本サイトはエフィリエイト広告を利用しています。
【AFFINGER5】プロフィールカード機能を活用して、あなたの魅力を伝えよう!


アバター画像つきのプロフィールカードをGravatarでアカウントを登録せずに追加したいのですが… なにかいい方法ないですか?



AFFINGER5なら簡単に設定することができますよ!
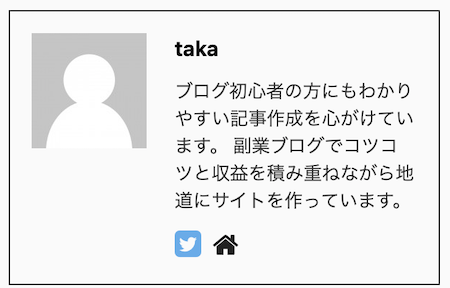
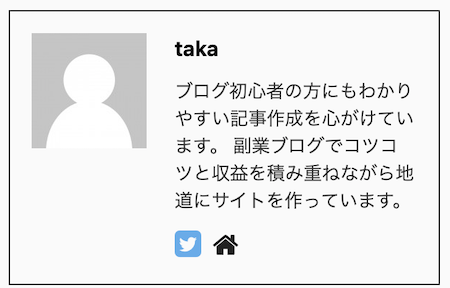
AFFINGER5のプロフィールカードを使用しない場合、このような見た目になるかと思います。
この場合Gravatarでアカウント登録しアバター画像を設定しなければなりません。


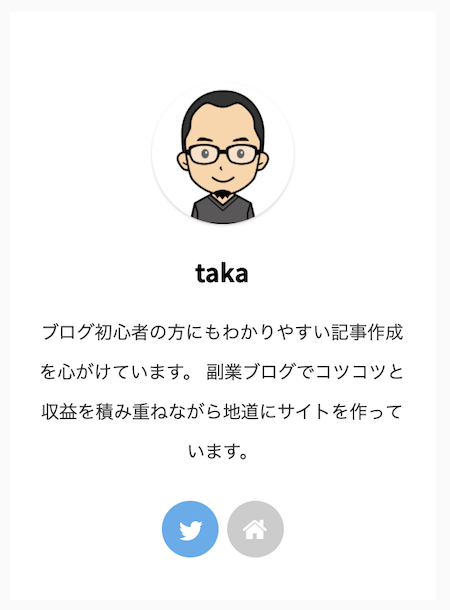
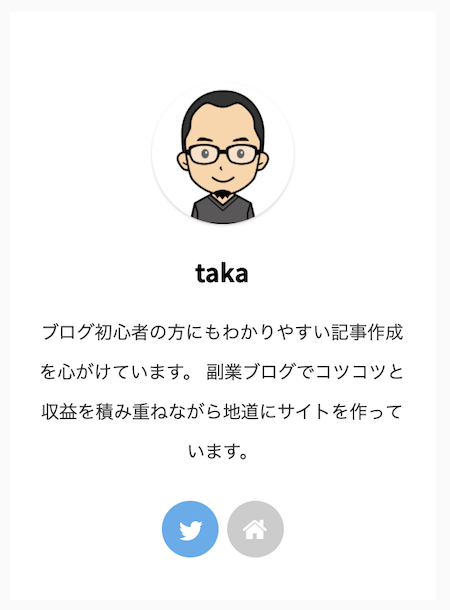
Gravatarでアカウント登録しなくても、AFFINGER5の機能を使えばご覧のような見た目にすることができます。


