本サイトはエフィリエイト広告を利用しています。
WordPressにGoogle Analytics 4(GA4)を導入する方法と導入後の設定





本記事では、初めてグーグルアナリティクスを導入する方に向けて説明します。
Googleアナリティクスを利用するためにはグーグルアカウントが必要です。
サーチコンソールやアドセンスを利用する際も必要になります。
まだ持っていない方は、はじめにグーグルアカウントを作ってください。
Googleアカウントの作り方はこちらの記事を参照してください。


Google アナリティクスとは?
ようやくブログをスタートさせ、記事の投稿を重ねていくうちに、
頑張って書いた記事はどのくらい読まれてるの?
人気のある記事はどれだろう?
どこからアクセスしてくれたの?検索?SNS?
などの疑問が湧いてきませんか?
そういう疑問に答えてくれるのが、Googleが提供しているアクセス解析ツール『Google Analytics(グーグルアナリティクス)』です。
しかも、世界標準と言っても過言ではないアクセス解析ツールが、グーグルアカウントさえを持っているだけで誰でも無料で利用することができます。
グーグルアナリティクスをブログやWEBサイトに導入することで、
どのくらいのプレビューがあったか
どのページがどのくらい見られたか
どのくらいサイトに滞在されたか
どこからアクセスしてきたか
デバイスはパソコンかスマホか
どこの国・どこの県からのアクセスか
時間ごとのアクセス数などのくらいか
など、様々なアクセス情報が日々計測され蓄積されていきます。
これらのデータを分析し活用することで、自分のブログやWEBサイトの改善に役立てることができます。
たとえば、外国からのアクセスが多いなら外国語ページを追加したり、人気の高いカテゴリの記事を充実させたり、よりクリックされやすいページレイアウトの追求など、来訪者の特性に沿ったサイトづくりができるようになります。
2021年9月現在では、旧バージョンのユニバーサルアナリティクスと新バージョンのGoogleアナリティクス4プロパティ(GA4)という2つのバージョンが存在しています。
どちらを使うか、もしくはどちらも同時に使うかは選ぶことができますが、今後の流れとしてGA4が主流になっていくことは明らかです。
ですから、初めてアナリティクスを導入する方はGA4を優先的に使うことを念頭に置いてください。



Google アナリティクス4 プロパティ(GA4)とは?
「Google アナリティクス4 プロパティ(GA4)」は、2020年10月にリリースされた最新バージョンのGoogleアナリティクスです。
これまでは、WEBサイトはUniversal Analytics(UA)、モバイルアプリの測定はGoogle Analytics for Firebaseと、異なるしくみで管理されていました。
新しいGoogle アナリティクス4では、それらの2つのプロパティデータの両方を収集することができます。
GA4で気をつけること
今の段階では、UA(旧グーグルアナリティクス)で出来たことがGA4でもできるというわけではありません。
今後、徐々に機能が拡充されていくと思いますが、注意点として以下のことを覚えておきましょう。
GA4の注意点
- アドセンスとの連携ができない ※2021年1月時点
- Search Consoleとの連携はできない ※2020年1月時点
- データの保存期間が短い ※2ヶ月か14ヶ月を選択可
- AMPページの計測ができない
- UAのようなビューが作れない
現段階ではGA4はUAとの併用がおすすめ
ここまで述べた注意点から、現段階では新旧両方のアナリティクスを同時に利用することをおすすめします。
特に、すでにUAを使っている方は、完全に切り替えてしまうのではなくGA4に移行しつつUAも併用して使うのがよいでしょう。
新たにアナリティクスを設定する方も、余裕があればGA4だけを設定するのではなくUAも同時に設定しておきましょう。
Google アナリティクス4 (GA4)プロパティの設定方法
では、さっそくブログにgoogleアナリティクスを設定してみましょう。
作業の流れ
STEP1:アナリティクスアカウントを設定する
STEP2:プロパティを設定する
STEP3:ストリームを設定する
STEP4:WEBサイトにタグを追加する
Googleアナリティクスアカウントの作成
グーグルアカウントを取得していることを前提に進めます。
https://marketingplatform.google.com/intl/ja/about/analytics/
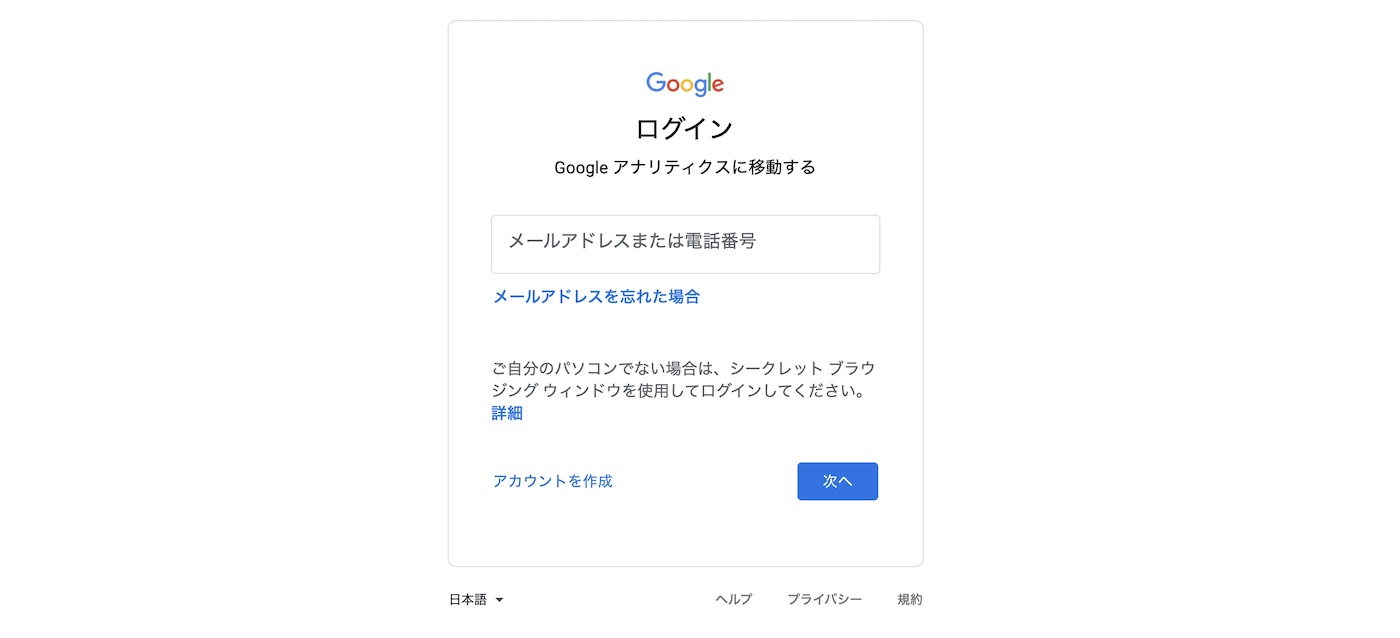
このリンクからアナリティクスにログインしてください。


