本サイトはエフィリエイト広告を利用しています。
GoogleタグマネージャーをWordPress(ワードプレス)に導入する方法

この記事ではWordPressにGoogleタグマネージャーを設定する方法を解説します。
Googleタグマネージャーの役割
Googleタグマネージャー(GTM)は、Googleが無料で提供しているタグマネジメントツールです。
WEBサイトに埋め込まれている計測タグや広告タグを一元管理することが主な役割です。
もっとも大きなメリットは、GTMを利用することによりHTMLを編集しなくてもタグの変更や管理が可能になることです。
GTMを活用すればWEBサイトの任意のページにタグを埋め込む事ができるようになります。
また、複数人でタグを管理しているWEBサイトでも、効率よく運用できるように設計されています。
Googleタグマネージャー(GTM)の設定方法
GTMにログインして管理画面を開いてください。
https://tagmanager.google.com/
GTMへのログインがはじめての場合、アカウントの追加からスタートします。
GTMを利用するためにはGoogleアカウントが必要です。
もしGoogleアカウントをお持ちでなければこちらの記事をご参照ください。

GTMの画面が表示されたらアカウントの作成とコンテナの設定を行ってください。
アカウントは管理者、コンテナはWEBサイトと考えるとわかりやすいです。
例えば、あなたの会社で3つのWEBサイトを運用しているならば、
アカウント=会社名
コンテナ=ドメイン名やWEBサイト名
となり、一つのアカウントでWEBサイトの数だけコンテナを作成するのが一般的です。
尚、アカウント名は任意なので「会社名」でも「あなたの名前」でも「ブログのタグ管理用」のような名称でも構いません。
では、早速設定してみましょう。

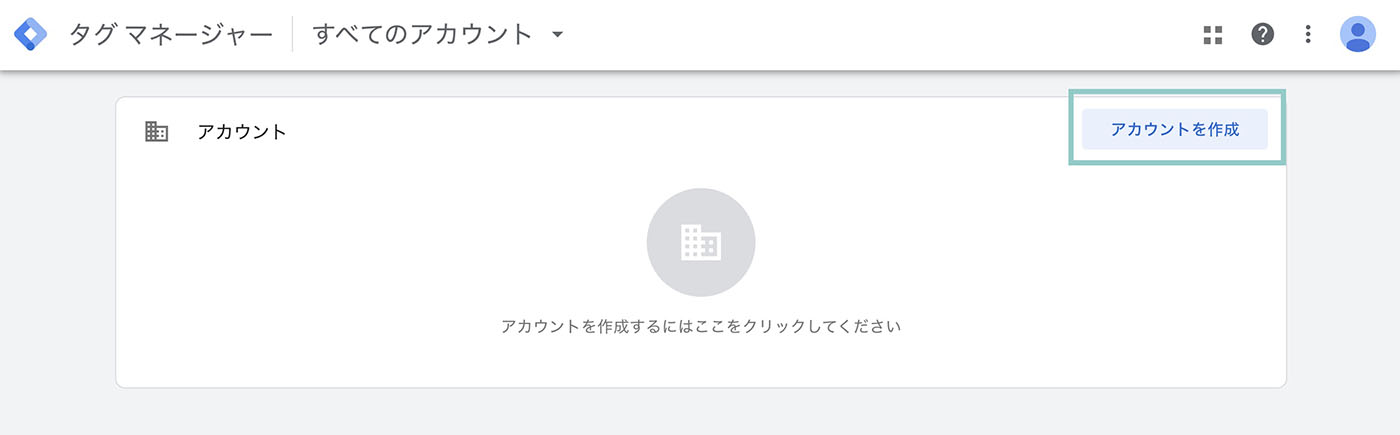
タグマネージャーにログインしたら「アカウントを作成」をクリックします。

アカウント名
管理者の名称。会社名等
国
使用する場所。日本国内なら「日本」を選択
コンテナ名
ドメイン名にすると管理上分かりやすいです。
ターゲットプラットフォーム
ウェブを選択
入力したら作成をクリック。

