本サイトはエフィリエイト広告を利用しています。
ユニバーサルアナリティクスからGoogleアナリティクス4(GA4)に移行する方法

ユニバーサルアナリティクスは2023年7月をもってデータの計測を停止するとGoogoleより発表されました。
これ以降はデータの計測や集計が行われなくなりますが、UAへのログインや過去データの閲覧などは可能です。
詳しくはアナリティクスヘルプにて
https://support.google.com/analytics/answer/11583528
ユニバーサルアナリティクスは近いうちに利用できなくなります。Googleアナリティクス4(GA4)の導入がまだの方は今のうちに移行を完了させておきましょう。データも引き継ぐことができないので、早いうちにGA4への移行を済ませデータを収集する必要があります。
この記事はすでにUAを導入済みで、これからGA4を設定する方に向けた記事です。
これからグーグルアナリティクスを使う方はこちらの記事もぜひ御覧ください。

UAからGA4への移行手順
すでにユニバーサルアナリティクスを使っている場合は、ウィザード機能を使って簡単にGA4を設定することができます。
ユニバーサルアナリティクスでは「GA4設定アシスタント」という機能がウィザード形式で提供されています。
この機能を使うことでGA4プロパティを作成することができます。

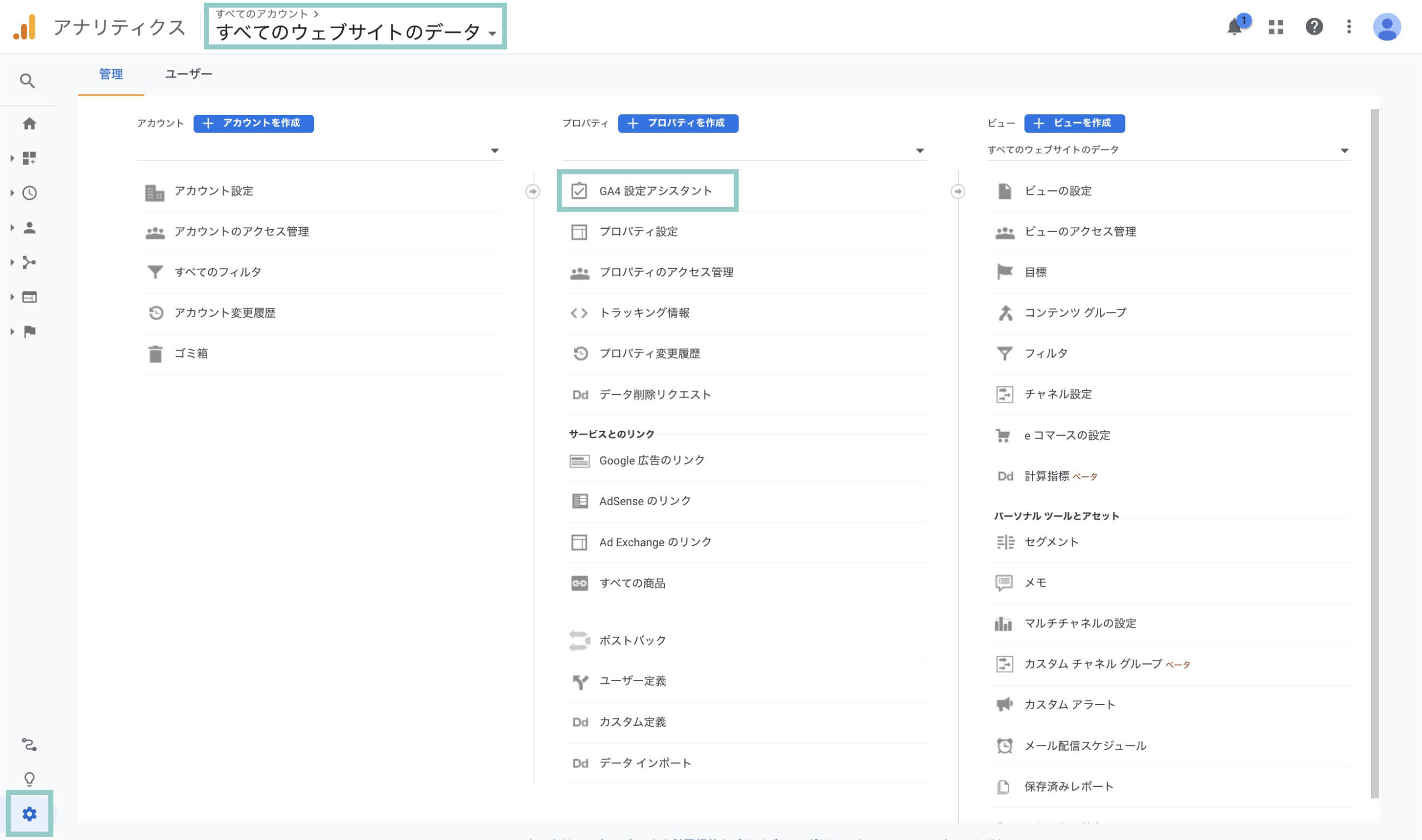
管理画面で設定したいプロパティを選択し、画面左下の歯車マークをクリックし設定画面を開き「GA4設定アシスタント」をクリックしてください。