「アナリティクスにログイン」「無料で利用する」のどちらからでも入れます。


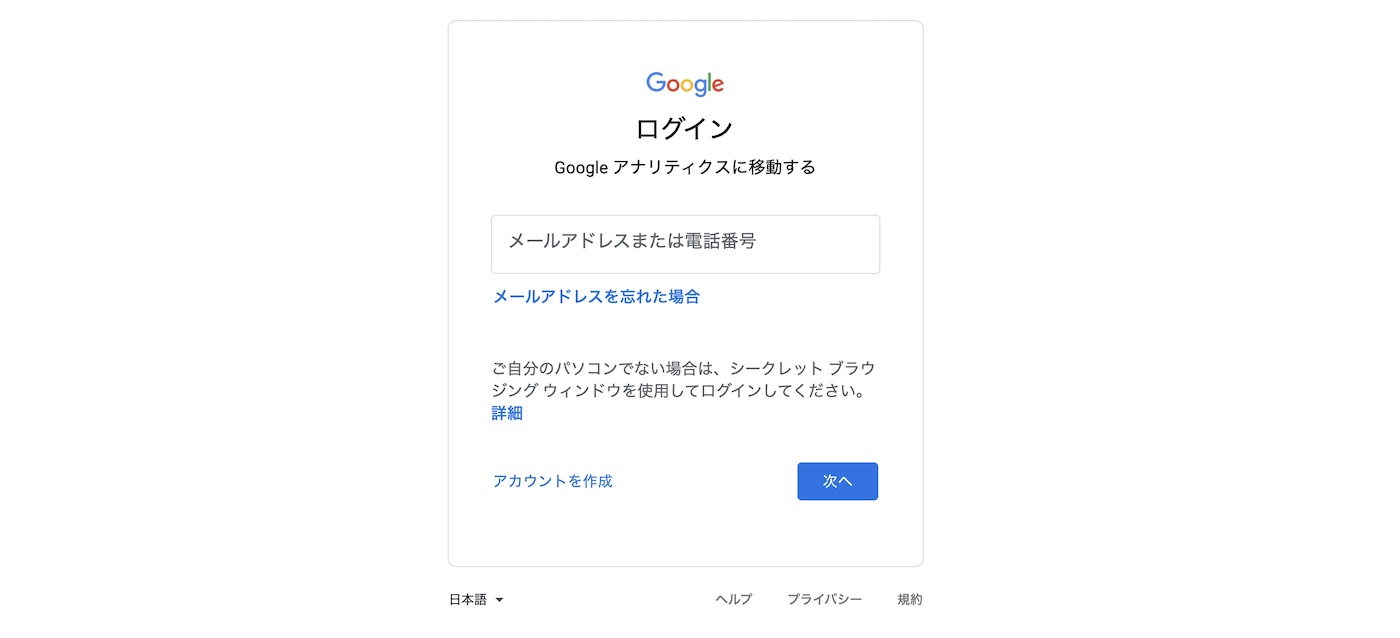
自分のグーグルアカウント(Gmail)でログインしてください。


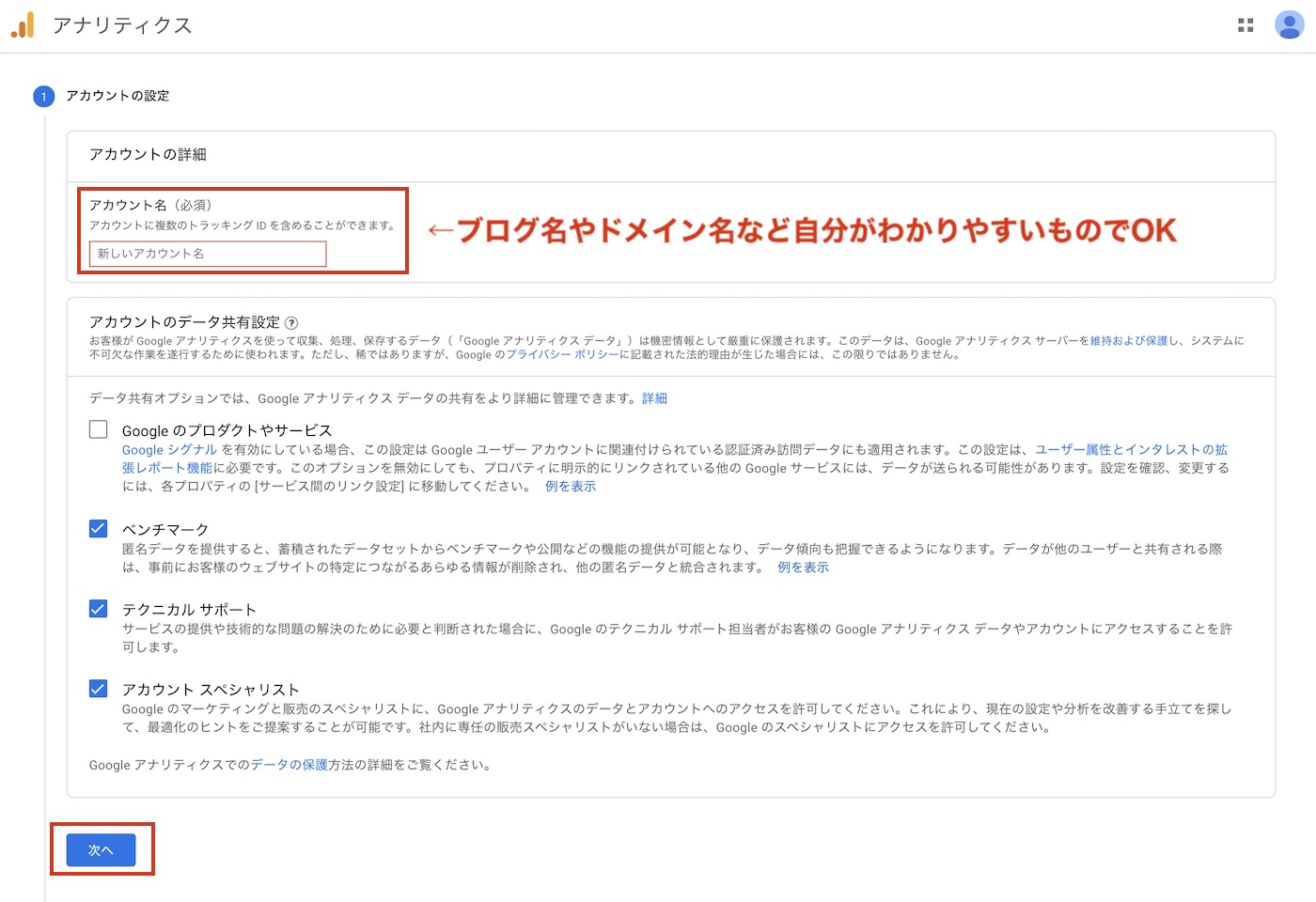
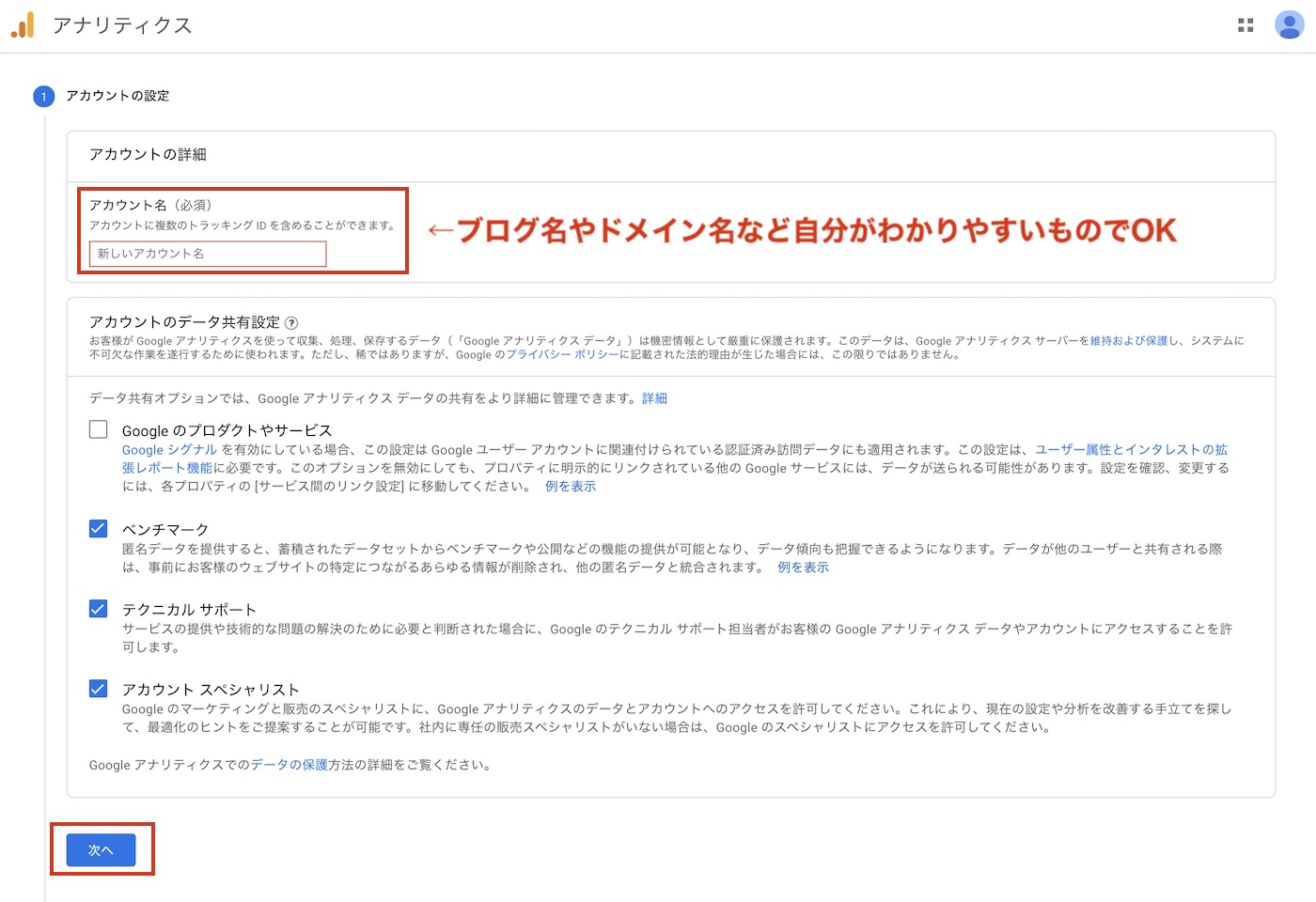
初めてログインした場合は、自動的にアカウントの設定が始まります。
任意のアカウント名を入力し次へ。アカウント名はブログ名などが良いでしょう。
※始まらない場合は画面左下の歯車のアイコンをクリックして管理画面を開き、「アカウントの作成」と書かれた青いボタンをクリックしてください。
プロパティの設定


プロパティの詳細を入力していきます。
プロパティ名は「ブログ名アクセス解析」など、自分でわかりやすい任意の名前を入れてください。
タイムゾーンは日本、通貨は日本円(JPY¥)を選択。
次に、詳細オプションを開いてください。


この詳細オプションでユニバーサルアナリティクスも同時に作成します。
サイトURLを入力し、UAとGA4のプロパティを両方作成するにチェックを入れたら次へ。
※2023年7月にユニバーサルアナリティクス(UA)はサービス終了する予定です。


