本サイトはエフィリエイト広告を利用しています。
【twitter】ツイッターカードにブログの画像を表示するためのカンタンOGP設定方法





SNSとブログをセットで運用する際、OGPの設定は必ず行行っておきましょう。
OGP(Open Graph Protocol)とは?
OGPとは、HTMLソースに記述するタグ情報のひとつで、 Open Graph Protocol (オープン・グラフ・プロトコル)の略称です。
OGPを設定すると、TwitterなどのSNSにサイトURLや記事リンクが貼られた際に、ページのタイトル、URL、概要、サムネイル画像を正しく表示させることができます。
特にTwitterカードでサムネイル画像が表示させるとリンクがより強く認知され、クリック率を高める効果が期待できます。
サムネイルを表示させるには設定が必要です
ツイッターにブログを貼ったときに表示されるサムネイル画像は、ブログ側で設定しないと表示されません。
特に設定をしてないのに表示されているという場合は、テーマやプラグインで自動的に表示されるように設定されていたからです。
ブログ記事のリンクを貼った場合とトップページのリンクを貼った場合の設定は別々に行う必要があります。
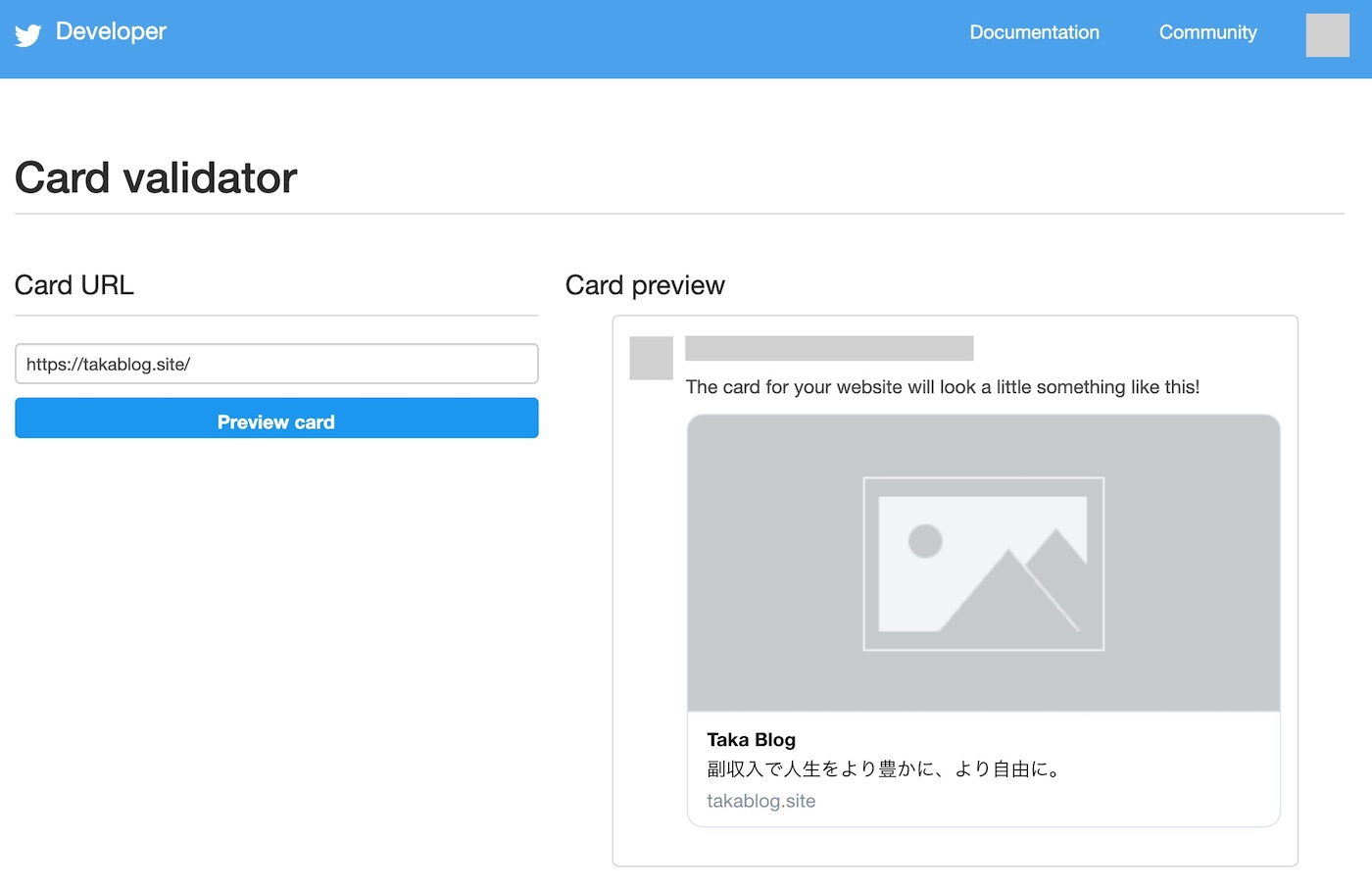
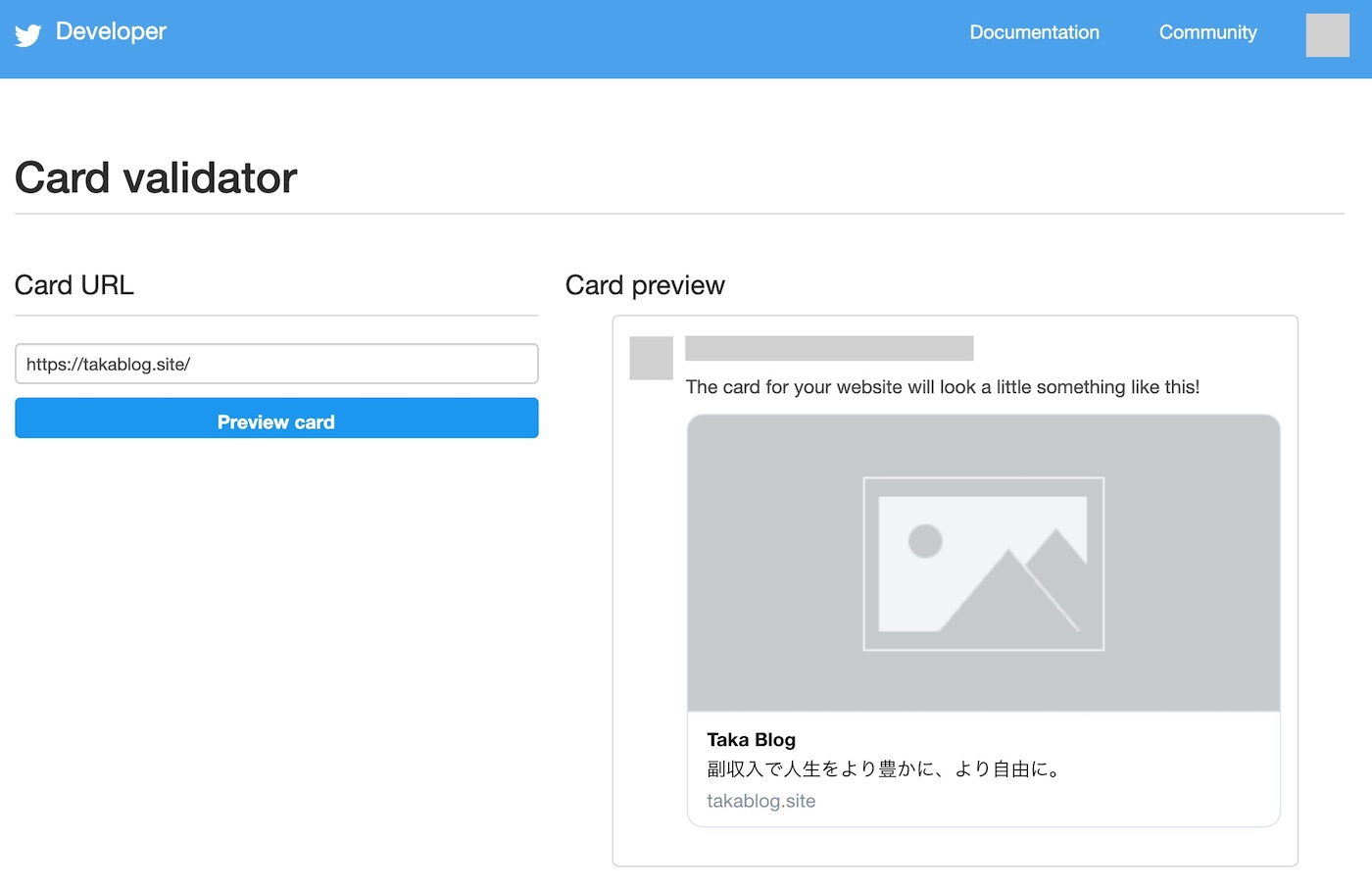
まずはこちらで、自分のブログへのリンクがツイッター上でどのように表示されているか確認してみましょう。
Card Validator-Twitter Developers


ブログのURLと、適当な記事のURLで、それぞれどう表示されるかチェックしてみてください。
仮に当サイトのURLを入れてみました。
この場合はブログカードが表示されたのでOGPタグは設定済みということになります。
