本サイトはエフィリエイト広告を利用しています。
【ブログ収益化】WordPress(ワードプレス)テーマAFFINGER6を導入する方法





収益化を目指すブロガーにとってWordpressテーマを使うかどうかはとても重要な事柄です。
無料も有料も数多くのテーマがあり、どのテーマを使えばよいのか迷いますよね。
今回は、このブログでも使っているAFFINGER(アフィンガー)を例に、有料テーマを導入することについて解説します。
初心者にこそおすすめしたい有料テーマAFFINGER


wordpressの有料テーマの話でよく耳にするのが「いきなり最初から有料のテーマって必要なの?」という質問。
最初は有料テーマについて誰しも感じる疑問だと思います。
結論から言います。
ブログの収益化を目指すのなら最初から買う選択がベストです。
特にブログ初心者の方ならなおさらです。
言ってしまえば、かなりマスト寄りのベスト。
有料テーマは収益化のために特化した機能が豊富なので、上級者が使うものと思われるかもしれません。
ですが、これらの機能はブログ初心者のために準備されているといっても良いと思います。
なぜならば、知識や技術がなくても必要な設定が可能になるからです。
そして収益化に不可欠な様々な整備の手間を大幅に軽減できます。
- 様々な内部SEO
- ブログ記事のクオリティやユーザビリティ
- 広告の設置・管理
- googleの様々なツールとの連携
- 広告の設置と管理
- これらを実現するためのプラグインの選定・導入
これらの整備や準備を自分自身で行うと多大な時間と労力、そして知識が必要です。
ブログ初心者には結構大変な作業量なのではないでしょうか。
こういったブログ立ち上げの準備は、テーマの機能を活用たほうが時間を有効に使えます。
作業時間を短縮し、コンテンツの準備に時間を使ったほうが収益化までの期間を短縮することができます。
私は本業でWordPressでのWEBサイト制作に携わっていますが、このブログを立ち上げ売る際は迷わずAFFINGERを導入しました。
経験上、コストに見合うだけの機能と作業時間を大幅に短縮できることを知っているからです。
AFFINGERをおすすめする理由


AFFINGERには最短で収益化を実現するための機能が満載です。現在の最新バージョンは6です。
デメリットは後ほど述べますが、AFFINGERの導入にはほぼメリットしか感じません。
そのくらいブログの収益化に貢献してくれるテーマだと思います。
ブログ立ち上げまでの時間を大幅に短縮できる
ブログをスタートさせるためには様々なものを準備しなければなりません。
有料テーマは有効化するだけで基本的な機能が初めから揃っているものが多く、その中でもAFFINGERは収益化に必要なものが網羅されています。
少ない手間で良質なデザインになる
有料テーマをインストールして有効化し基本的な設定をするれば、ある程度整った外観を手に入れることができます。
見た目は好みの要素も強くなるとは思いますが、AFFINGERで実現可能なサイトデザインは文句のないレベルです。
それが、HTMLやCSSの知識があまりなくても手に入れることできます。
デザインテンプレートも活用できるので、ブログの見た目を整えるために何日も費やす必要がなくなります。
コードが書けなくても高度なカスタマイズが可能
HTML・CSS・PHPなどの知識とスキルがなくてもなんとかなります。
なぜなら設定項目からWordPressの外観をカスタマイズすることが可能だからです。
かゆいところに手が届く豊富な設定項目でブログを思いのままにカスタマイズできます。
内部SEO対策が施されている
サイトの高速表示、レスポンシブデザイン、内部リンク強化、検索キーワード最適化、クローラーに正しく認識される見出し(h1はタイトル、h2は記事の見出し)などのSEO対策が盛り込まれています。
Googleが提供するGoogleアナリティクスやサーチコンソールなどのアクセス解析ツールを簡単に連動させることもできます。
よくわからないままSEO対策を実施するよりも、AFFINGERのSEO対策を活用しながらSEO対策について学んでいくのが良いと思います。
広告ユニットを設置するための純正ウィジェットがある
AFFINGERでは記事の中に手動で広告コードを埋め込んだり、専用プラグインを使ったりする必要はありません。
ブログに広告を設置するための機能が、純正の機能として搭載されています。
記事の上下、フィード中、サイドバーなどの基本的な場所への設置はウィジェットから簡単に行えるうえ、管理も簡単です。
利用ユーザーが多くネット上に情報が豊富
使っている人が多いということは、それだけネット上に情報があるということです。
わからないことが出てきても、検索すれば何かしらの解決方法が見つかります。
もちろん、詳しく使い方が著された公式のユーザマニュアルも整備されてます。
アフィリエイトで導入経験を収益に替えられる
もし、あなたが infotop.jp にアフェリエイト登録をしてAFFINGERを紹介することでアフェリエイト報酬につながります。
あなたがブログ運用で得たインストールの手順やカスタマイズの仕方、活用方法などのノウハウは、そのままブログ収益化のネタになるのです。
タグ管理プラグインが準備されている
『STINGERタグ管理プラグイン』はAFFINGERを導入したらぜひ使ってほしい便利なプラグインです。
記事内で使う定形の文章やパーツ(記事冒頭の導入文や自己紹介・実績紹介など)はタグに登録しておきます。
そうすると、登録タグを変更するだけでタグを設置した記事の該当箇所がすべて変更されます。
例えば、すべての記事で実績紹介などを掲載している場合、実績内容を更新するたびにすべての記事を修正しなければなりません。
タグ管理プラグインを使えば1回の変更で作業は完了です。
実際に使って感じたAFFINGERのメリット
AFFINER5にはたくさんのメリットがありますが、私が実際に導入して感じたメリットを上から3つ紹介します。
ブログ公開までの時間が大幅に短縮される!