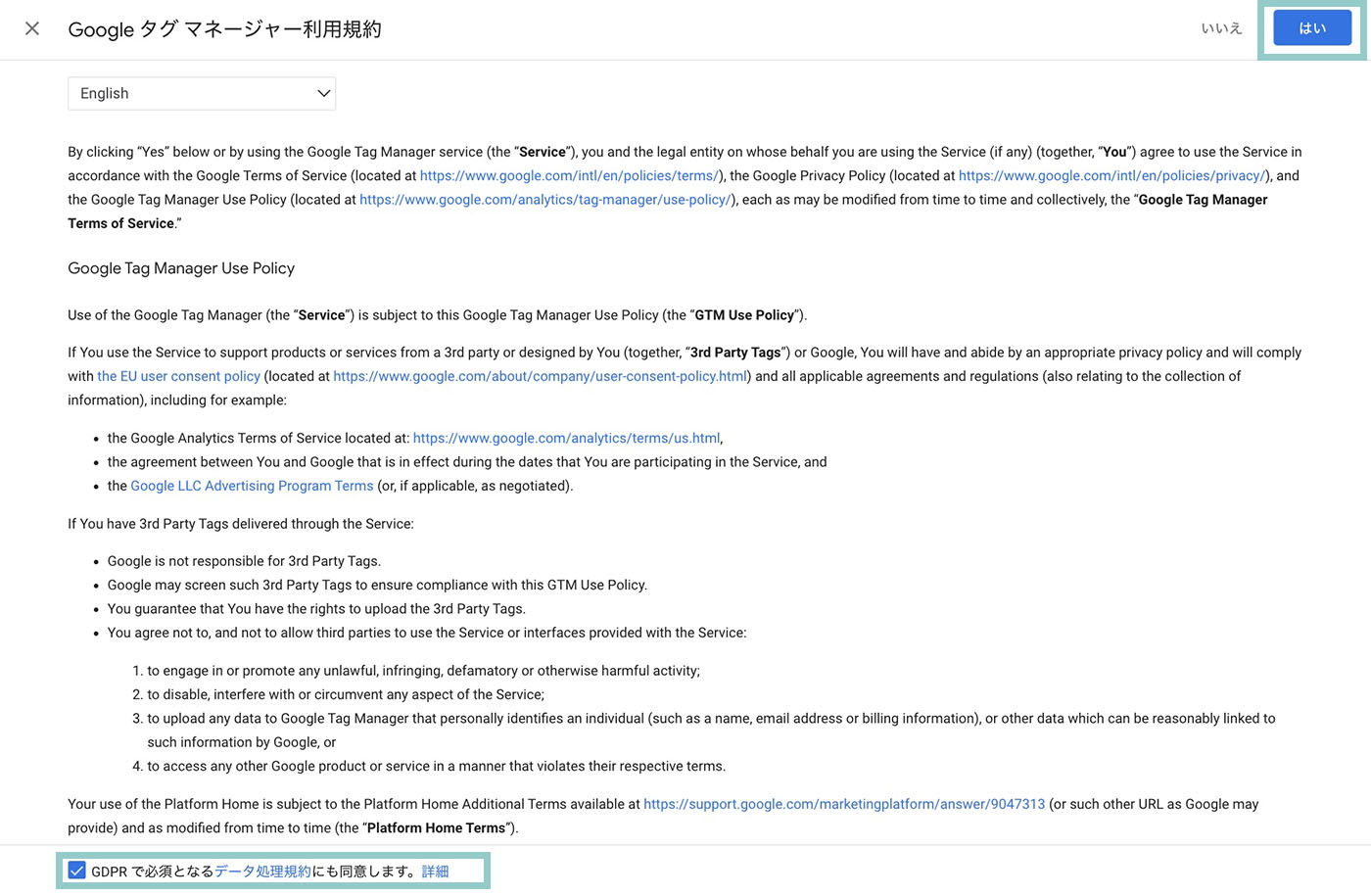
利用規約のGDPRの同意事項にチェックをいれて「はい」をクリック。