画面が開いたら「新しいgoogleアナリティクス4プロパティを作成する」という欄にある「はじめに」をクリックします。

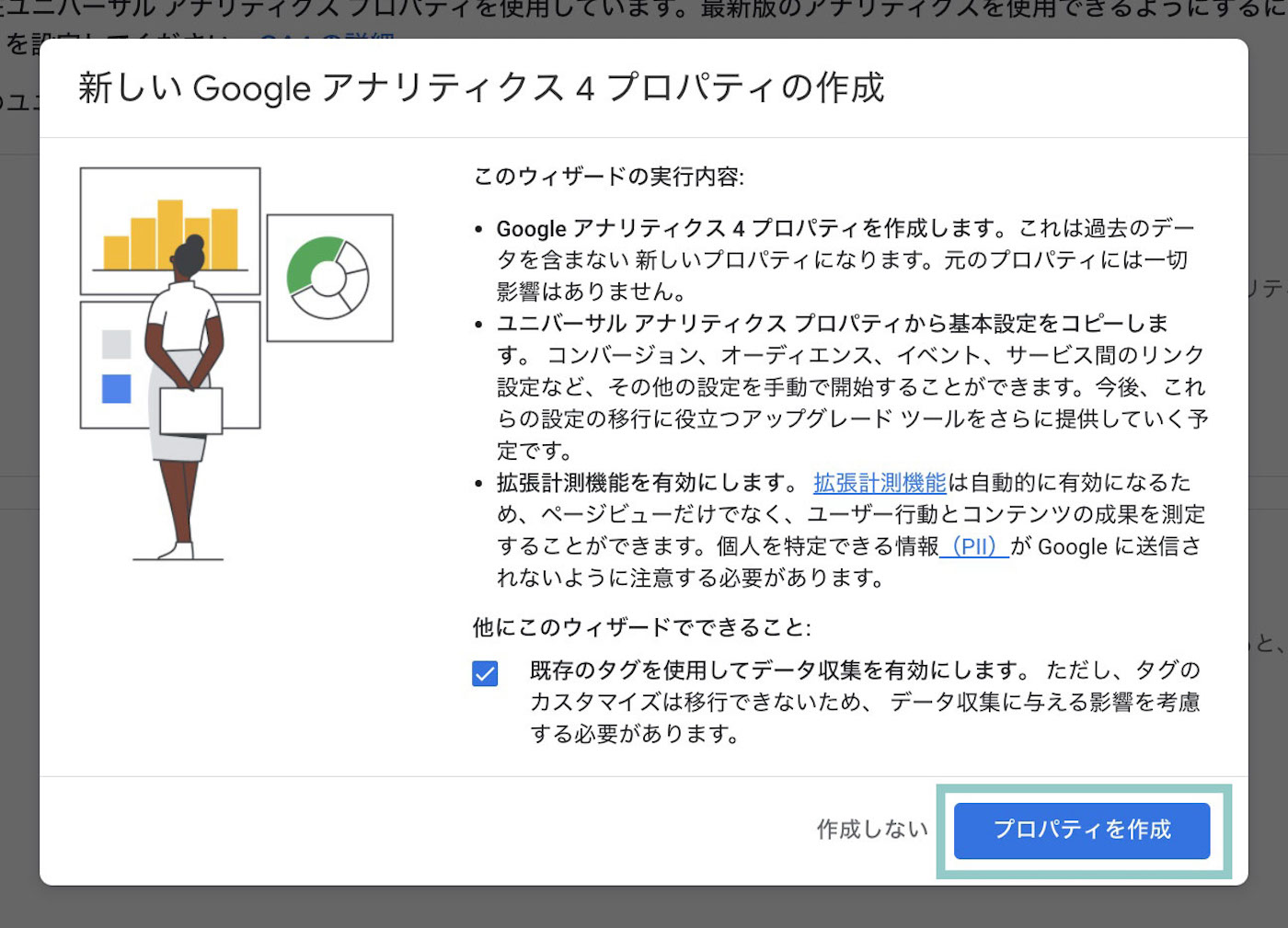
プロパティ作成画面が開いたら「既存のタグを使用してデータ収集を有効にします」のチェック欄にチェックをいれて「プロパティを作成」をクリックします。
これで設定は完了です。