インストールして有効化後、必要な初期設定を行えばブログとしての体裁が仕上がるので、ブログ公開までの準備を効率よく行えます。
SEO対策や広告設置のことを調べたり、たくさんのプラグインをインストールしたりといったたくさんの手間を省けます。
圧倒的なコストパフォーマンス!
収益化に必要なものは、ほぼ全て揃っていると言っても過言ではありません。
初心者から上級者までのブログ運営のニーズに応えてくれる機能性と幅の広さを持っています。
この機能でこの価格であれば文句なしです。
数多くのカスタマイズを設定項目から行える
私は仕事柄HTML・CSS・PHPなどの知識は持っていますが、いちいちコード書いて実装したいとは思いません。
デザインテンプレートも準備されているのでブログ立ち上げまでの期間をかなり短縮することができます。
CSSで細かなデザインの調整をしなくても公開できる程度のクオリティに仕上がります。
細かな調整は運用しながら行っても十分なレベルだとおもいます。
実際に使って感じたAFFINGERのデメリット
デメリットと言ってしまうと大げさになってしまいますが、私が気になった点を3つ紹介します。
実際使ってみると、導入初期に気になっていたデメリットは裏を返せば実はメリットだったりします。
すべての機能を把握しようとするとかなり疲れる
多機能なだけに、設定項目や機能を全部把握しようとすると結構大変です。
行いたいカスタマイズがどこで行えるかなどは結構ネットで調べたりマニュアル見たりしました。
特に難しいことはないのですが、初めてAFFINGERの設定画面を見るととっつきにくい印象を受けるかもしれません。
これはデメリットでもありますが、メリットでもあると思います。
色鉛筆と同じで、100色あるからといってすべての色を使う必要がないのと同じで、必要に応じて必要な機能を使えばよいと思います。
14,800円という価格に躊躇してしまう
値段に対して抵抗を感じる方も多いと思います。
私も初めてブログを作った際の最初の有料テーマの印象は「うーん、どうしようかな…」でした。