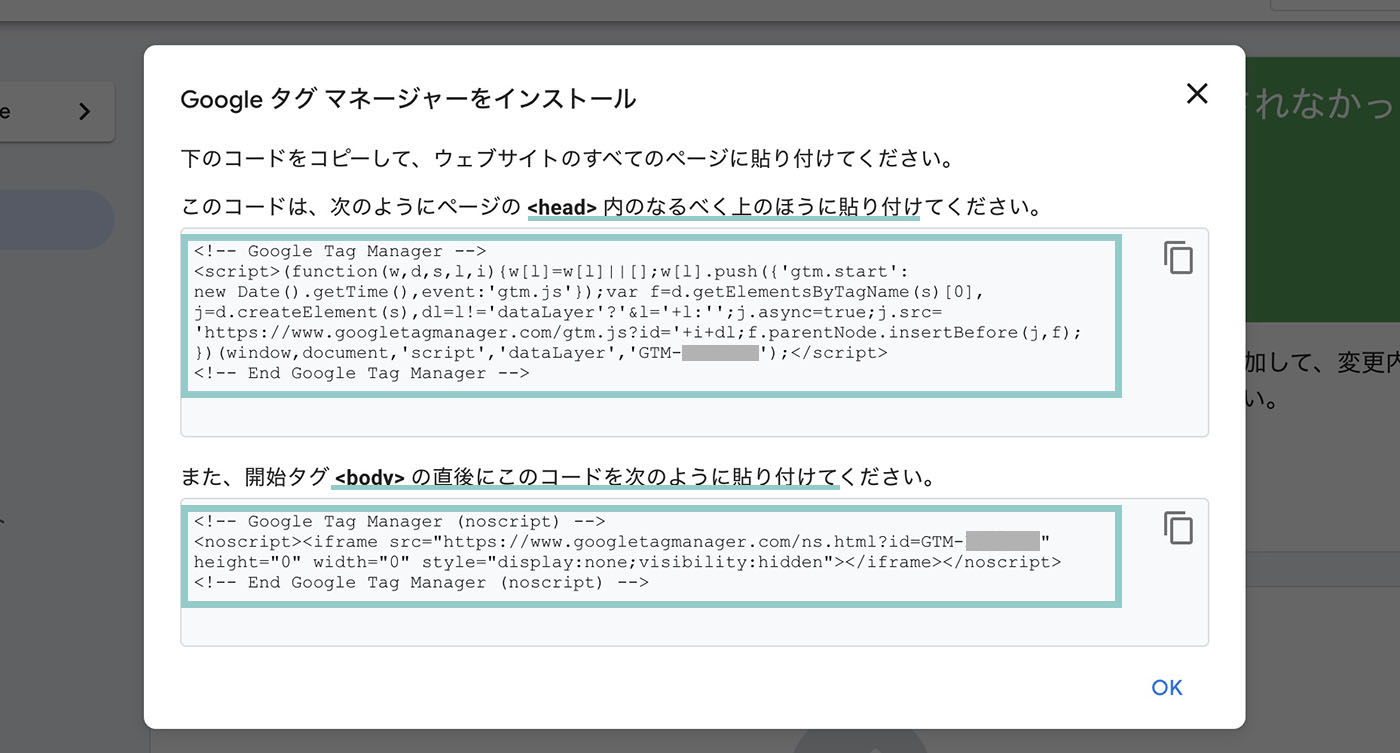
表示された2種類のコードをサイトの指定された場所に埋め込みます。