設定方法はとっても簡単です。早速やってみましょう。
目次
プロフィールカードの設定方法
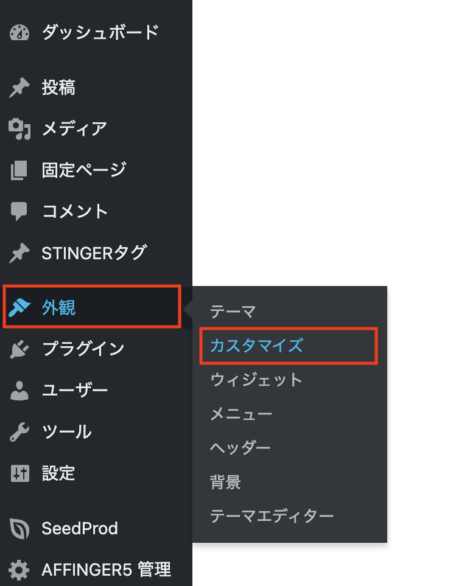
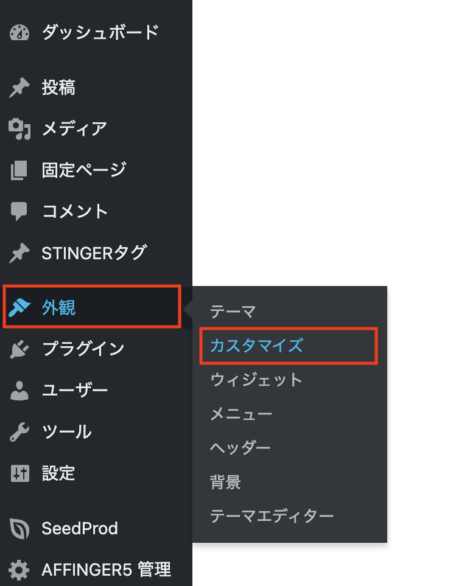
プロフィールカードの設定は、ダッシュボードの外観から、カスタマイズ画面を開きます。


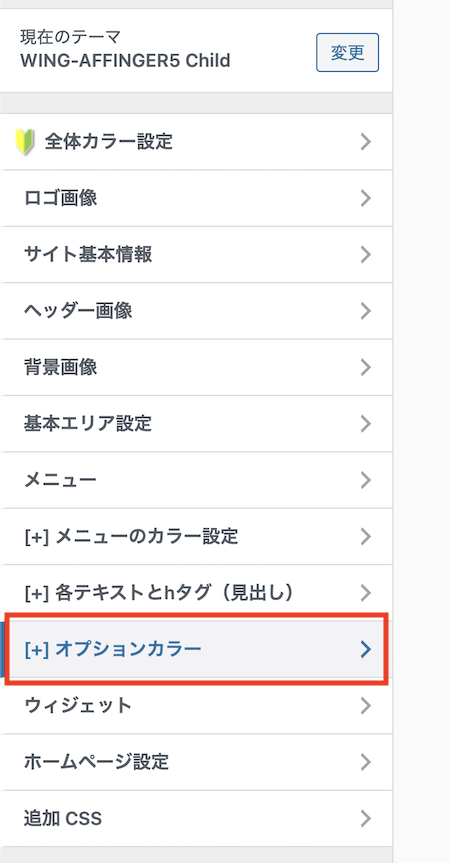
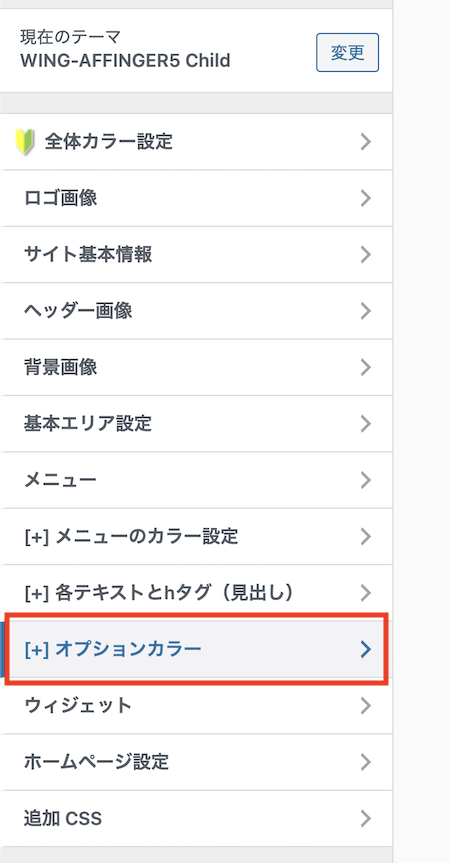
カスタマイズページのメニューから「オプションカラー」を開きます。