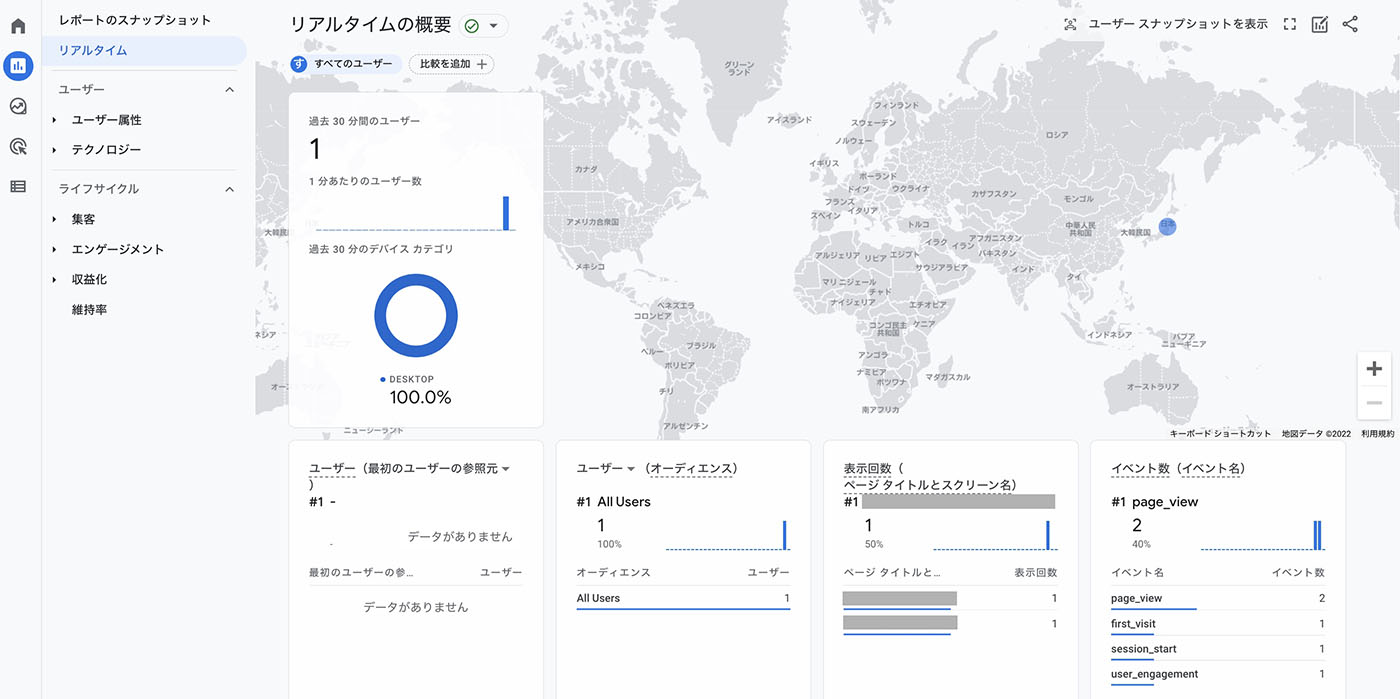
データが正しく収集されているか、リアルタイムレポートでチェックしてみてください。
もし、チェックボックスが有効になっていない場合(チェックを入れることができない場合)は手動でタグを設定する必要があります。
次の手順「タグの手動設定方法」に進んでください。
GoogleタグマネージャでGA4を設定する
GA4を有効にするには、ブログに「タグ」と呼ばれるコードを設置する必要があります。
今回は、このタグを設置するために Googleタグマネージャー というツールを使います。
あまり馴染みがないツールで難しく感じるかもしれませんが、手順通りにすれば設定は簡単です。
Googleタグマネージャーの設定はこちらの記事を参照してください。

次の手順で設定していきます。
では早速始めましょう!
- GA4の測定IDの確認
- 新規タグの作成
- タグタイプの選択・設定
- トリガーの設定
- 動作確認
- タグの公開
step
1GA4の測定IDの確認