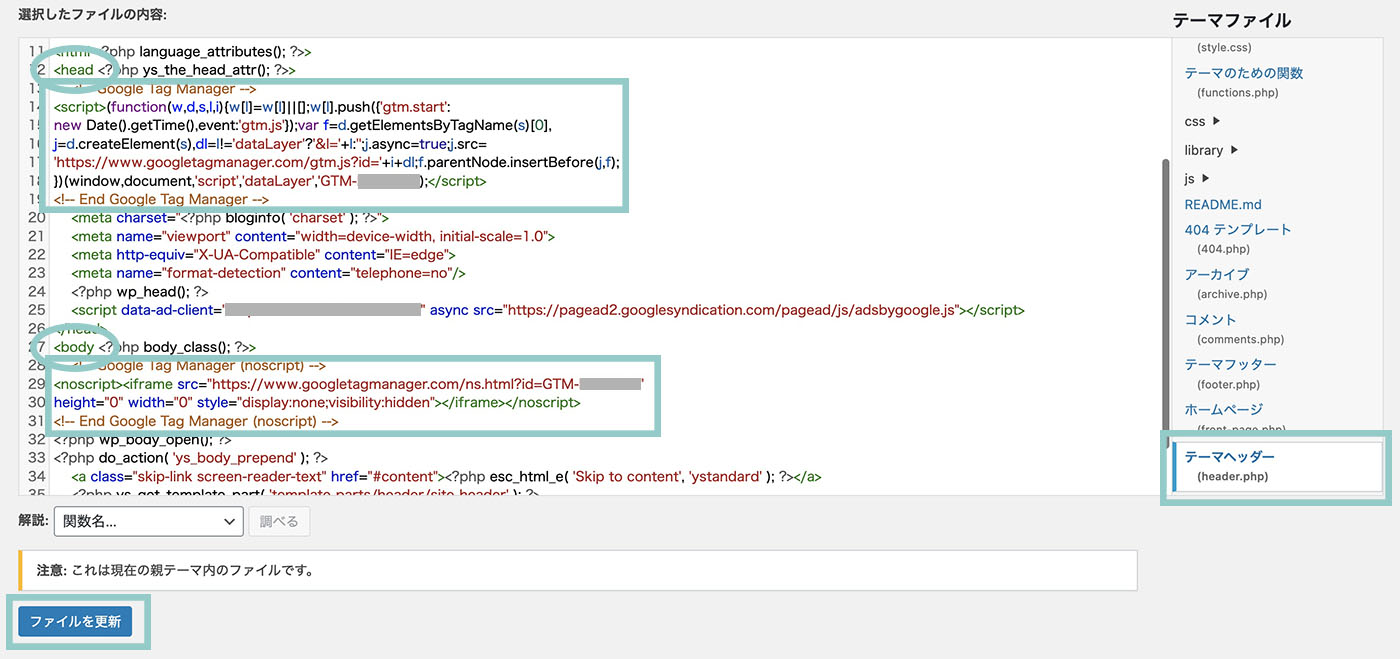
WordPressの場合は、タグを挿入するファイルはテーマファイルの中の header.php になります。