次に「サイト管理者紹介」を開き、プロフィールカード設定画面を開きましょう。


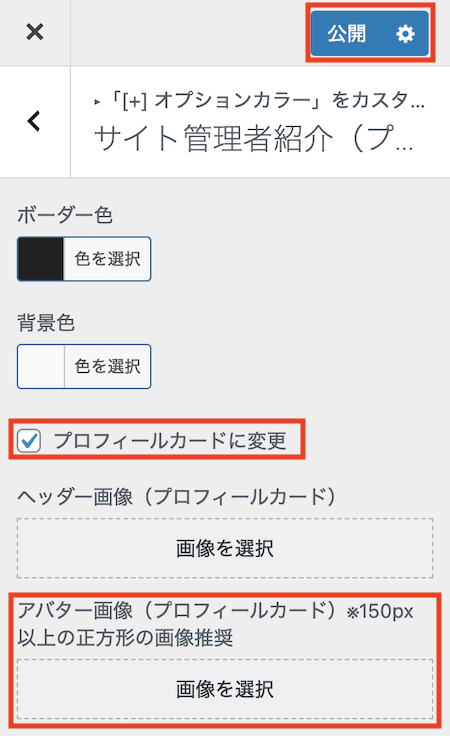
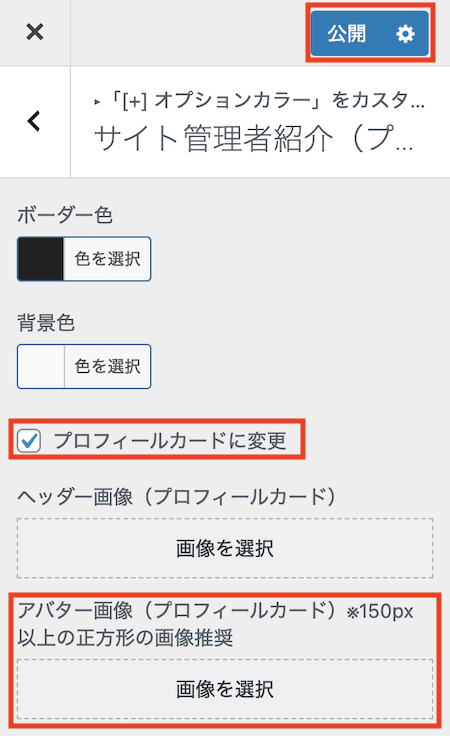
アバター画像を設定したら、サイト管理者紹介画面で「プロフィールカードに変更」のチェックボックスをオンにして、公開ボタンを押せばサイトに反映されます。
アバター画像を使いたい場合は事前に準備しておく必要があります。150px以上の正方形の画像推奨です。