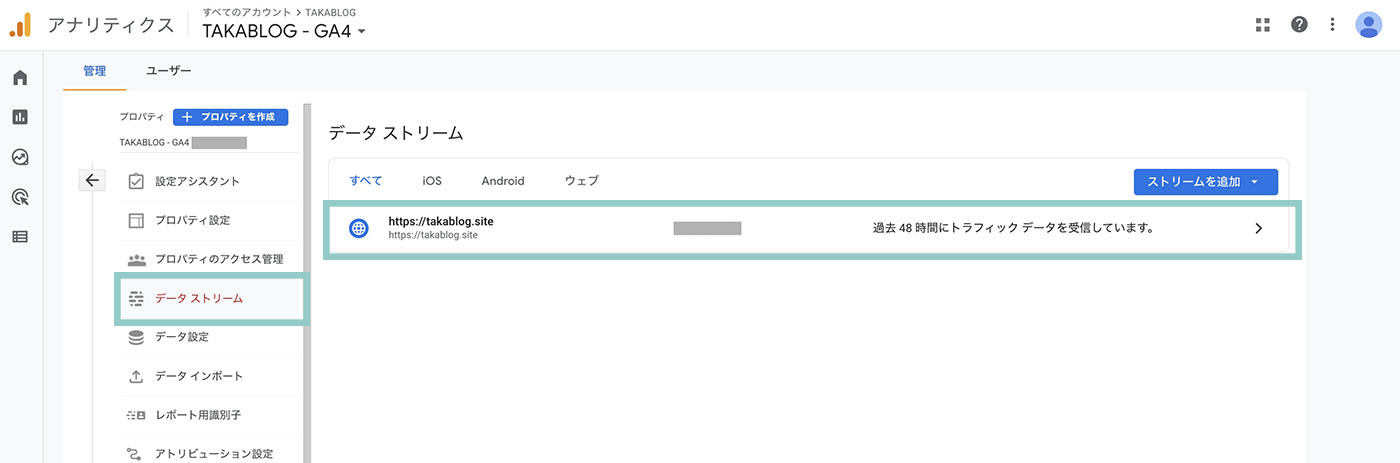
GA4の管理画面を開き、データストリームをクリックして設定したいWEBサイトをクリックします。

ウェブストリームの詳細ページが開いたら、右上にある測定IDをコピーします。
step
2新規タグの作成

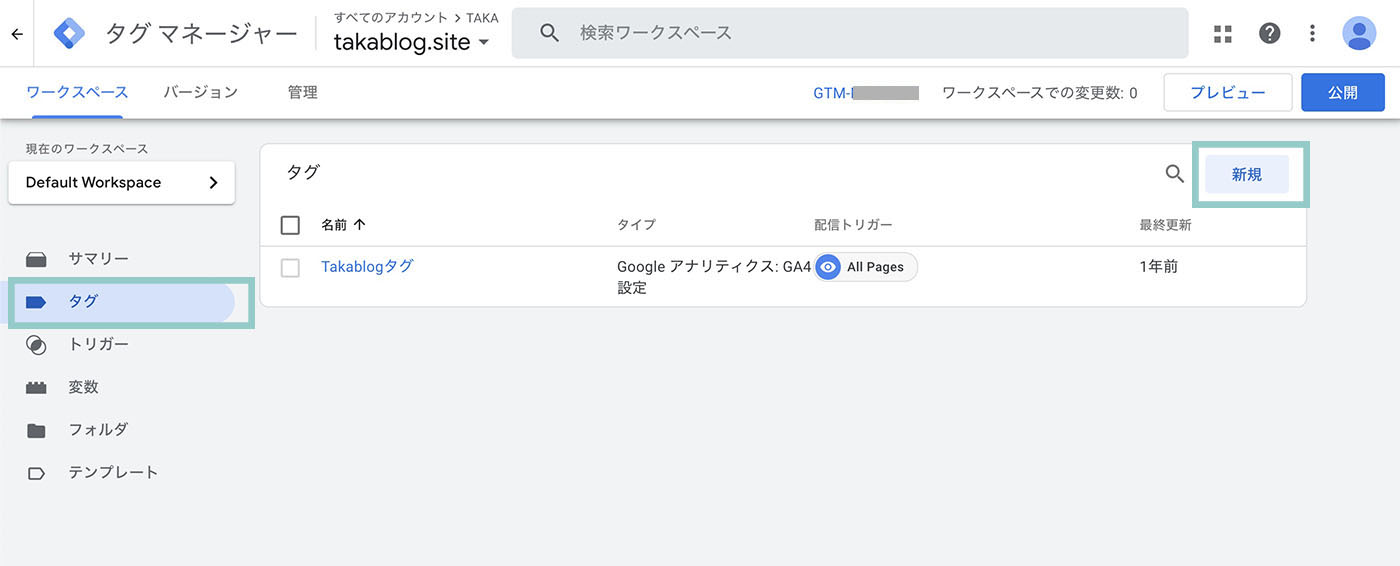
タグマネージャーの管理画面の左側メニューから「タグ」をクリックし「新規」をクリックします。
step
3タグタイプの選択・設定