すでにレンタルサーバ契約やドメイン取得で料金を払っているでしょうから、さらに14,800円の出費は躊躇してしまうかもしれません。
ですが1年365日で考えれば1ヶ月約1,233円、1日約41.1円です。収益化のための自己投資と考えればそう高くありません。
このぐらいの価格ならブログ収益ですぐに元が取れます。
使いたいプラグインが有料である
SUGOIMOKUJI(すごいもくじ)という目次生成プラグインと、ABテストプラグインは有料での提供になります。
どちらも4,800円で、両方買うと9,600円。
プラグインのメリットから考えれば高そうで高くない、だけど買うのを迷ってしまいます。
他のプラグインもとても便利なのですがやはり有料です。
最初から搭載されていてほしと願うのはやはり欲張りなのでしょうか。
デメリットと呼ぶのは違うかもしれませんが、是非とも使いたいプラグインです。
AFFINGERを導入する方法
テーマの購入から有効化までを3ステップで解説します。
有効化まではそれほど難しくはありません。
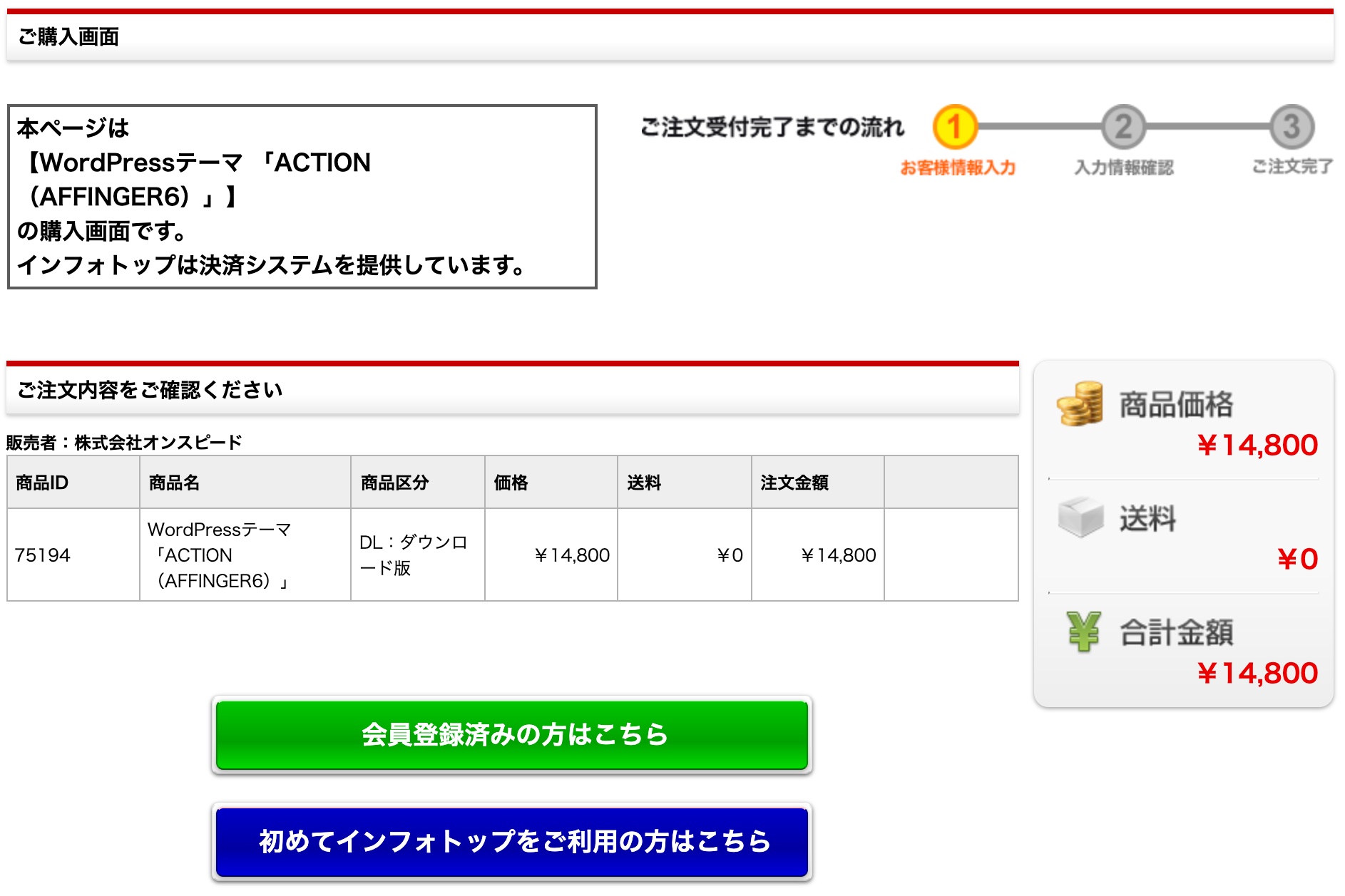
公式ページからAFFINGERの購入する
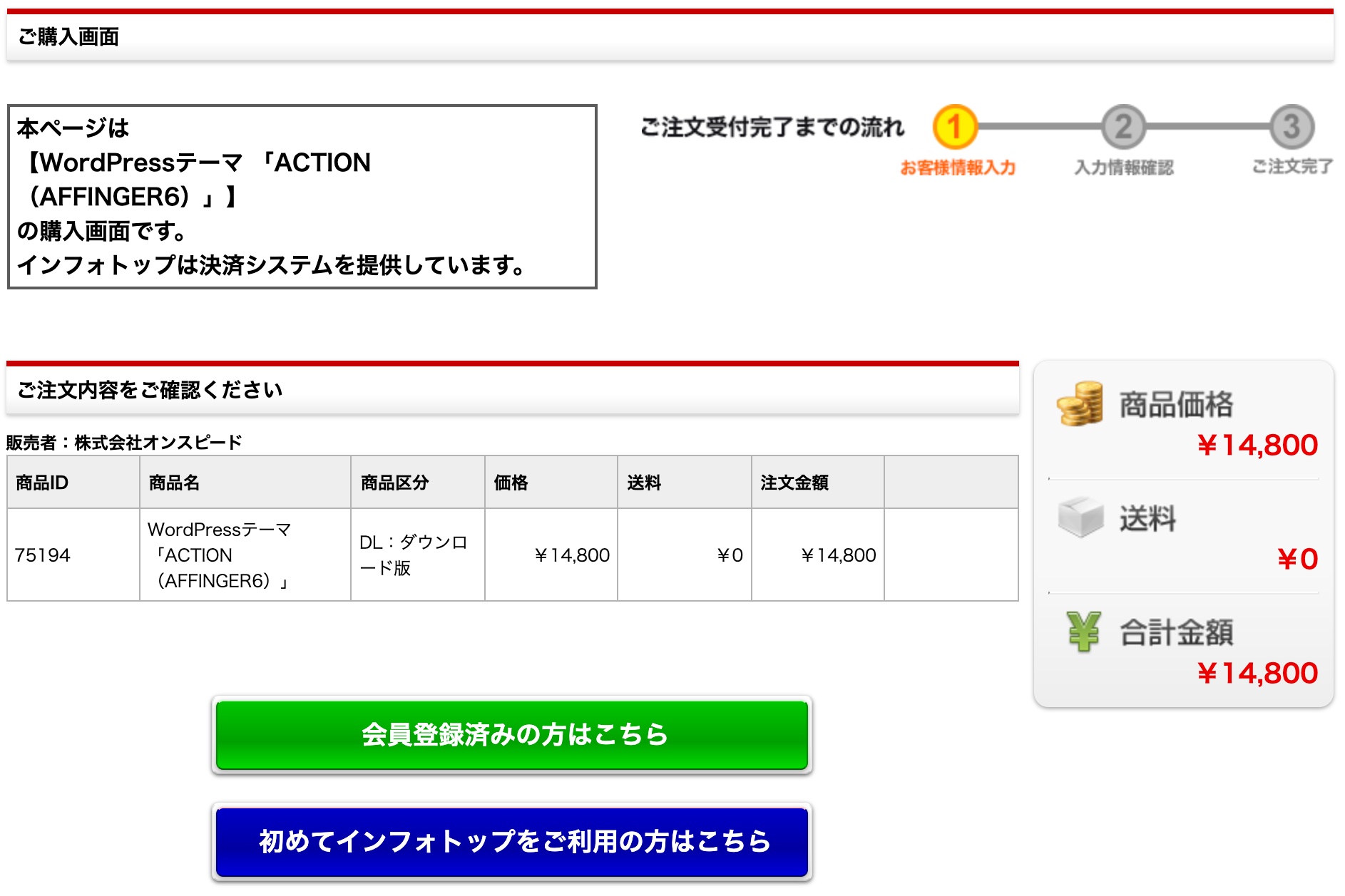
AFFINGERの最新バーションは6です。AFFINGERの公式サイトの「ご購入はこちら」をクリックして購入ページを開きます。


「初めてインフォトップをご利用の方はこちら」を選び、必要事項を入力して会員登録し購入してください。
ダウンロードする
購入が完了したら早速ダウンロードしてみましょう。


インフォトップのトップページから購入者ログインして、「注文履歴 ダウンロード」のタブをクリックして、購入済みのAFFINGERのテーマをダウンロードしてください。
AFFINGERのダウンロードは14日以内に行ってください。有効期限が過ぎるとダウンロードできなくなります。
インストール・有効化
ダウンロードが完了したら、ZIPファイルをダブルクリックして1度だけ解凍してください。