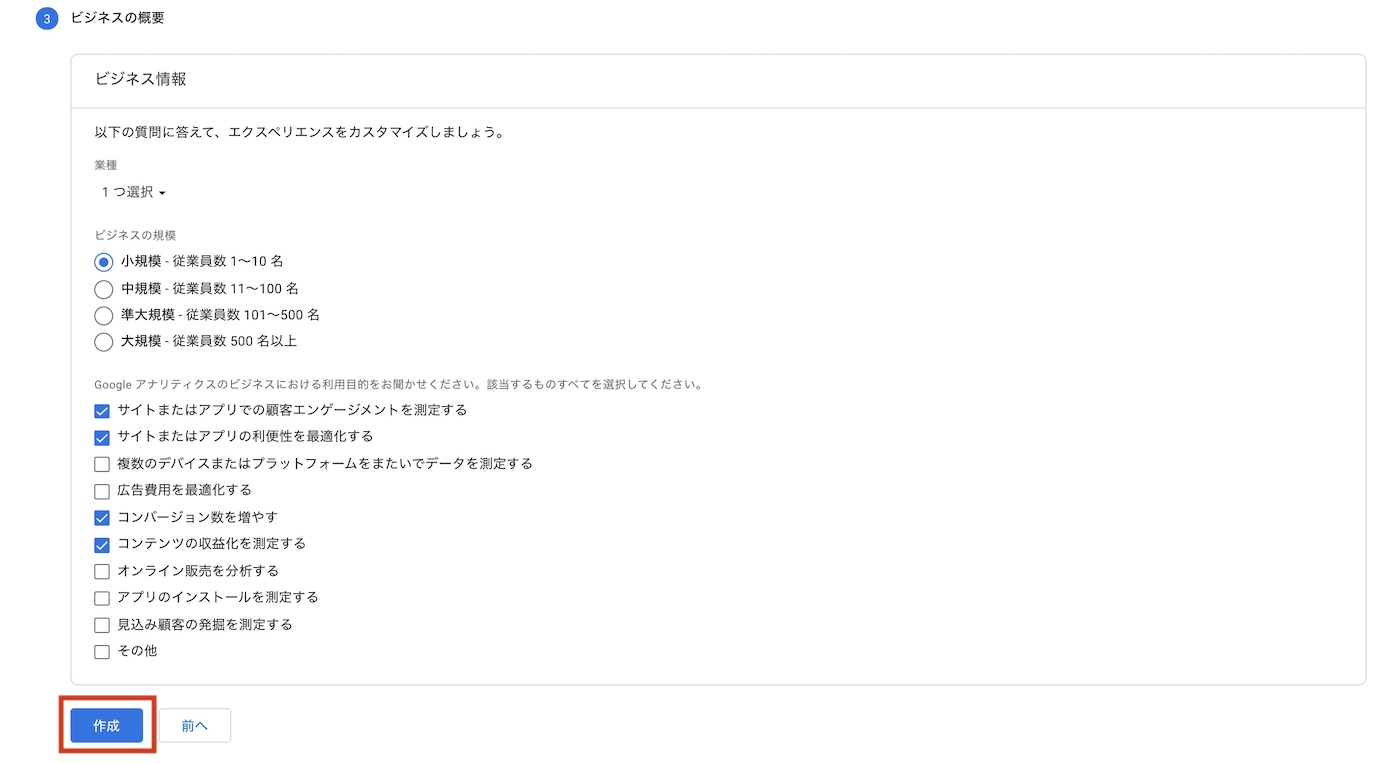
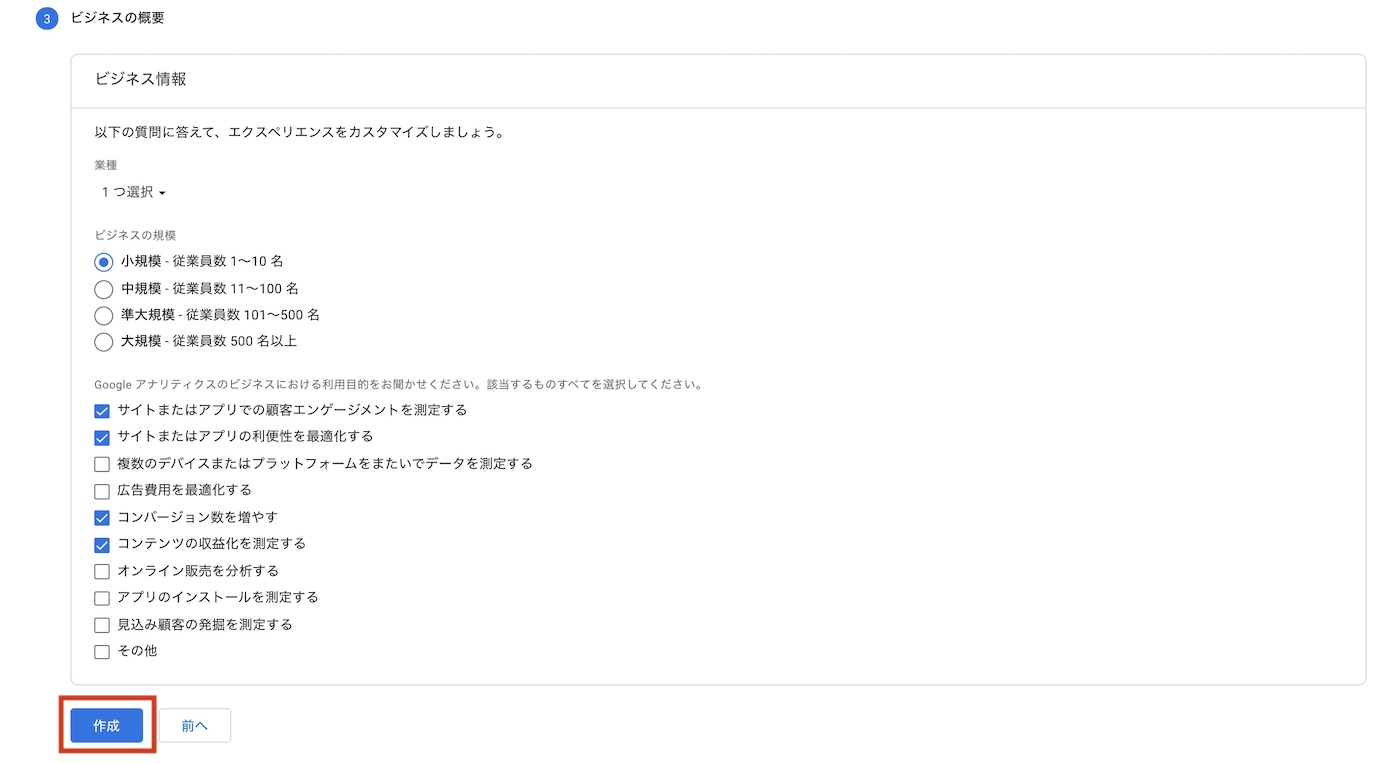
ビジネスの概要は厳密でなくても大丈夫です。該当箇所にチェックを入れたら作成。