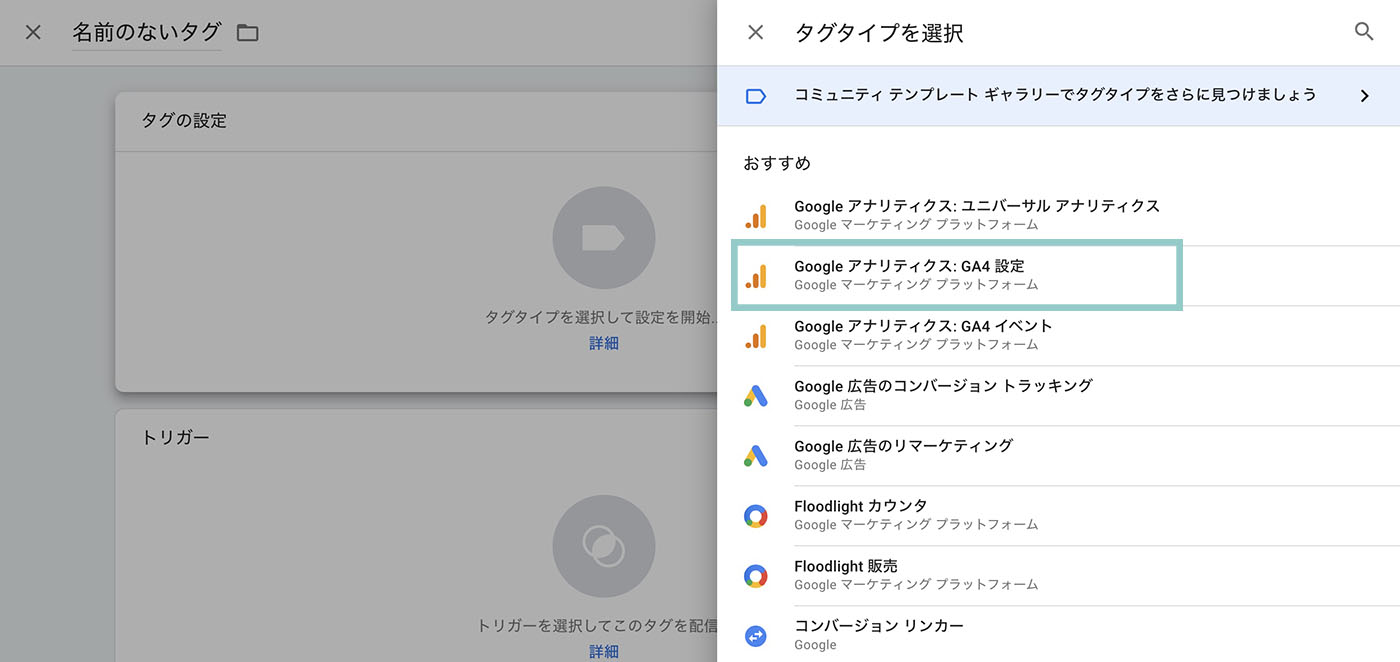
「名前のないタグ」の箇所を任意のタグ名に変更し「タグの設定」をクリック。

タグタイプの中から「Googleアナリティクス:GA4設定」を選択します。

先程コピーしておいたGA4の測定IDをペーストしてください。
step
4トリガーの設定

次にトリガーをクリック。