もしも解凍後に元ファイルを自動で削除する設定をしているなら、ファイルを解凍する前に.zipファイルの元ファイルをコピーして保管しておいてください。
自分が所有する2つ目のブログに使用する際や、解凍時のトラブル時のバックアップのためです。


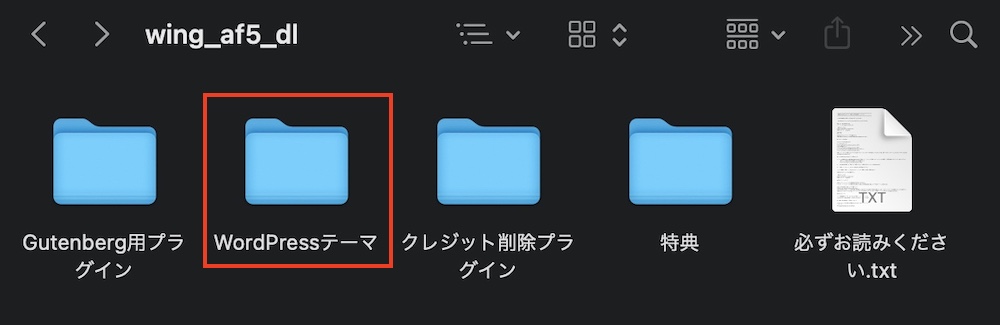
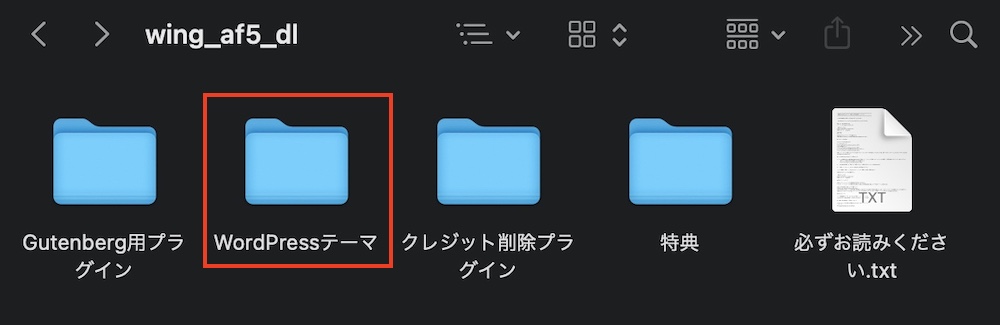
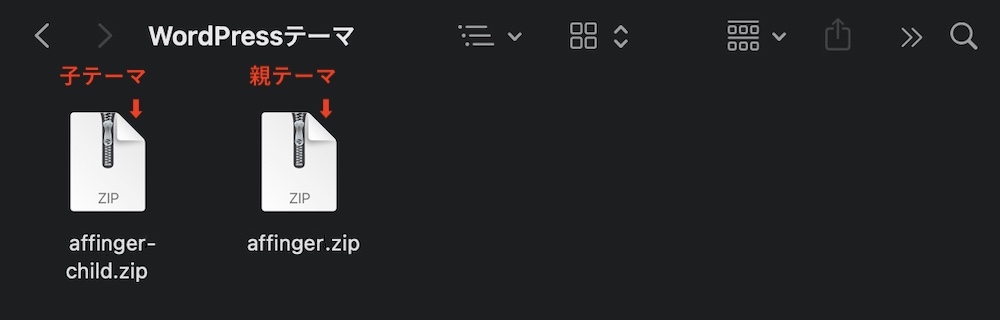
出来上がったフォルダの中に「WordPressテーマ」というフォルダがありますのでダブルクリックして開きます。


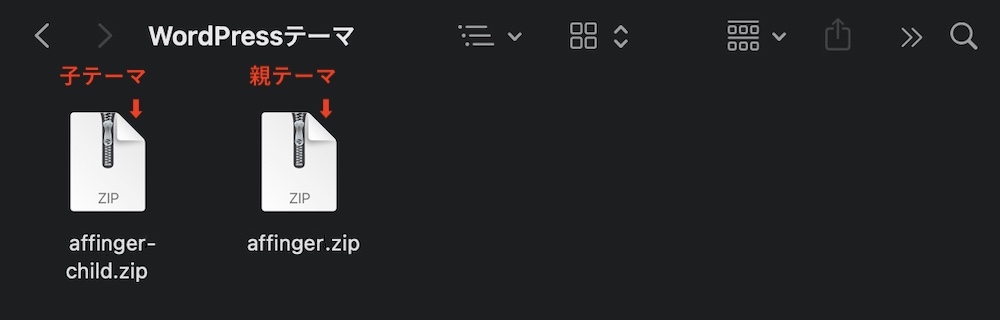
フォルダの中に【affinger.zip】【affinger-child.zip】の2つのファイルがあります。
これを両方ともWordPressにアップロードします。