基本的な設定はこれで完了です。
ヘッダー画像などの他の設定項目はお好みで設定してください。
プロフィール内容の変更のしかた
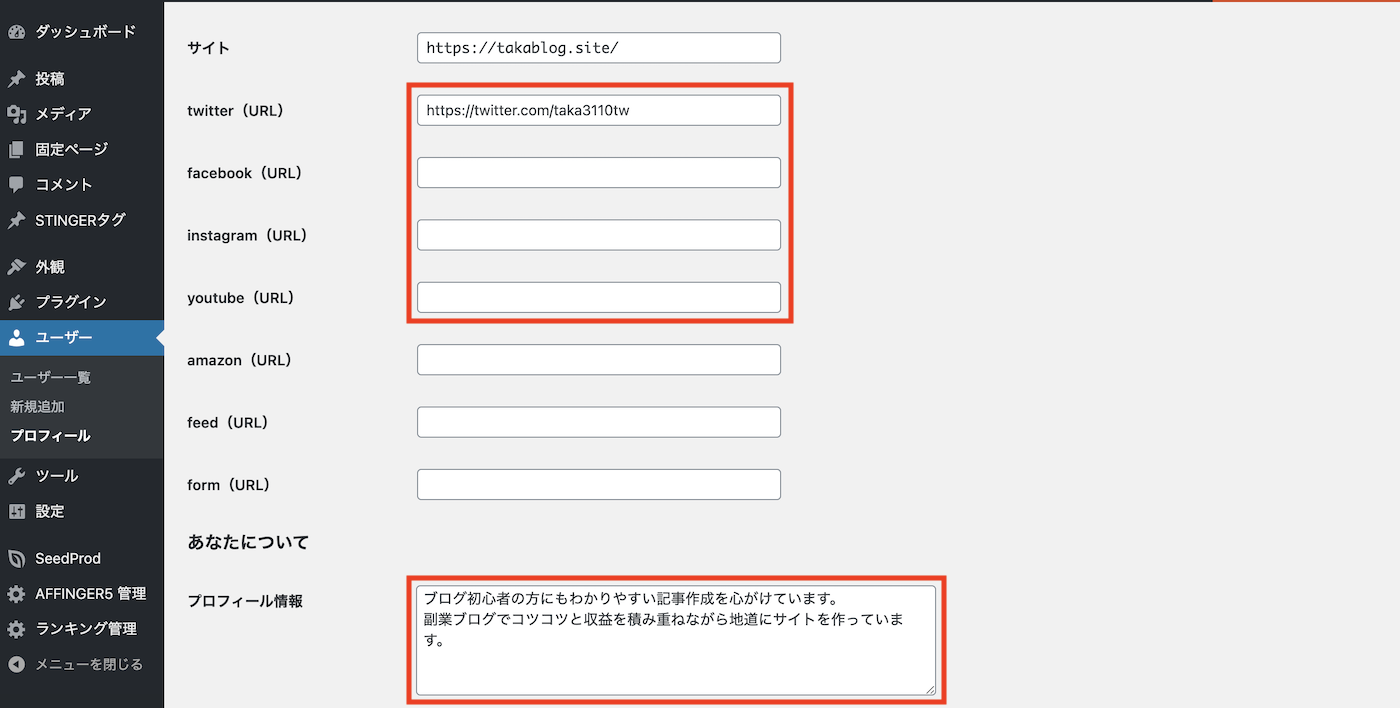
プロフィール情報の内容はこの画面から行うことはできません。
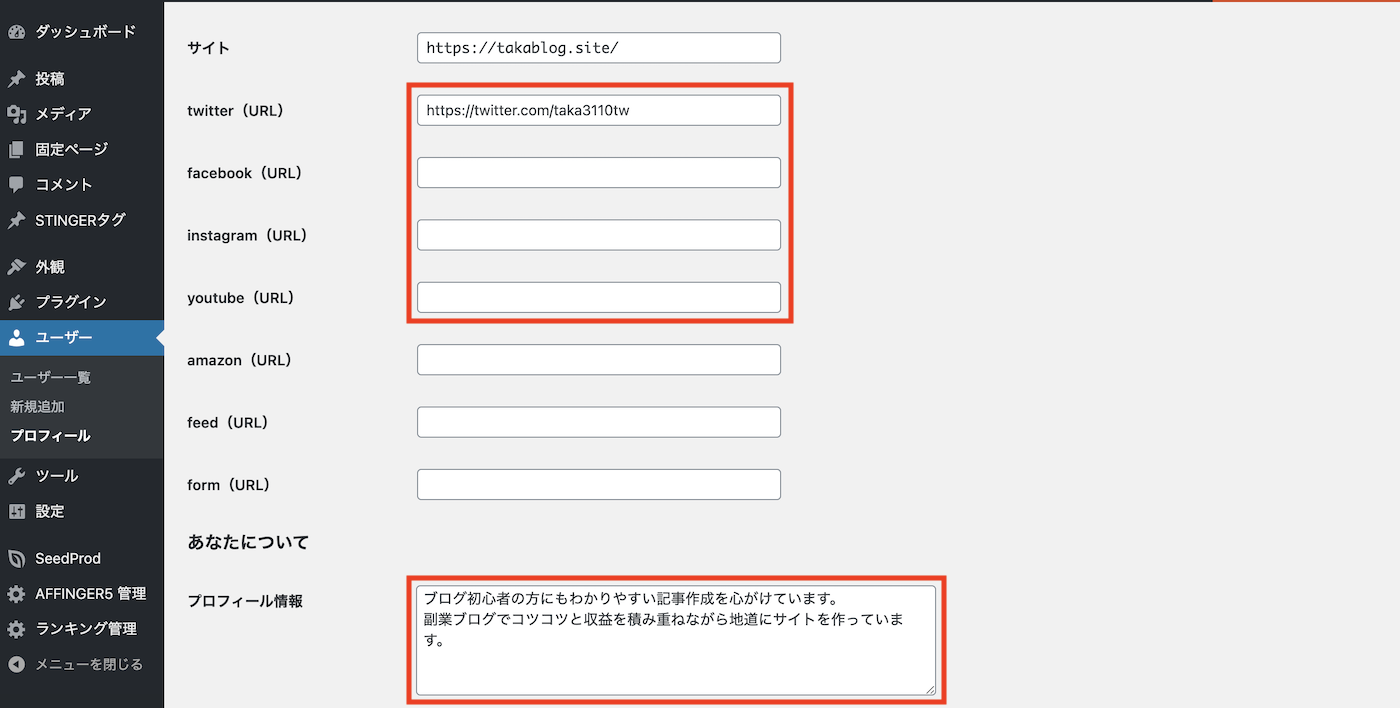
文章やSNSへのリンクアイコンの設定は、WordPress管理画面の「ユーザー」から設定することができます。