「All Pages」を選択します。

選択したタグとトリガーに誤りがなければ「保存」を押して完了です。
step
5動作確認

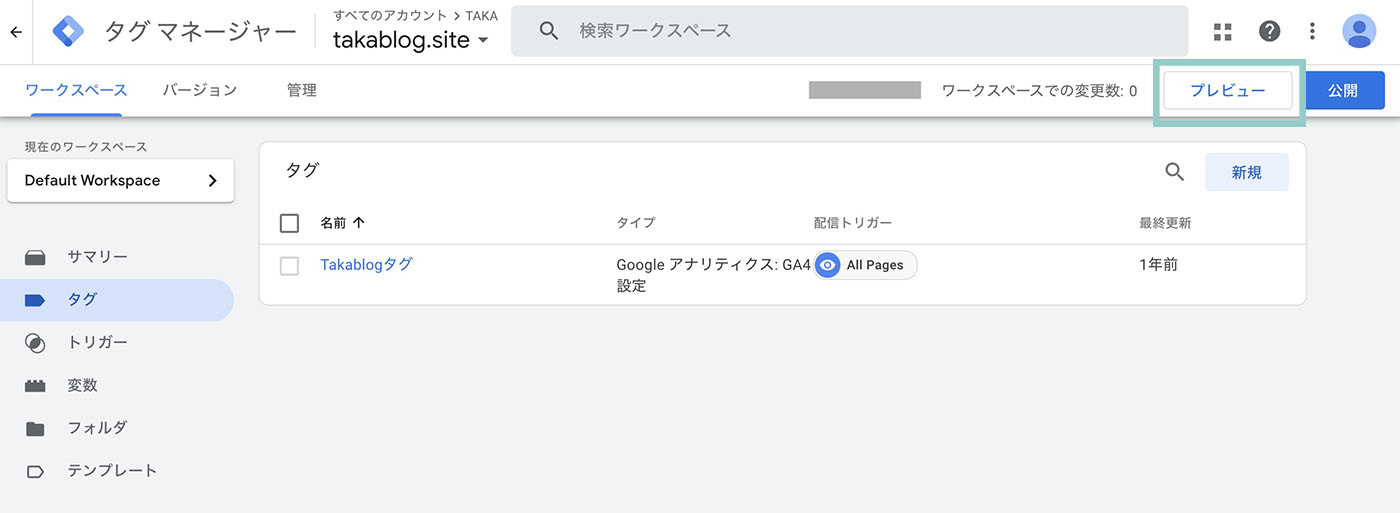
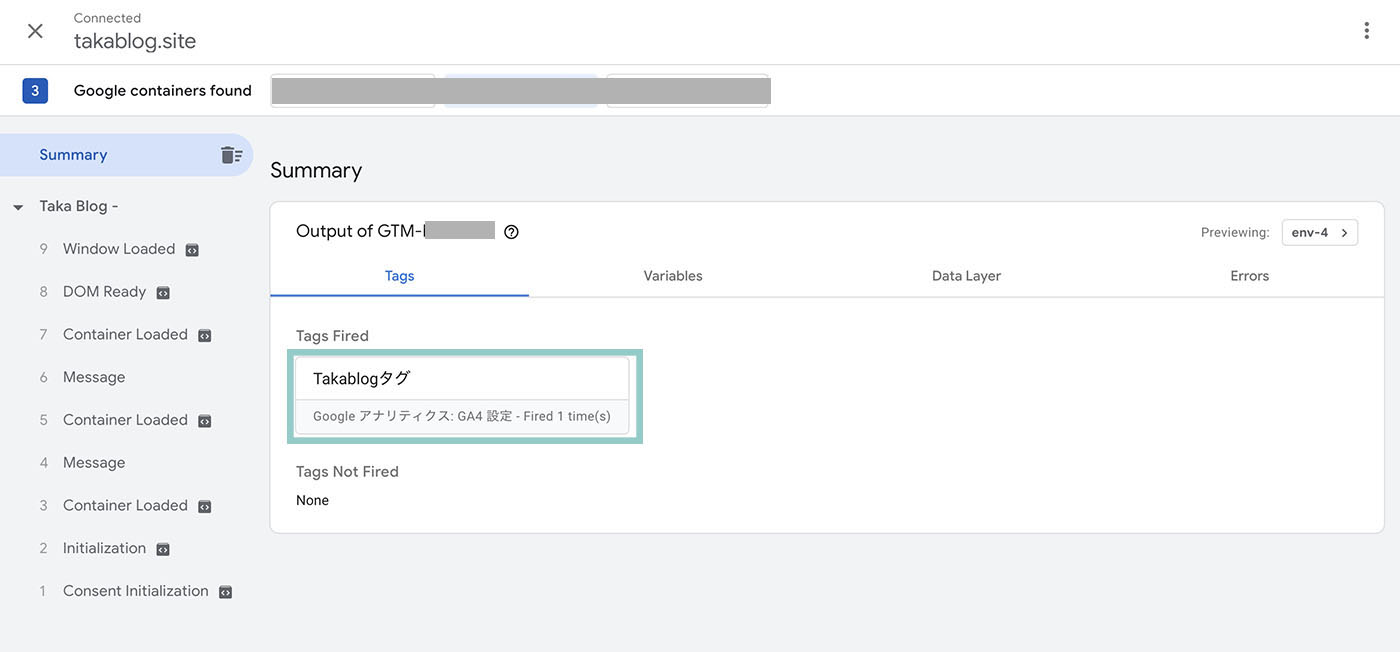
タグマネージャーの画面に戻り「プレビュー」をクリックしてタグアシスタントを開いてください。