ダッシュボードの外観からテーマファイルエディターを開き、右側のファイルリストの中からheader.phpを選択し、エディターで編集します。
header.phpの<head>の下と<body>の下にそれぞれコードを挿入し、「ファイルを更新」を押してください。
尚、可能なら親テーマではなく子テーマのほうのheader.phpを編集しましょう。
この作業はGTMをサイトにインストールするためのものです。
例えるなら「GA4のタグ」を収納する入れ物をサイトに設置しているイメージです。
ファイルを更新したら正常に動作しているか確認してみましょう。

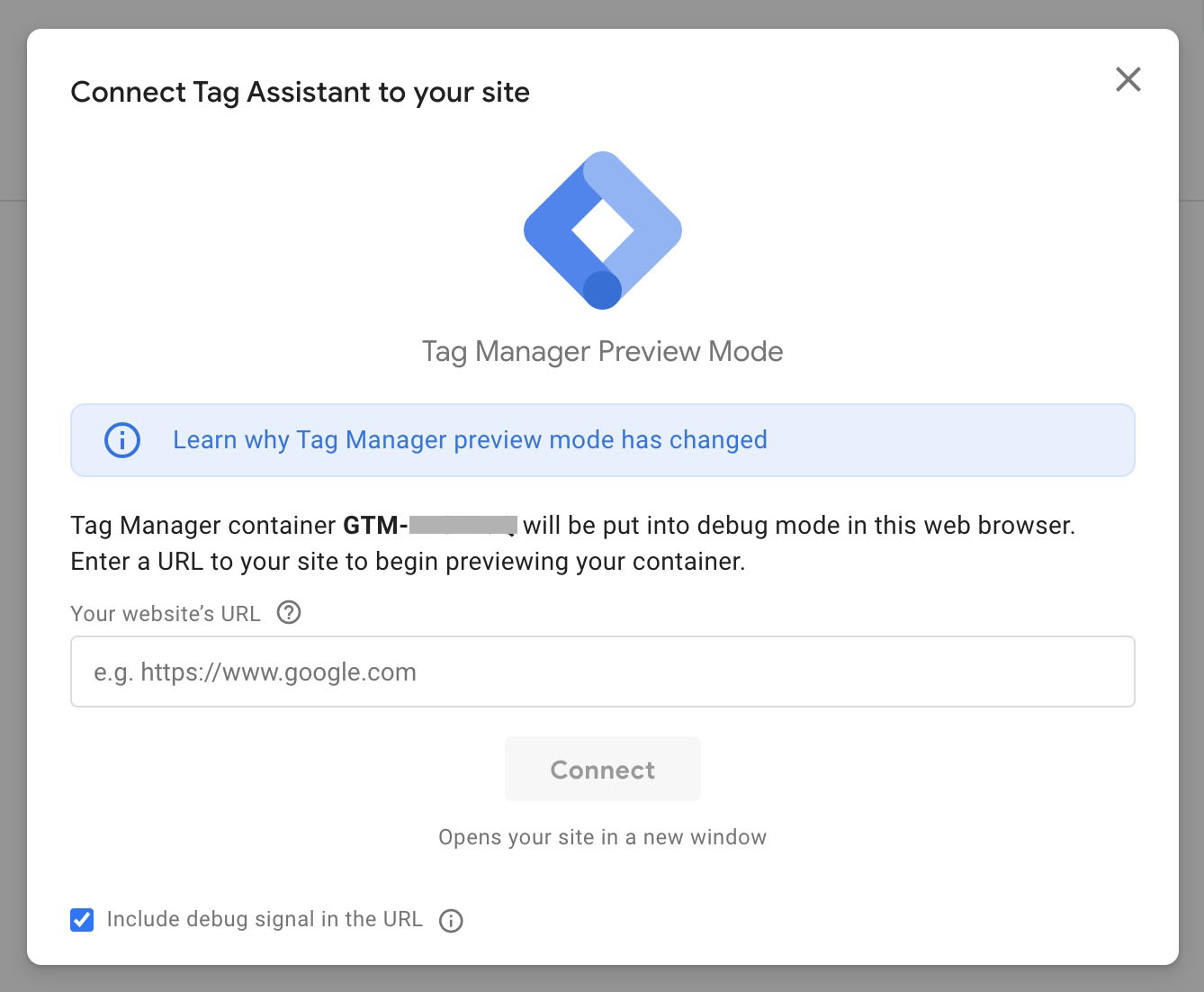
タグマネージャーの画面に戻り、右上の「プレビュー」をクリックしタグアシスタントを開きます。
「プレビューするには公開する必要があります」と表示された場合は「空のバージョンを公開」をクリックしてください。