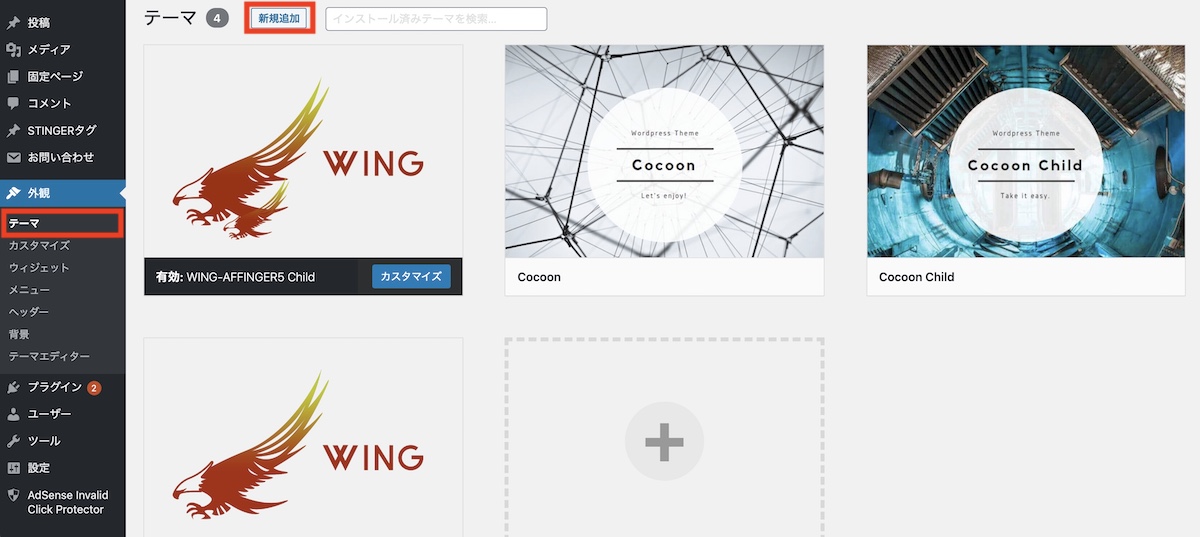
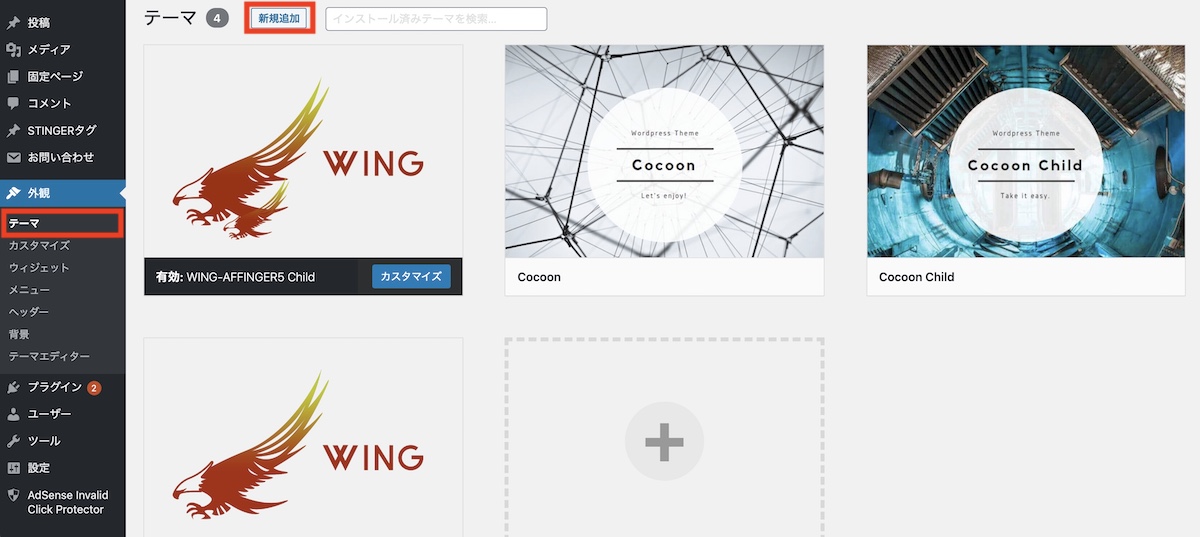
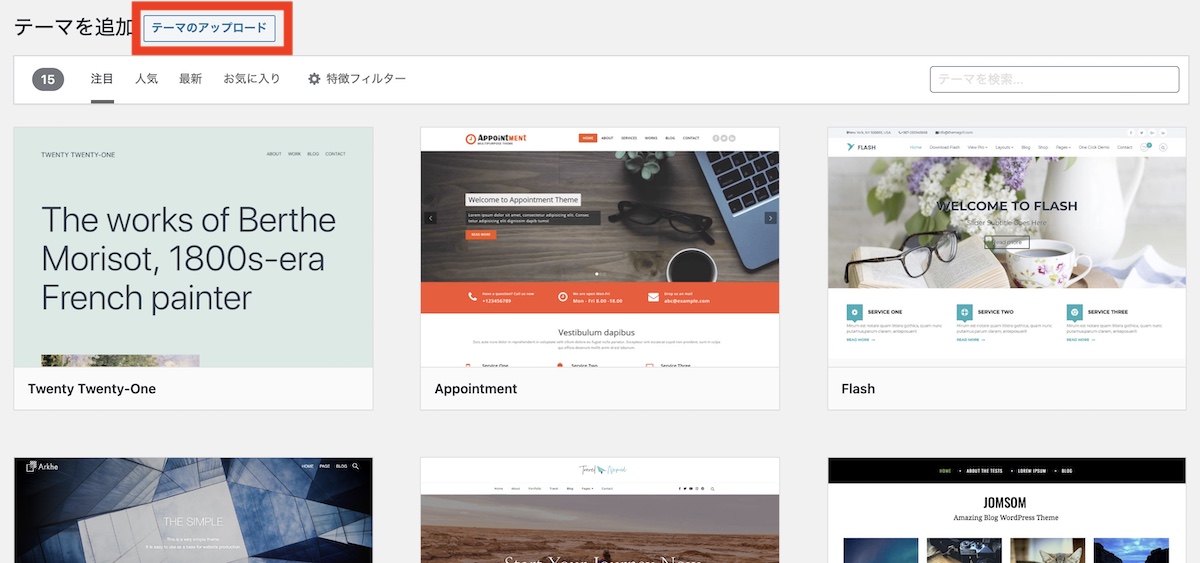
ワードプレスの管理画面から、「外観」→「テーマ」のページを開き「新規追加」をクリックします。


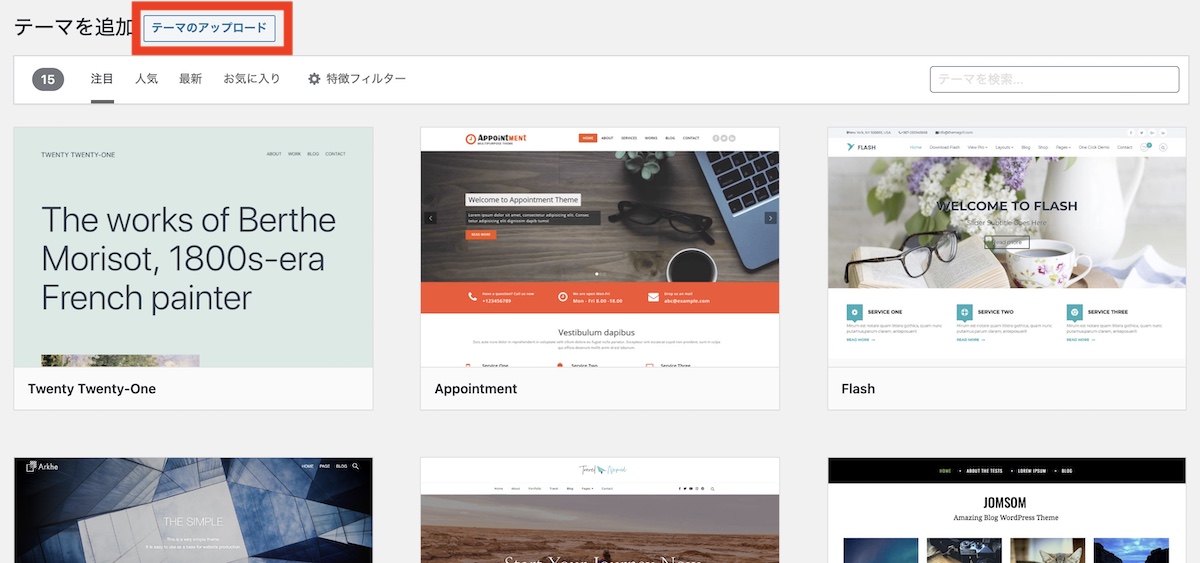
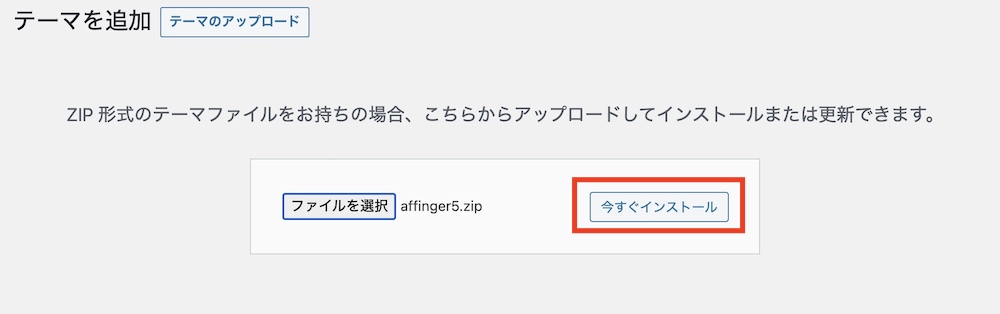
「テーマのアップロード」をクリックして、「affinger」と「affinger-child」を1つずつアップロードします。


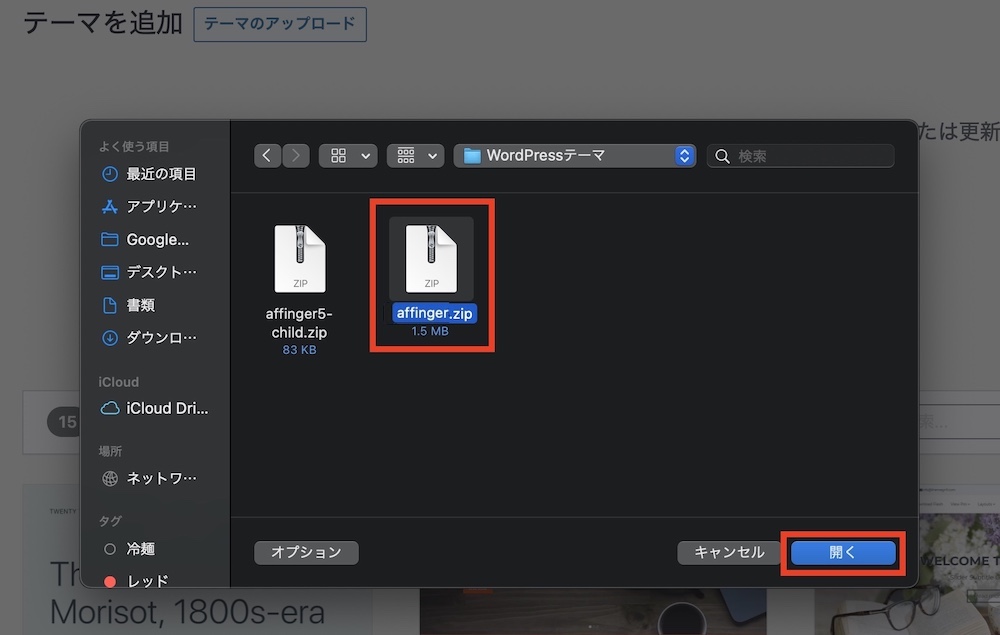
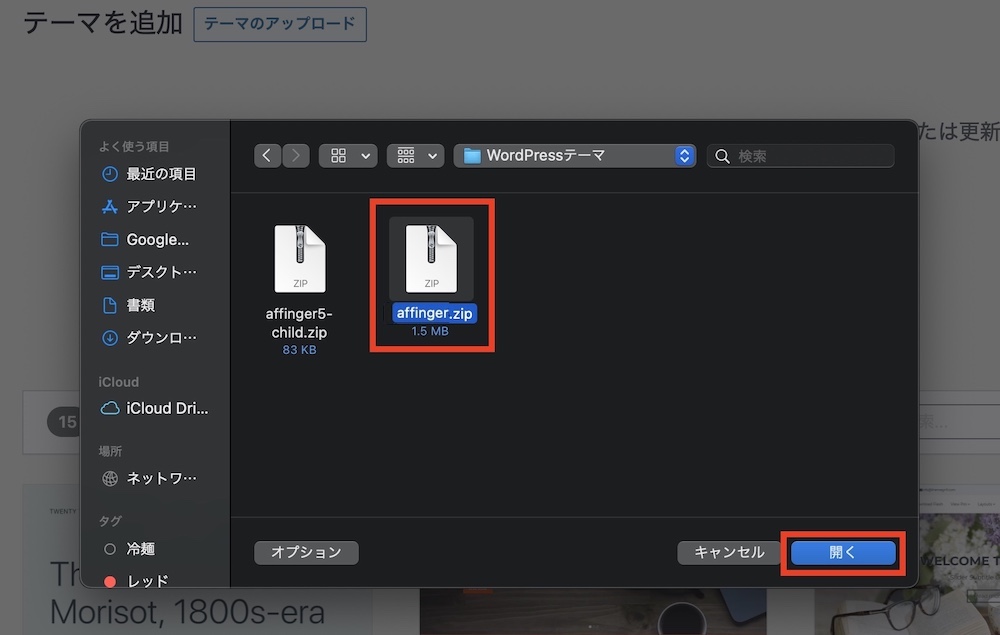
「ファイルの選択」をクリックしテーマファイルを選択します。


先に親テーマのaffingerの方を先にアップロードしてください。