ですが、TOPページへアイキャッチ画像が設定されていないのでサムネイル画像は表示されていません。
もし、サイトと記事のどちらURLもサムネイル画像付きのブログカードが表示されている場合はすでに設定済みですので、このあとの手順は必要ありません。
OGPの設定手順
今回はWordPress初心者でも実践しやすい、2つの設定方法を説明します。
- プラグイン「All in one SEO」で設定する方法
- テーマ「アフィンガー」で設定する方法
プラグインで設定する方法
OGP設定を行えるプラグインとして All in One SEO を使った方法を説明します。
まずは「All in one SEO」プラグインをインストールして有効化してください。


管理画面左側のメニューからプラグイン>新規追加を開きます。
All in one SEOで検索し該当のプラグインの「今すぐインストール」をクリックしインストールします。
インストール後、有効化してください。
インストールが完了するとダッシュボード左側のメニューに項目が追加されています。
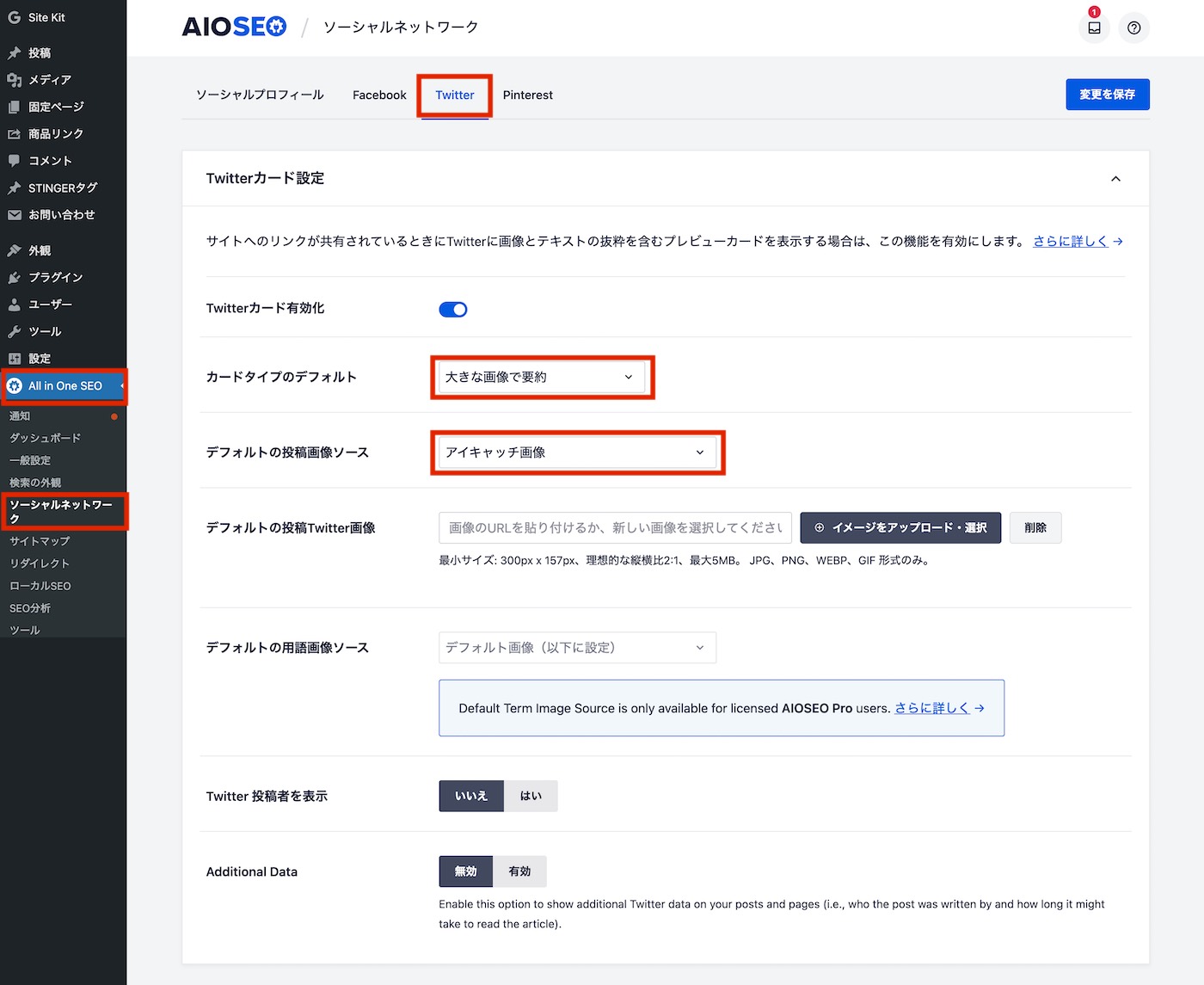
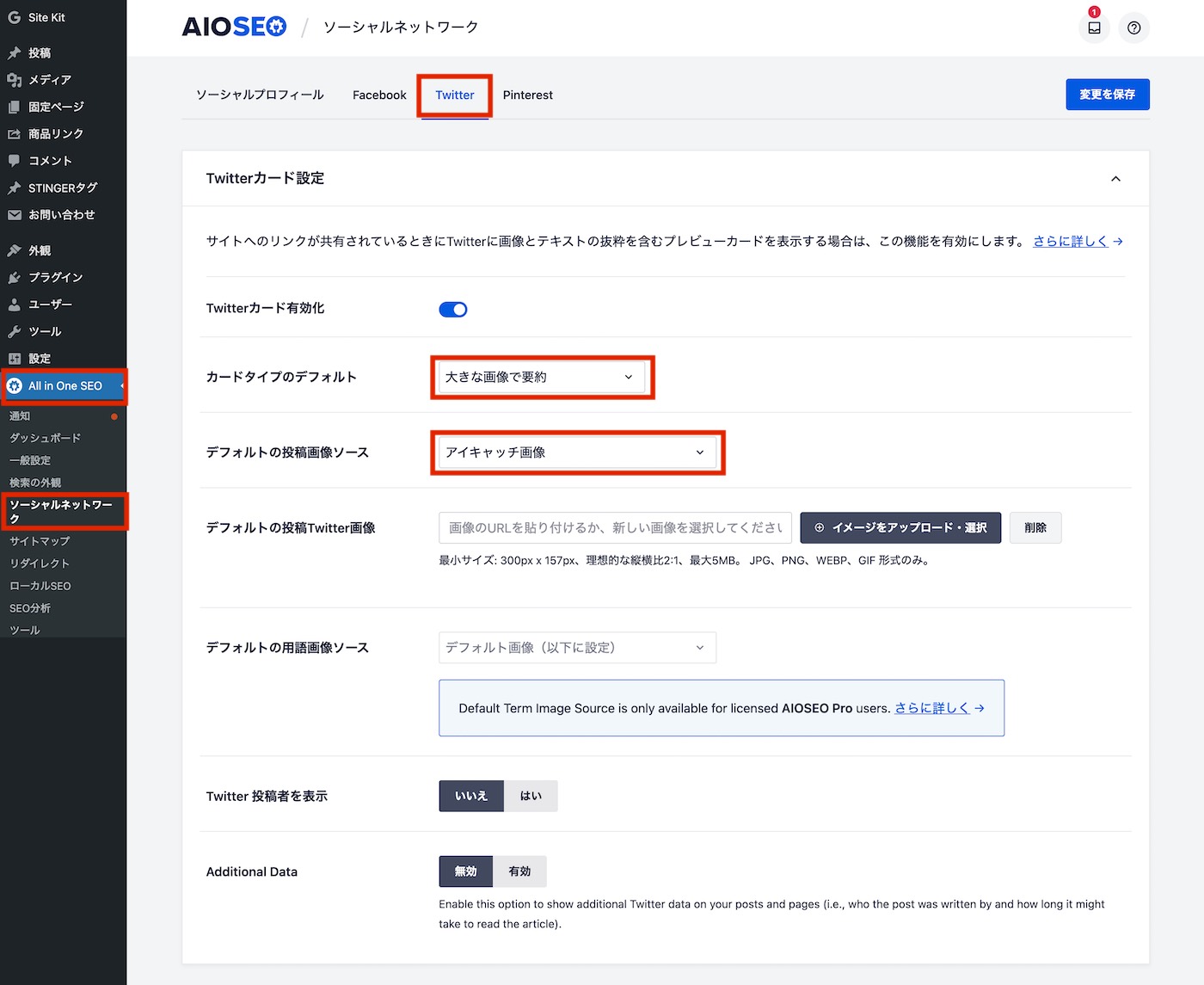