Your website’s URL の欄に「あなたのブログのURL」を入力しConnectを押すとプレビューが始まります。
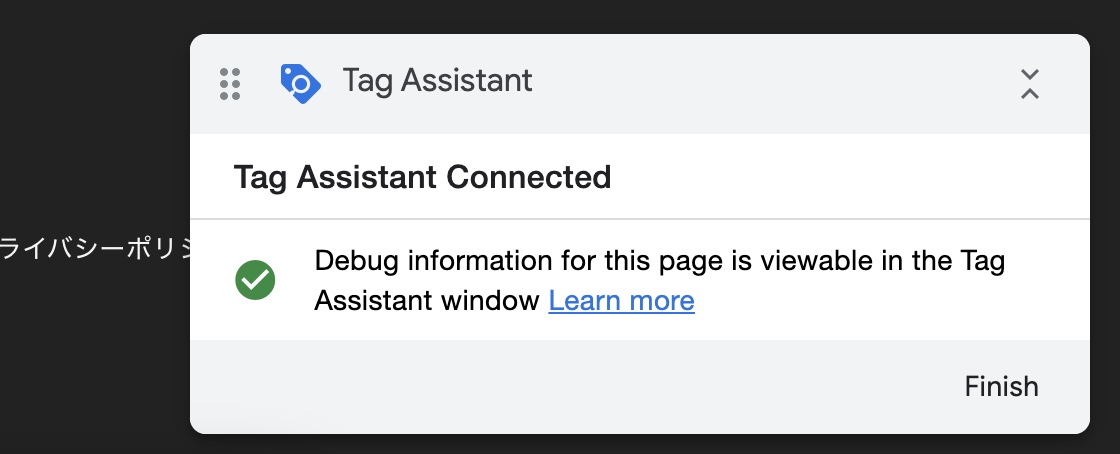
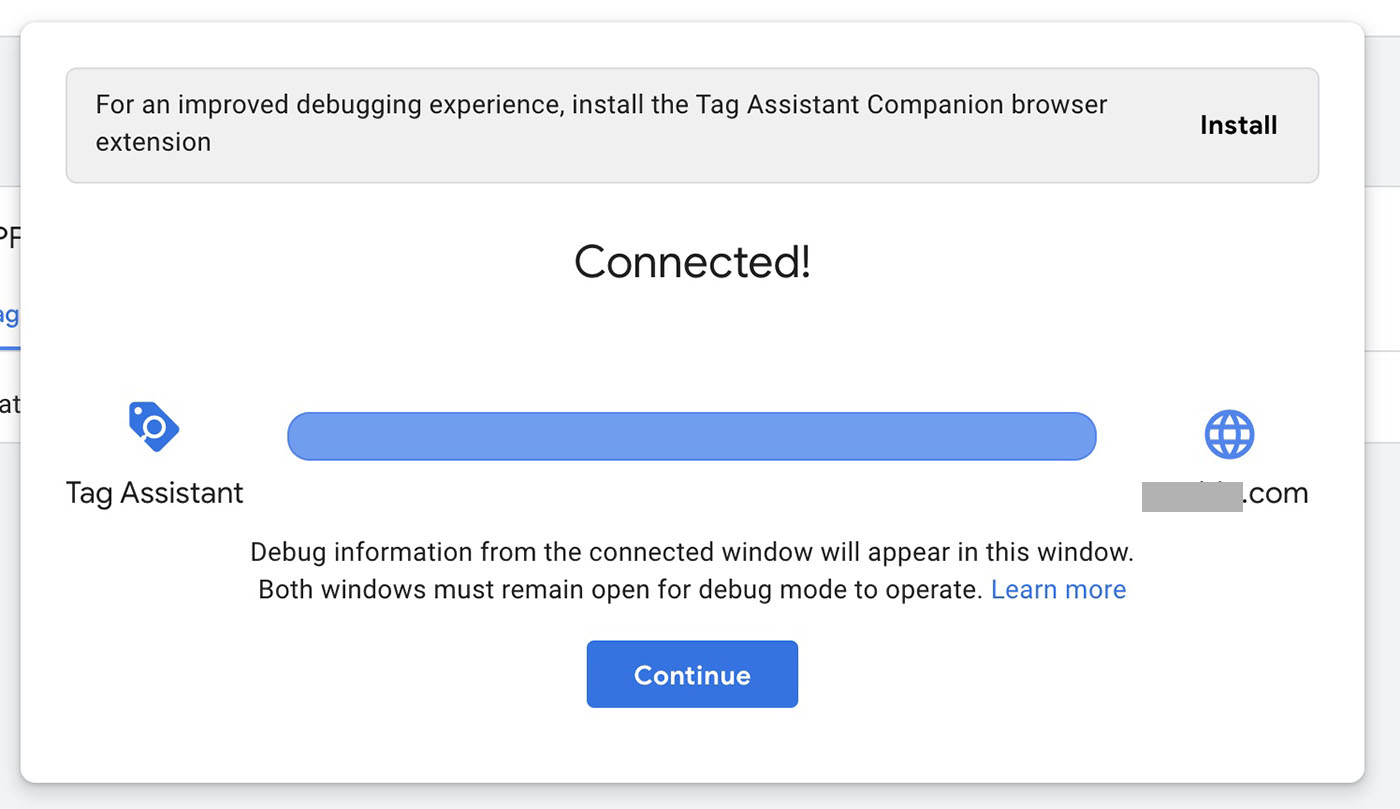
プレビューはWEBサイト上とTagアシスタントで同時に行われます。

WEBサイト上では右下にTag Assistant Connectedと表示されます。

正しく設定されているとTagアシスタント側では Connected!! と表示されます。
これでGoogleタグマネージャーの設定は完了です。