運用中のSNSのURLを設定すると、プロフィールカードにリンクアイコンが表示されます。
プロフィール情報も自由に編集してみましょう。


サイドバーにプロフィールカードを表示させる
すべての設定が完了したらブログのサイドバーに表示させる設定を行います。
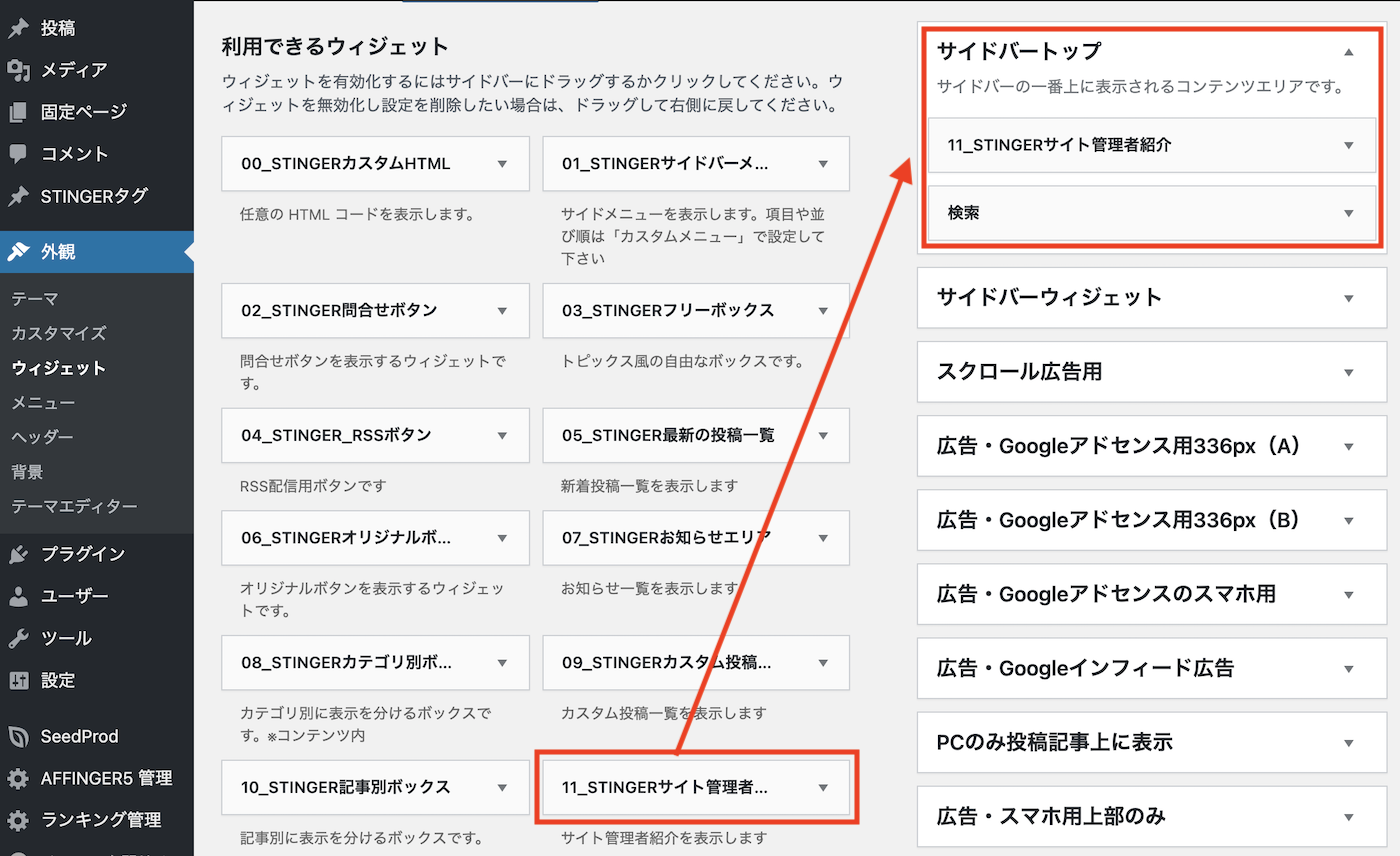