「All in One SEO → ソーシャルメディア」から設定画面を開きます。


Twitterカード有効化
スイッチをONに
カードタイプのデフォルト
大きな画像で要約を選択
デフォルトの投稿画像ソース
アイキャッチ画像


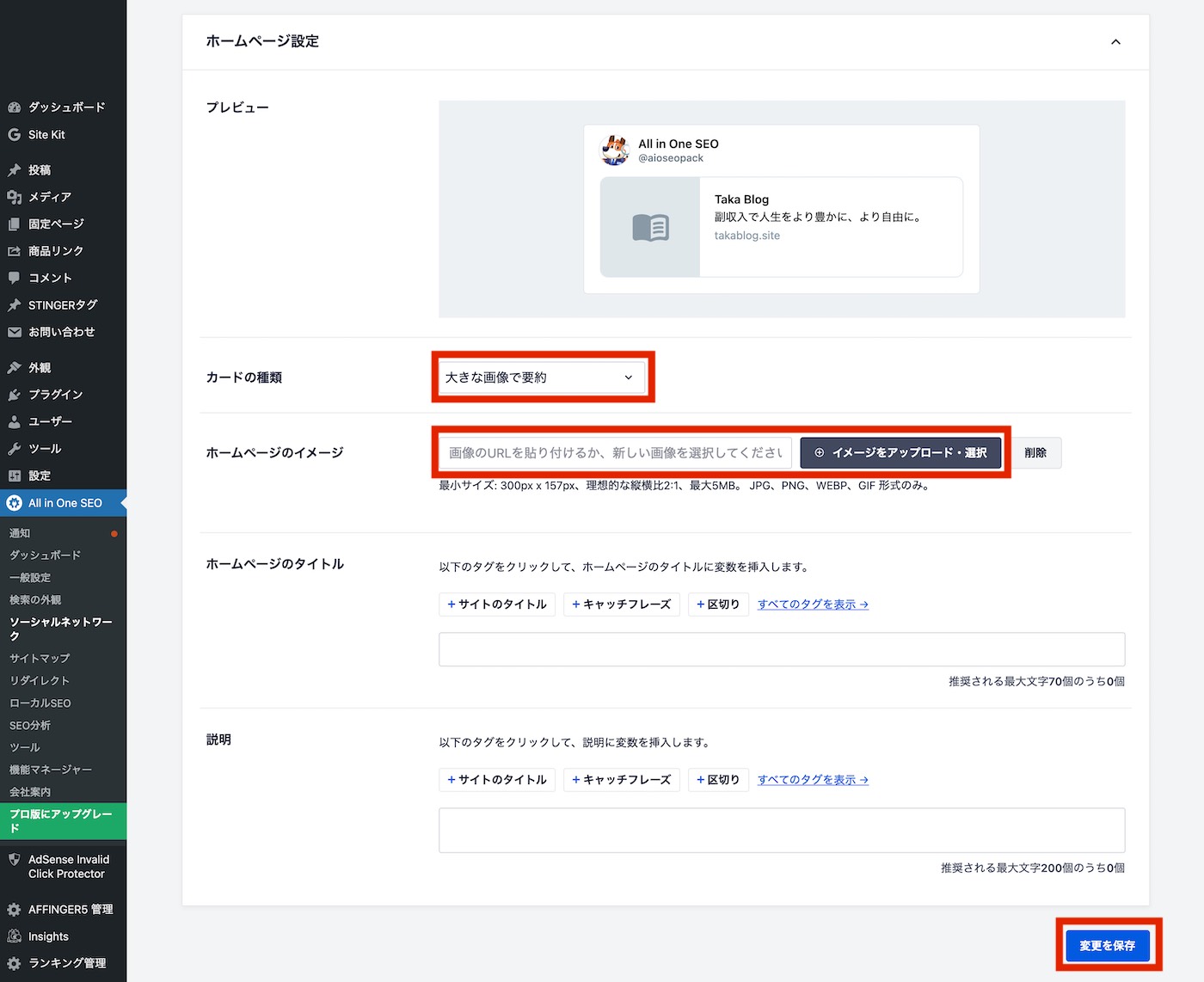
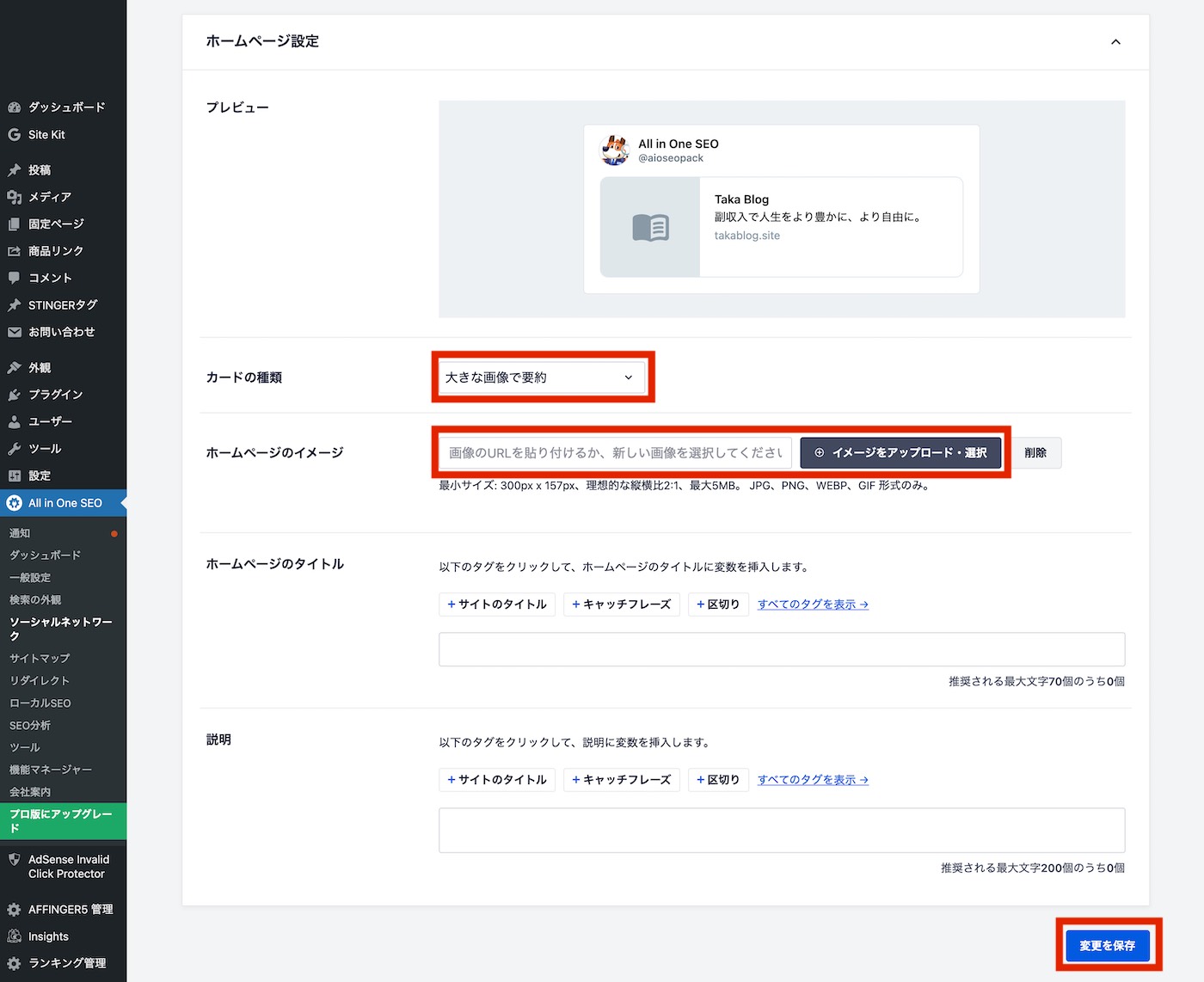
カードの種類
大きな画像で要約
ホームページのイメージ
任意の画像を選択
ホームページのタイトルや説明を変更したい場合は入力してください。
未記入の場合はWordPressに設定してあるタイトルと説明がカードに表示されます。