親テーマが完了したら、小テーマのaffinger-childをアップロードします。


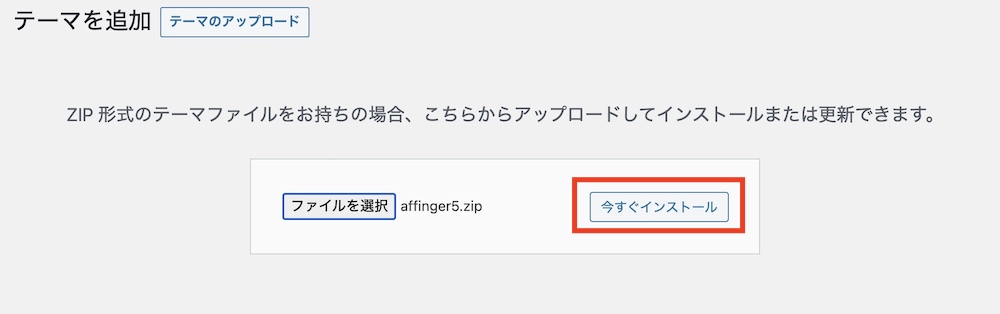
今すぐインストールをクリックするとインストールされます。
親テーマをインストールしたら、同じ手順で子テーマをインストールしてください。
インストールが完了したら、小テーマの「affinger-child」を有効化します。
これでAFFINGERの導入は完了です。
ブログデザインの設定については、公式マニュアルで詳しく説明されていますのでぜひご参照ください。
※閲覧にはパスワードが必要です。購入時に届いたメールに記載されています。
ブログで稼ぐならAFFINGERを導入しよう
導入されるかたは初めてのことでわからないことや戸惑うことも多いかと思います。
ですが、ここを乗り越えればブログ収益化の最初の壁を突破したことになります。
ぜひ、AFFINGERで収益化に強いブログを手に入れてください。