「利用規約に同意にます」にチェックして、同意するボタンを押してください。


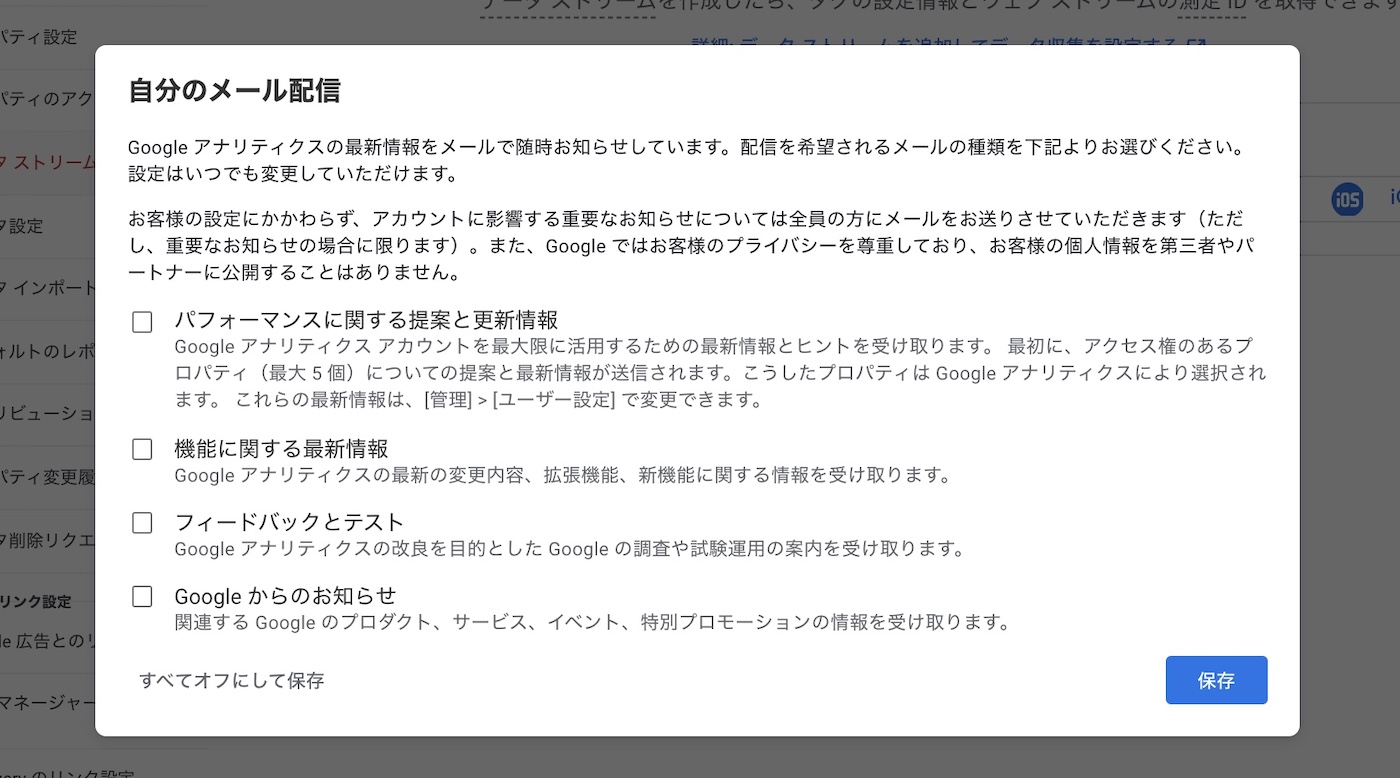
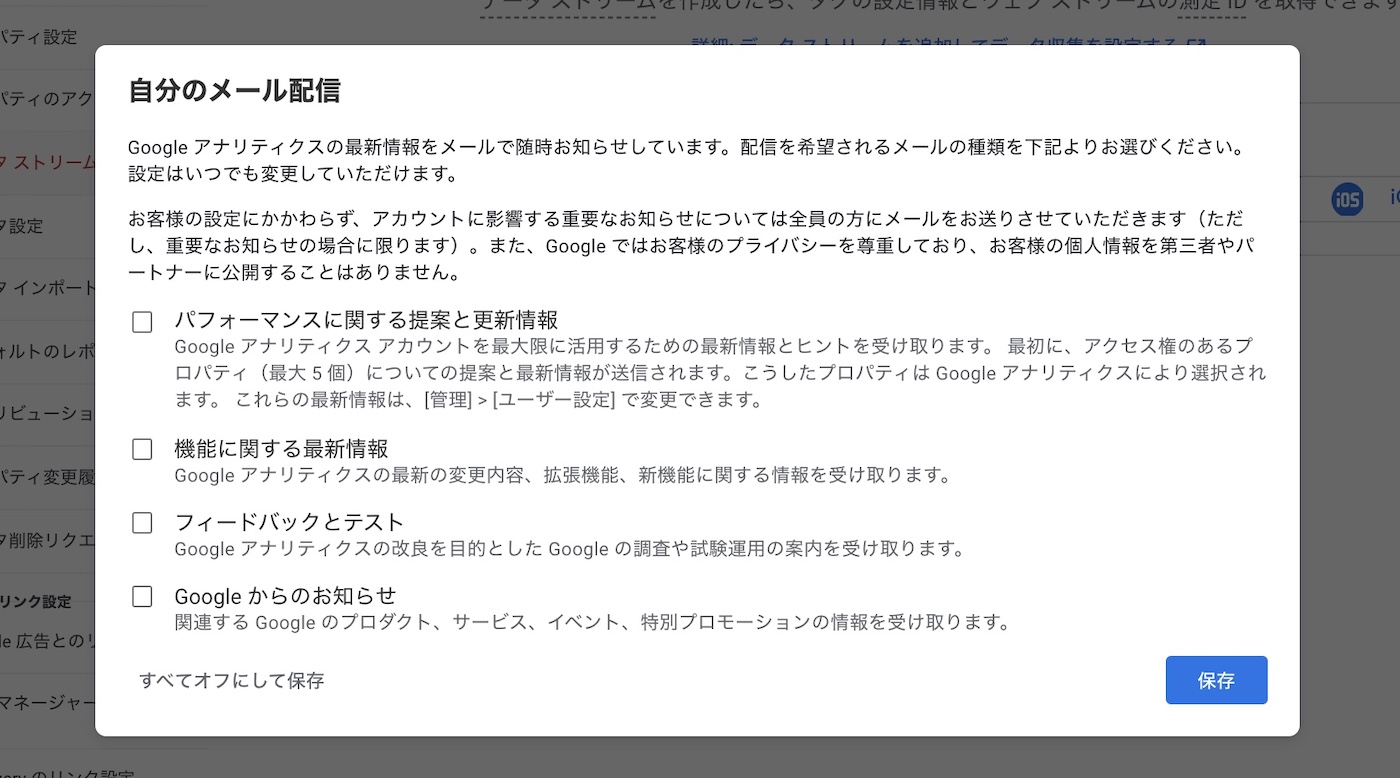
メール配信に関する設定です。不要であればチェック入れずに保存しても大丈夫です。
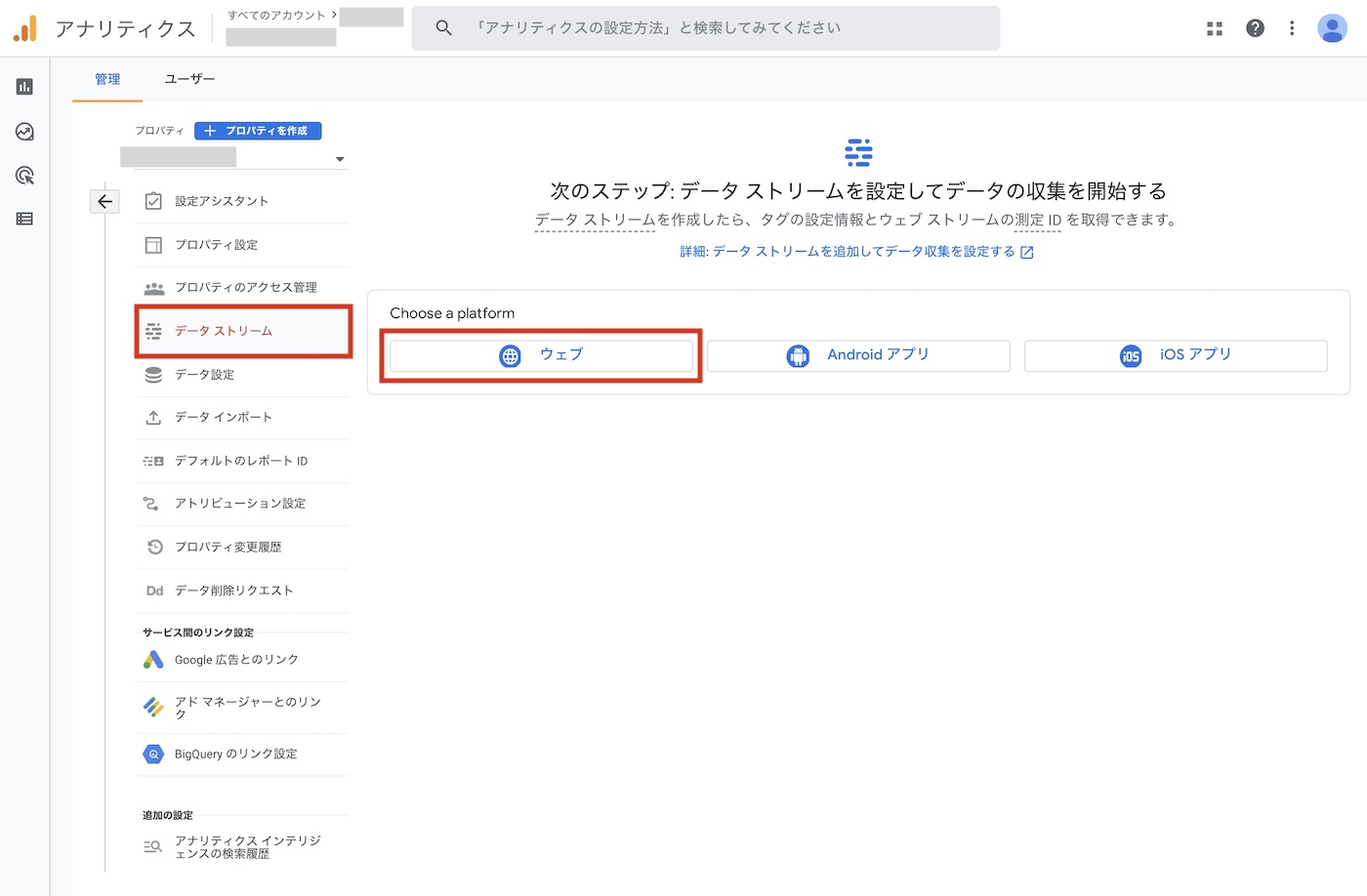
データストリームの設定
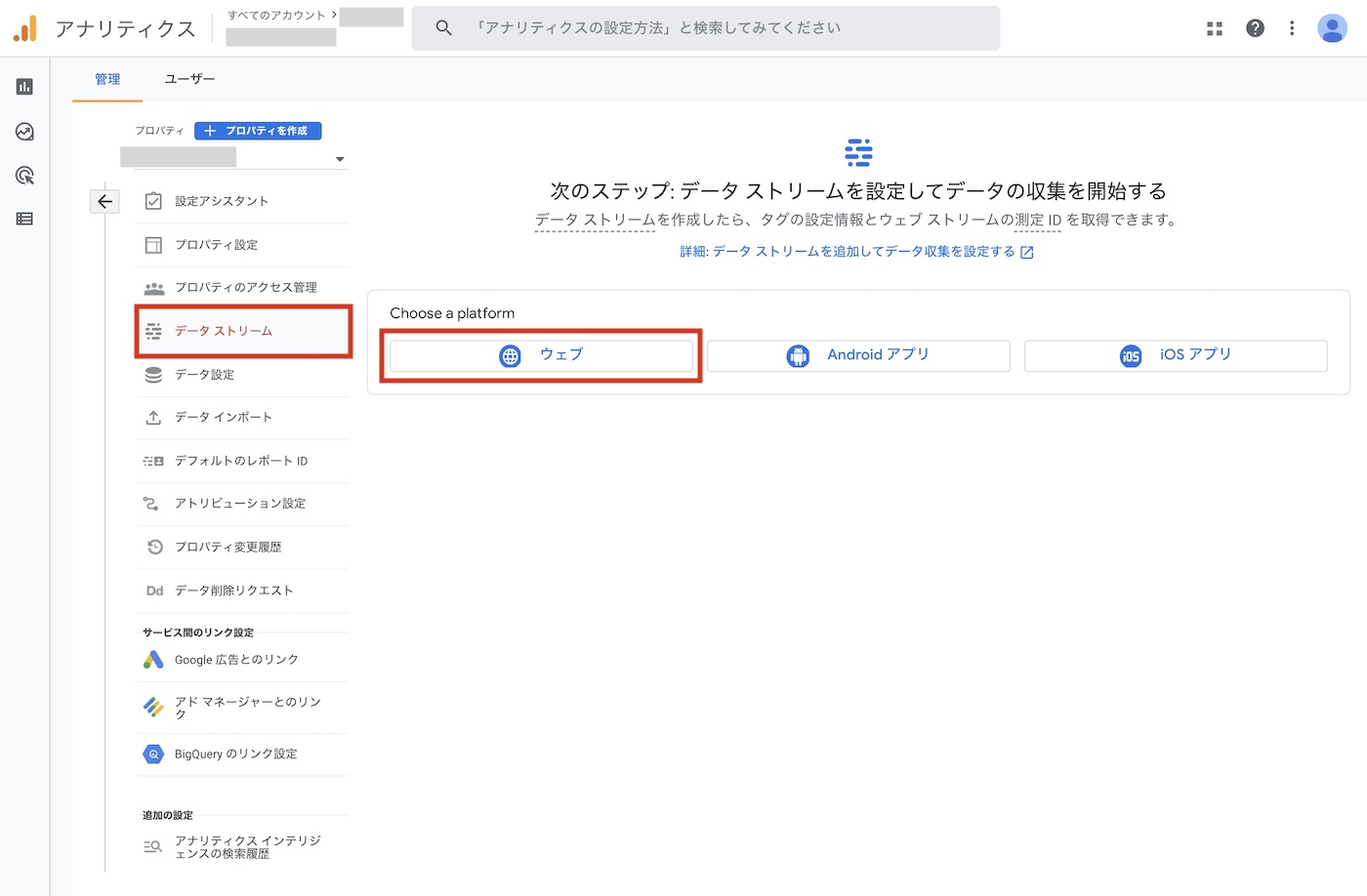
次はデータストリームの設定を行いましょう。