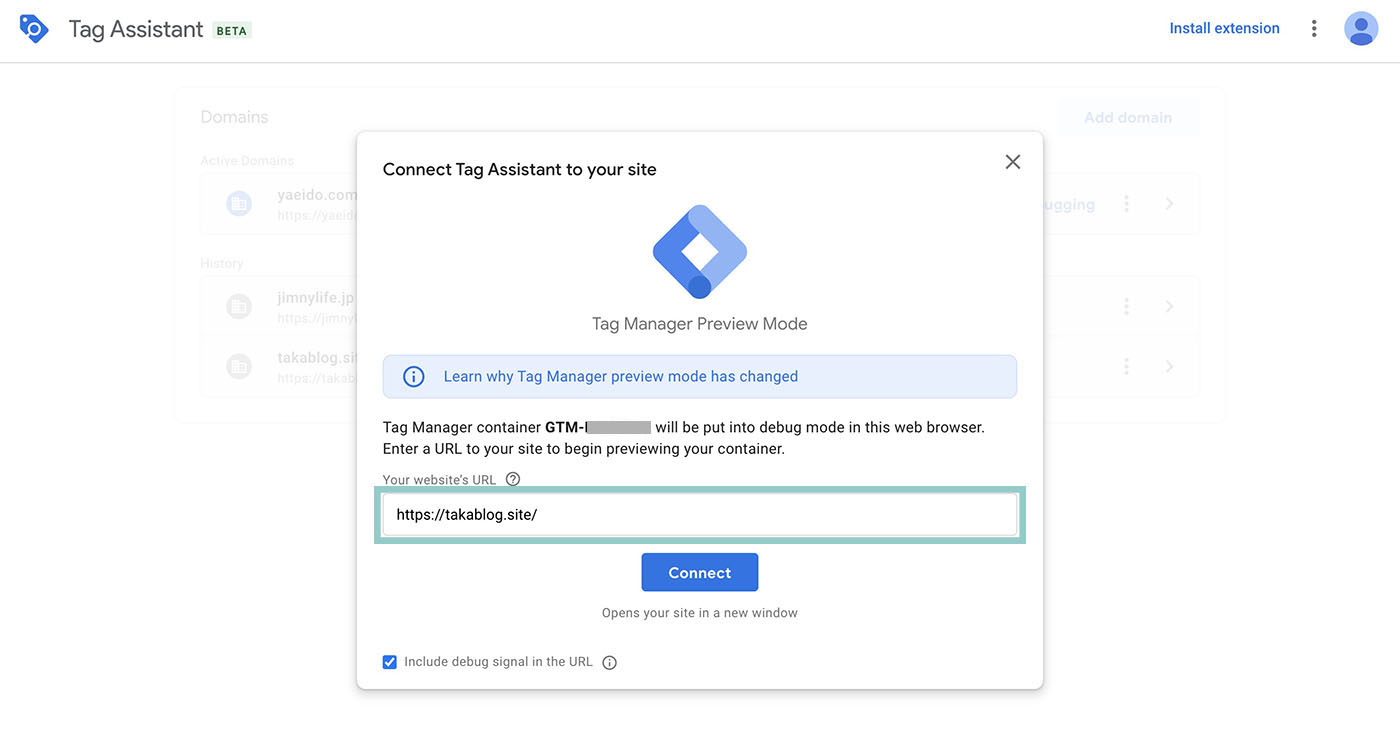
確認したいWEBサイトのURLを入力し「Connect」をクリック。

タグアシスタントの画面で設定タグにFiredと表示されていれば正しく動作しています。
step
6タグの公開

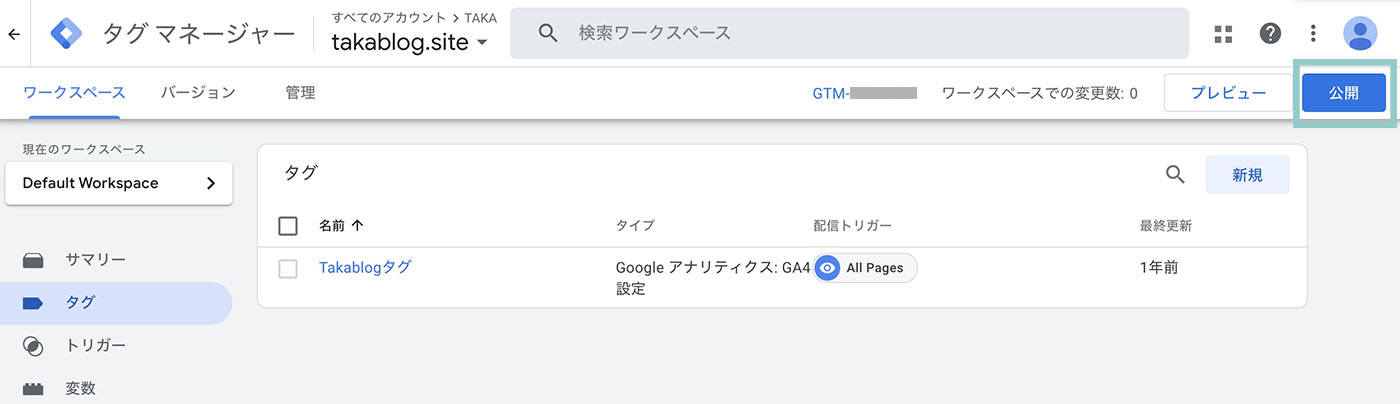