「変更を保存」を押して All in One SEO を使った設定は完了です。
アフィンガーで設定する方法
有料テーマのアフィンガーを使っているならもっと簡単に設定することができます。


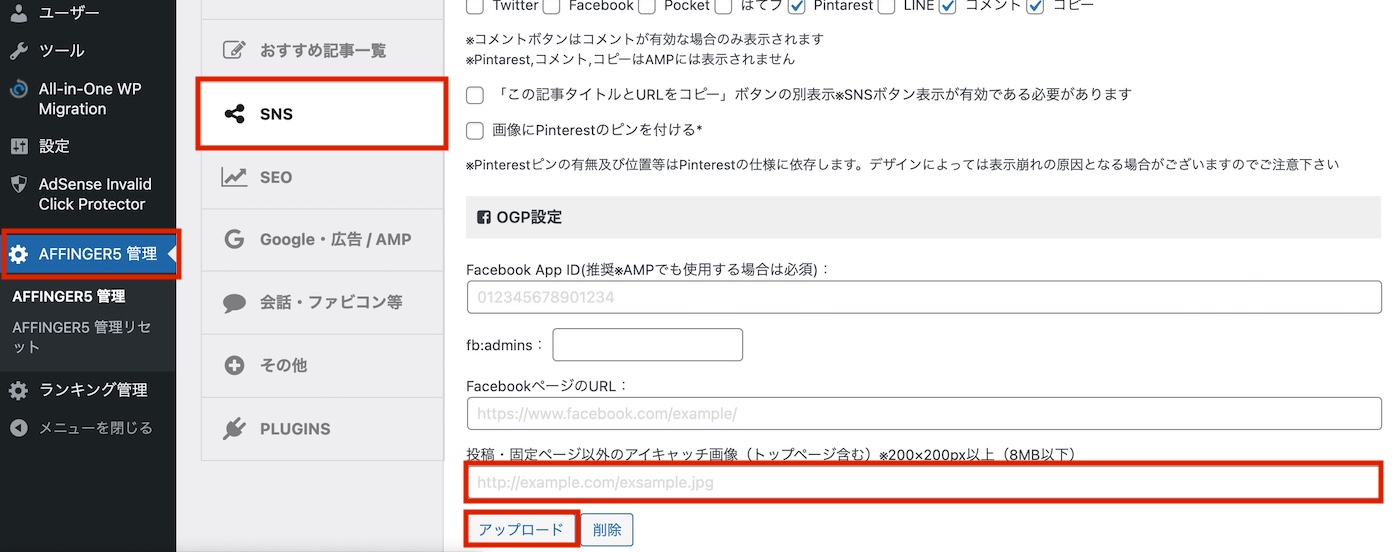
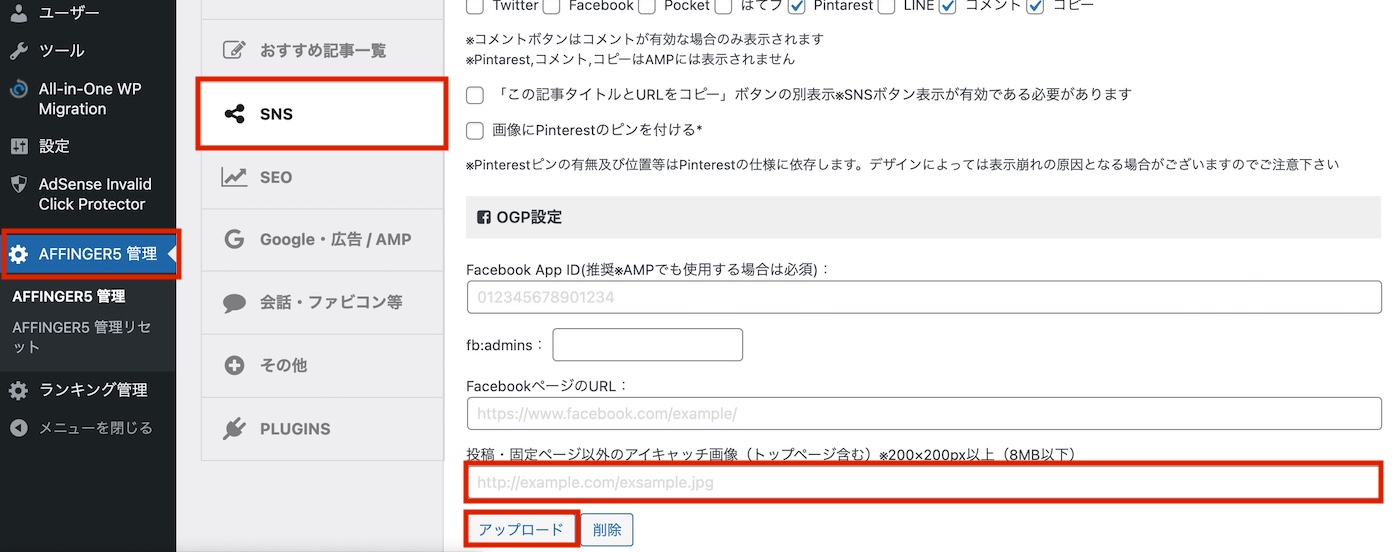
WordPressダッシュボードの「AFFINGER5管理」>「SNS」>「OGP設定」を表示させます。
「投稿・固定ページ以外のアイキャッチ画像(トップページ含む)」
の項目に表示させたい画像のURLを入力し設定を反映さてください。
次に、ツイッターのIDを入力してください。
「SAVE」を押してアフィンガーを使ったOGP設定は完了です。
https://cards-dev.twitter.com/validator
で、変更されたか確認してみましょう。
すぐに画像が出てこない場合があるので、何度か確認してみてください。
今回は SEO all in one と アフィンガー5 を使った設定方法を紹介しました。
SNSとブログをセットで運用する際は、クリック率を上げるためにもOGPの設定はぜひ行っておきましょう。