プラットフォームは「ウェブ」を選択。


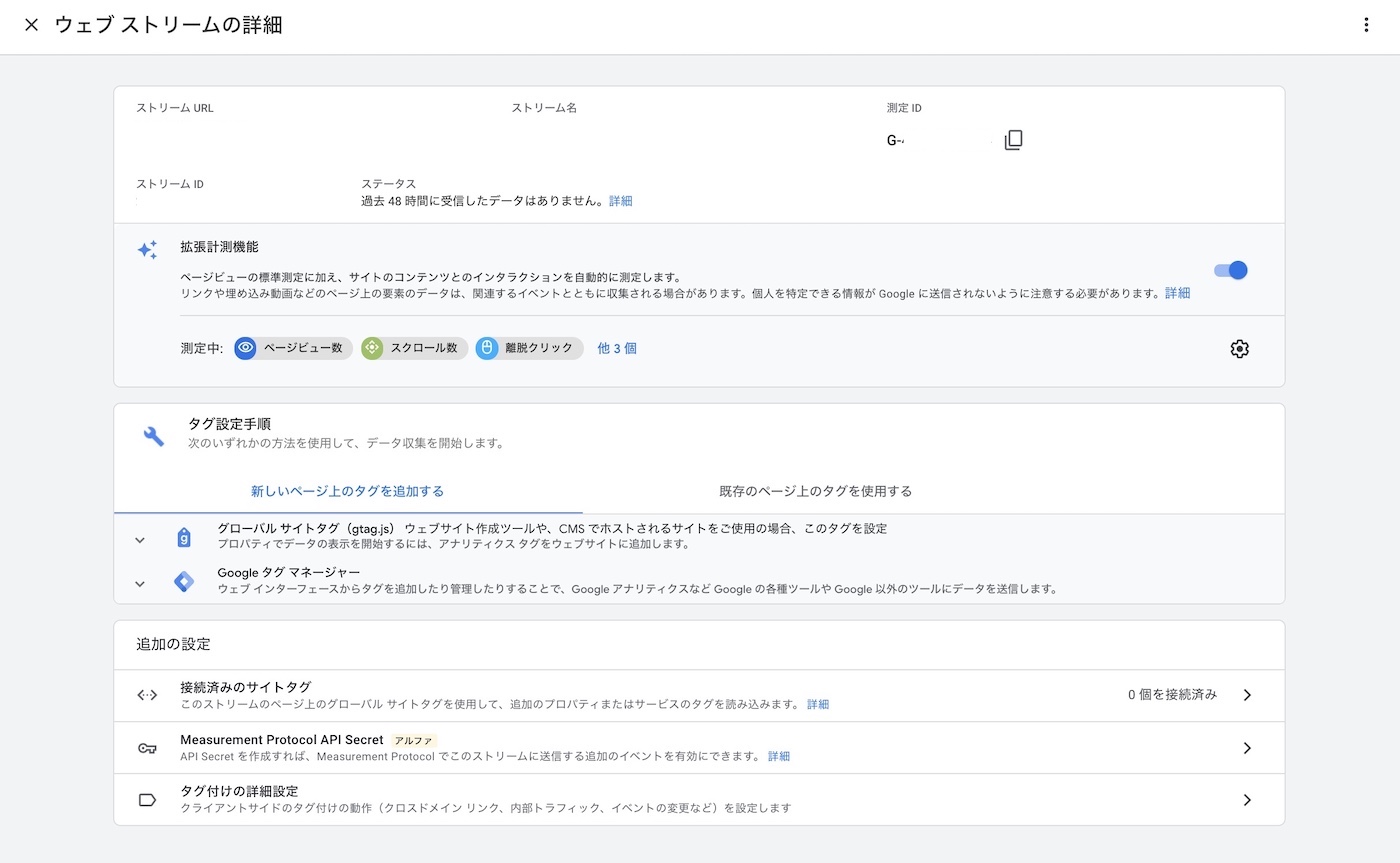
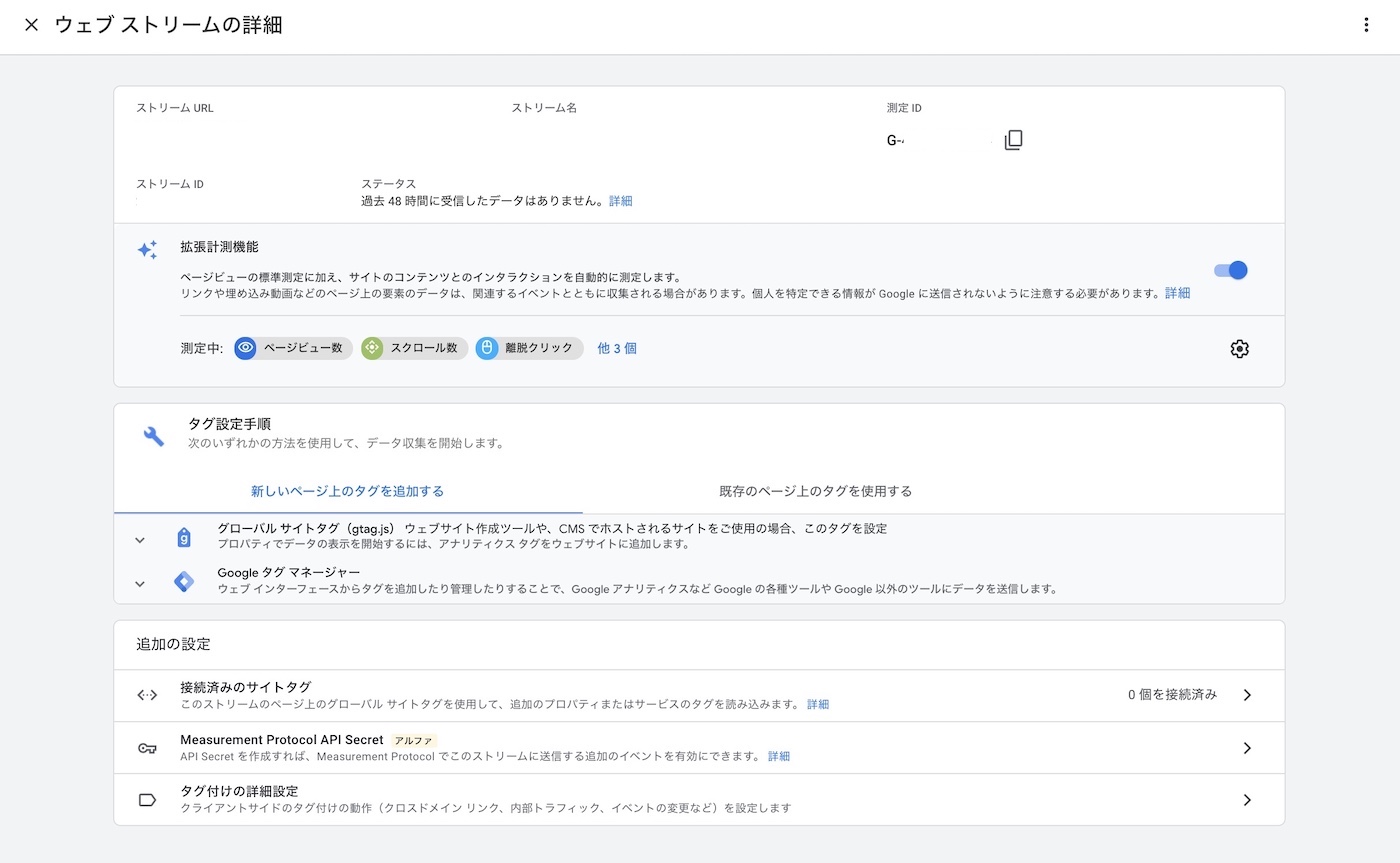
サイトのURLと任意のストリーム名を入力し「ストリームを作成」を押すと、ストリームの詳細画面が開きます。