タグマネージャーの画面に戻り「公開」ボタンを押してください。

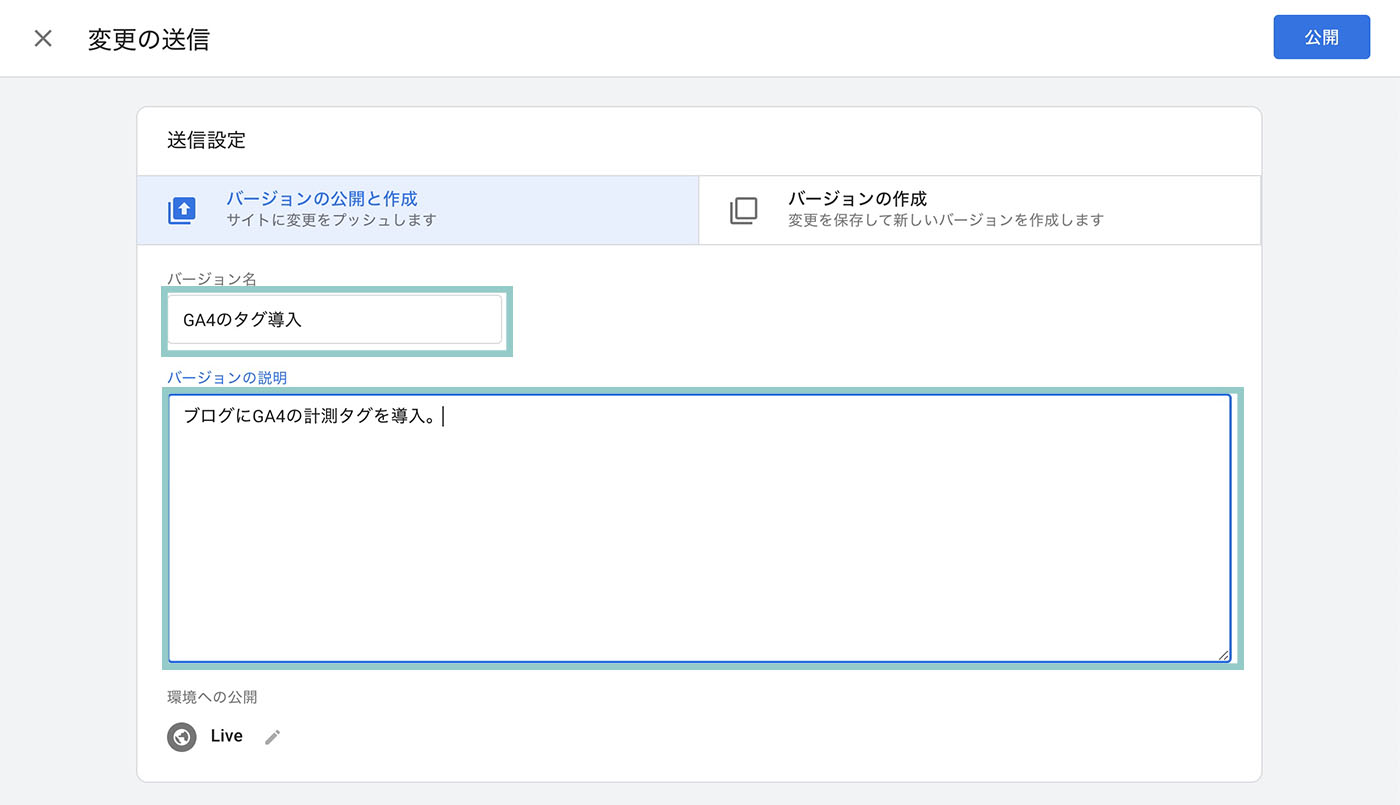
「バージョン名」と「バージョンの説明」は分かりやすいものを任意で入力してください。
入力後「公開」を押したら設定は完了です。
これでGoogleタグマネージャを利用しGA4が設定されました。