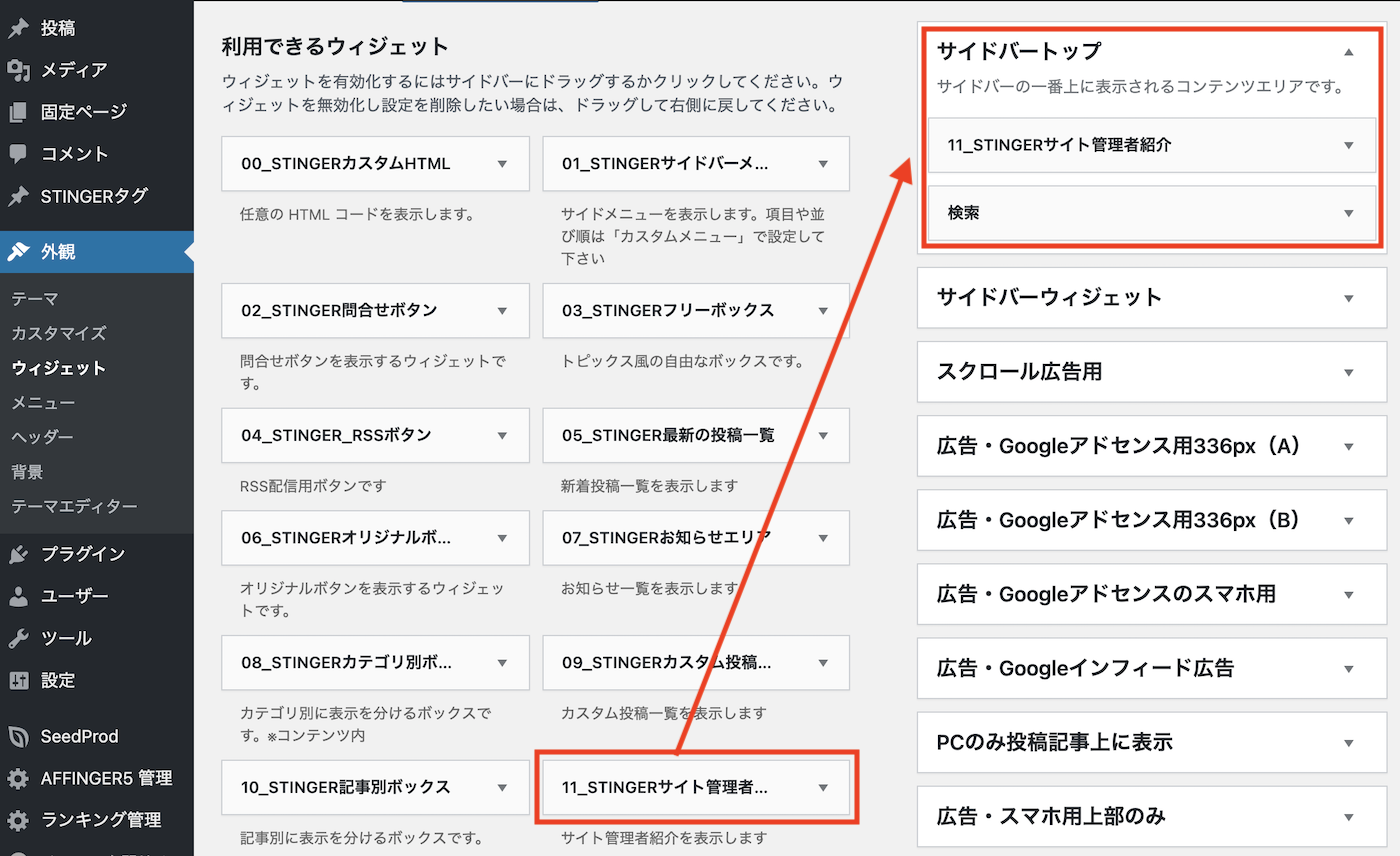
ウィジェットを用いて表示させます。
管理画面の外観からウィジェットを開いて、「11_STINGERサイト管理者表示」ブロックを、サイドバートップに設定します。


これで完了です。
ブログのトップ画面を開いて出来栄えを確認してみましょう。