これでグーグルアナリティクス側の準備は整いました。
次は、WEBサイト側の設定です。
WordPressへのアナリティクス導入手順
WEBサイトとグーグルアナリティクスを結びつけるために、あなたのブログ内に「グローバルサイトタグ」と呼ばれるコードを設置します。
簡単に説明するとWEBサイトに設置したグローバルサイトタグを通じて、アナリティクスにアクセスデータが送られます。
実際にWordPressにアナリティクスを導入する方法は大きく分けて3種類あります。
- グローバルサイトタグをWordPressに埋め込む
- プラグインを利用する
- Googleタグマネージャを利用する
今回はグローバルサイトタグをWordPressに埋め込む方法で設定します。
グローバルサイトタグ(解析タグ)を直接WordPressに設定する方法
この方法は簡単且つ短時間でWordPressに設定できますが、お使いのテーマをバーションアップさせた際や異なるテーマにチェンジした場合は埋め込んだ解析タグが消えてしまうため再度設定する必要があることを覚えておいてください。
では、早速設定を進めましょう。


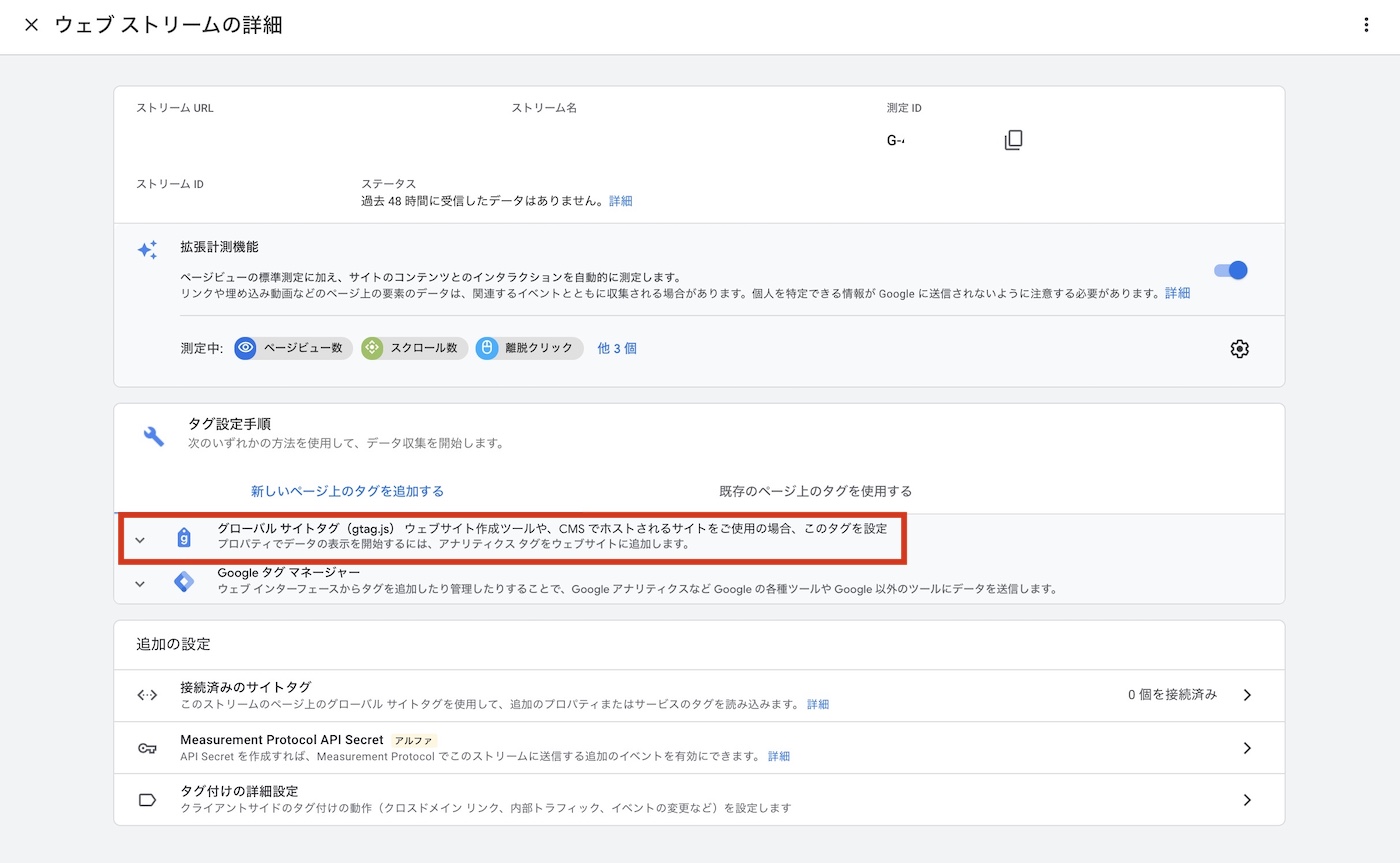
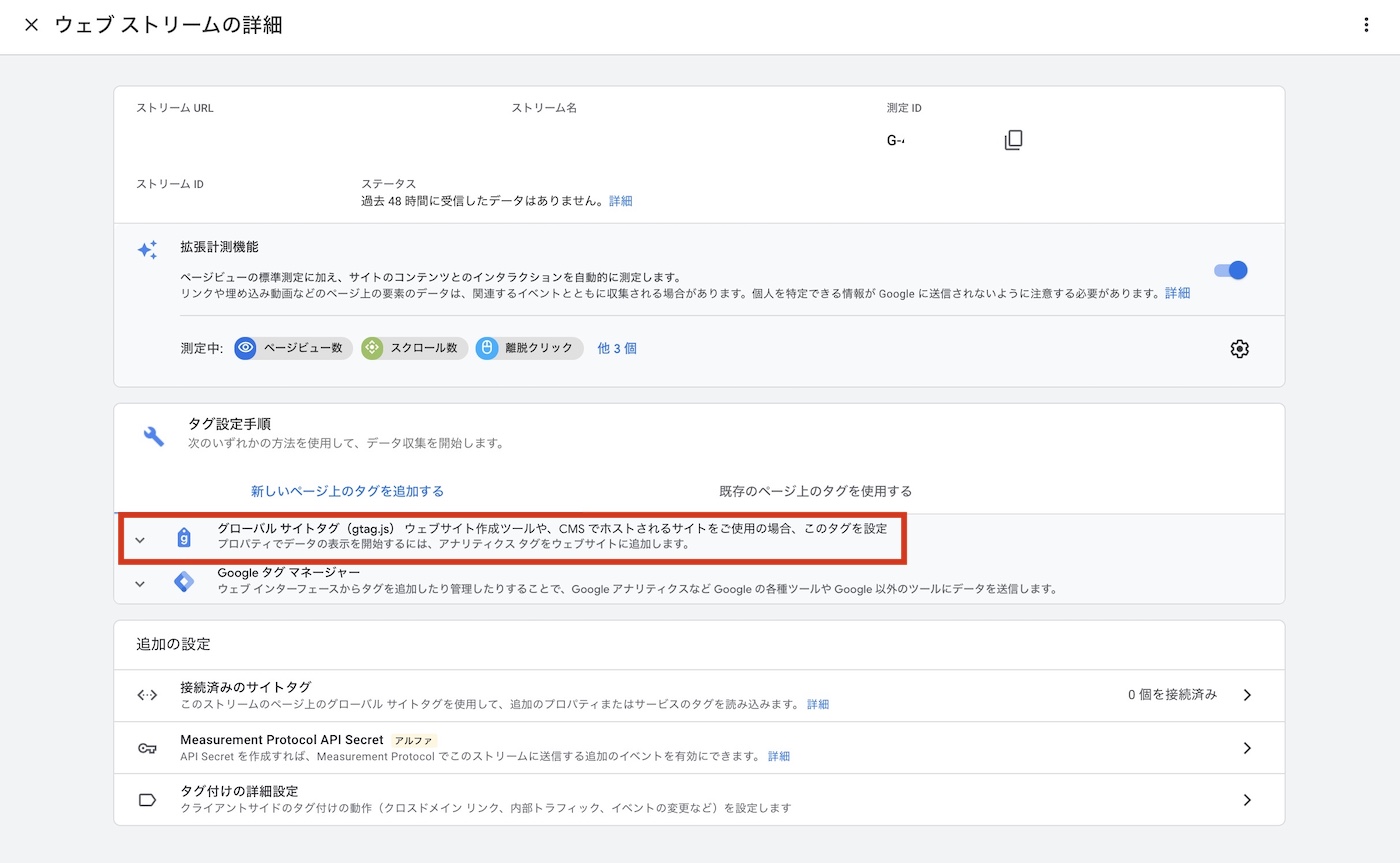
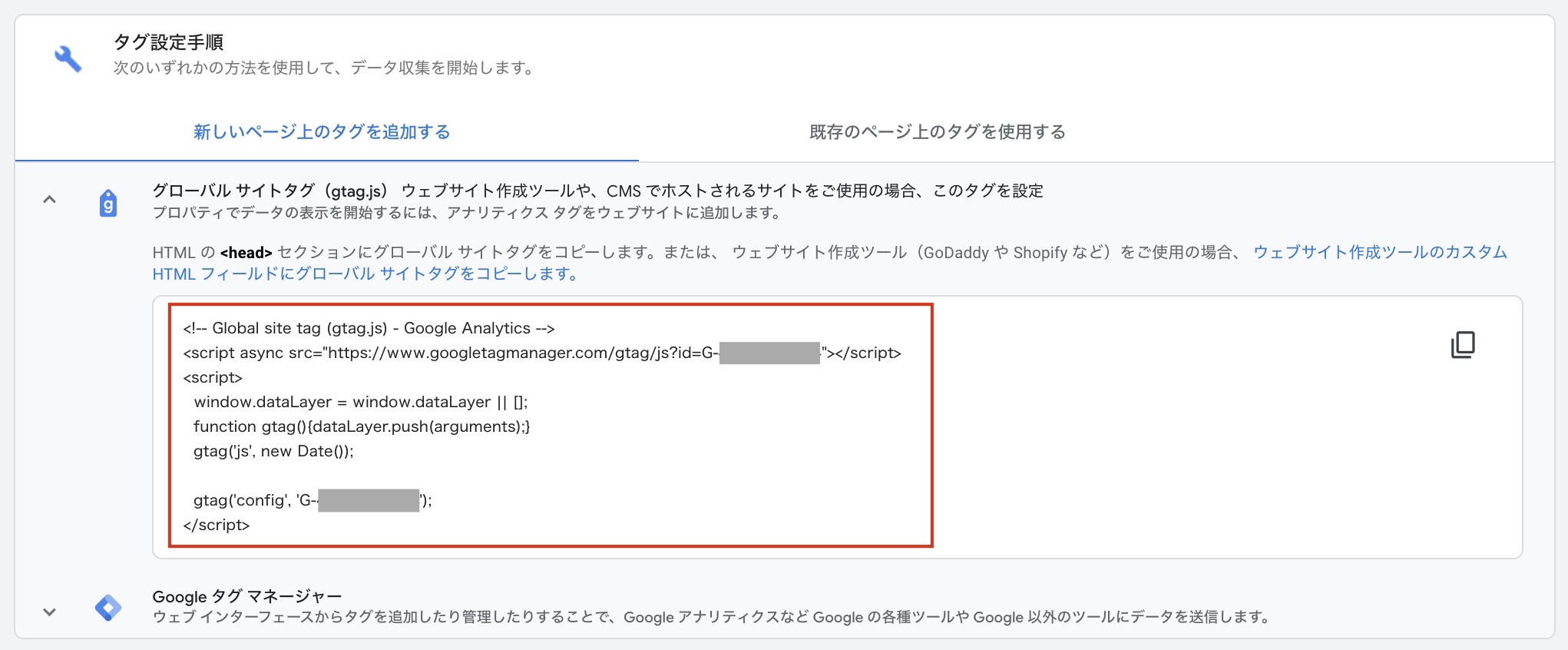
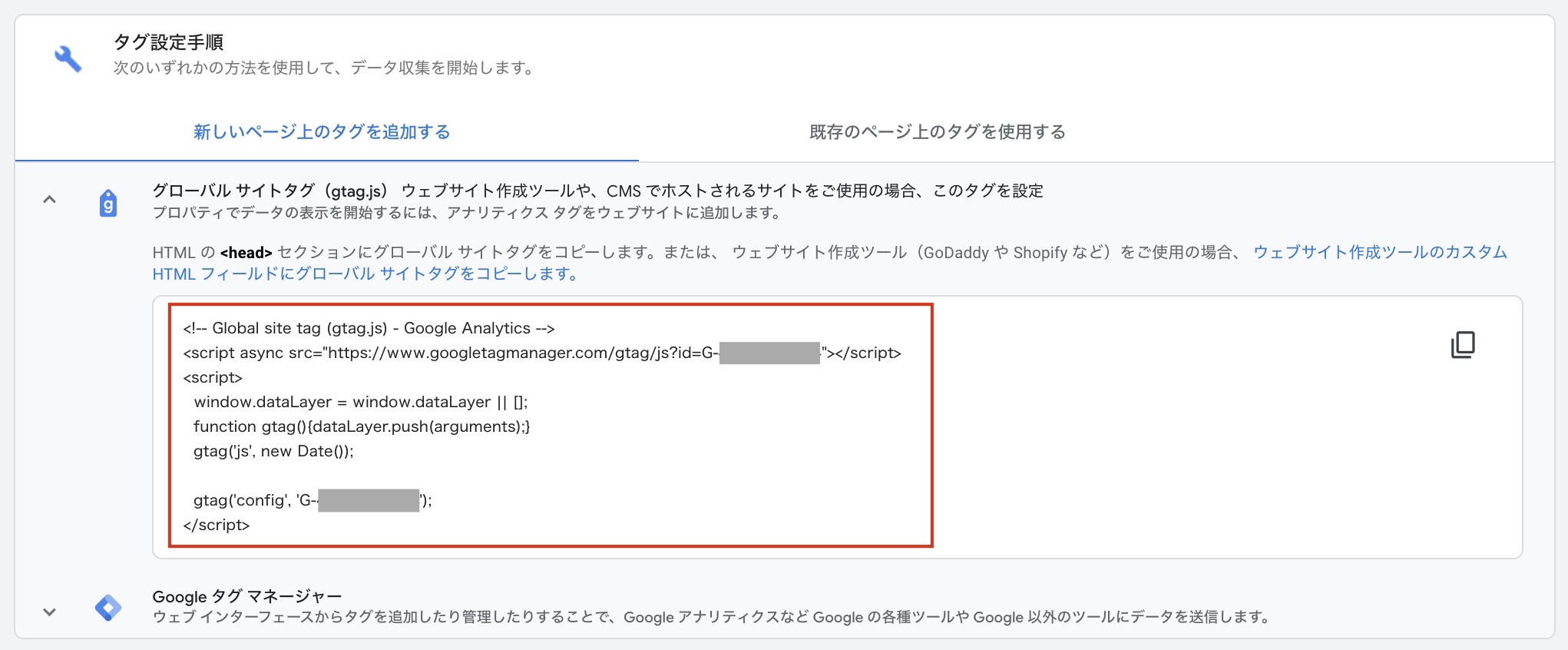
プロパティのメニューからデータストリームの画面を開き、タグ設定手順を選びます。


赤枠の中のグローバルサイトタグを全文コピーしてください。
ここからは、WordPress側での作業になります。


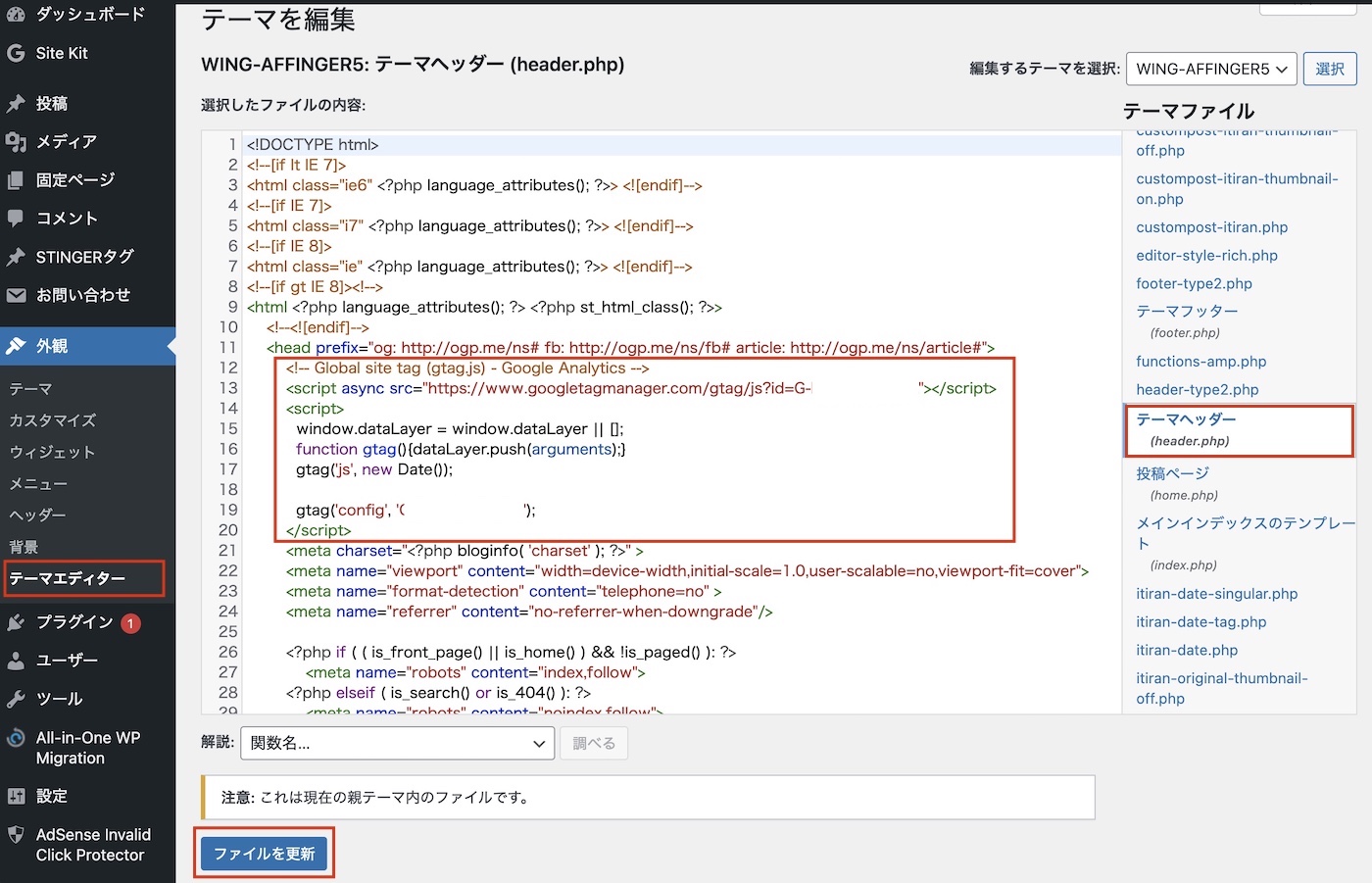
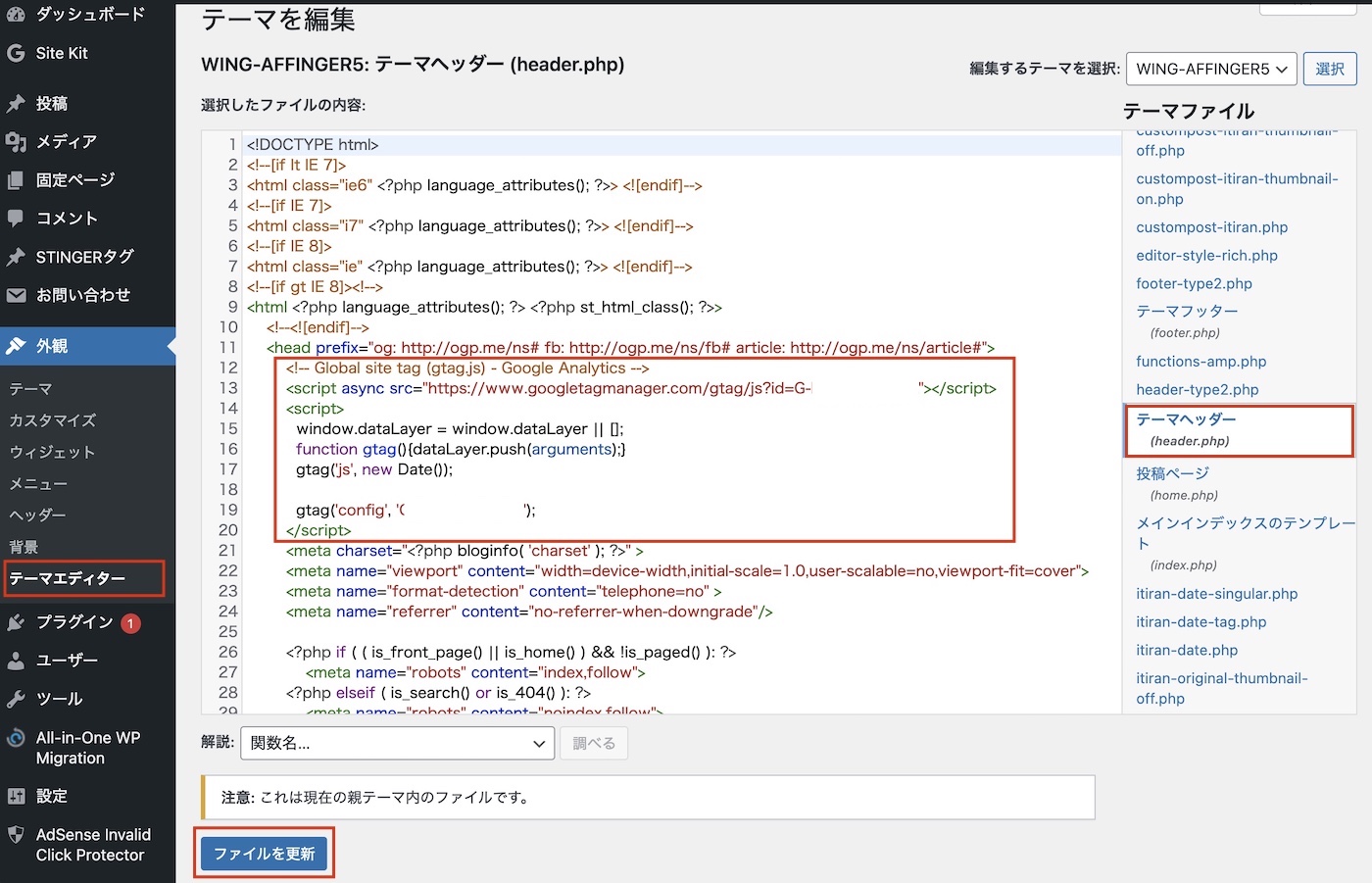
WordPressダッシュボードのメニューの「外観」から「テーマエディター」を開きます。
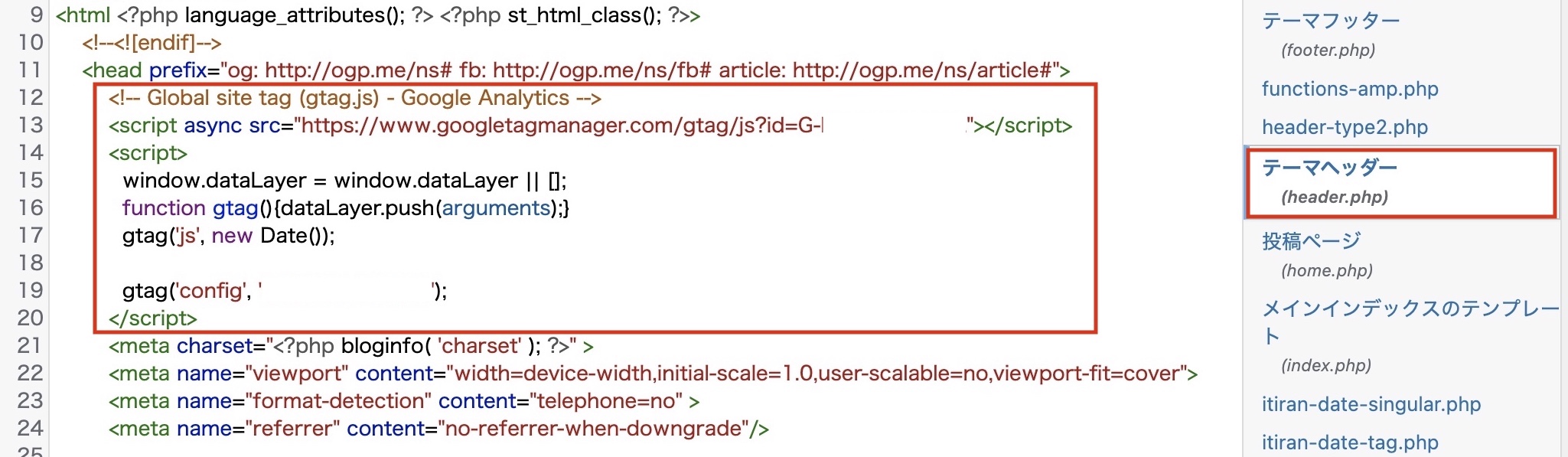
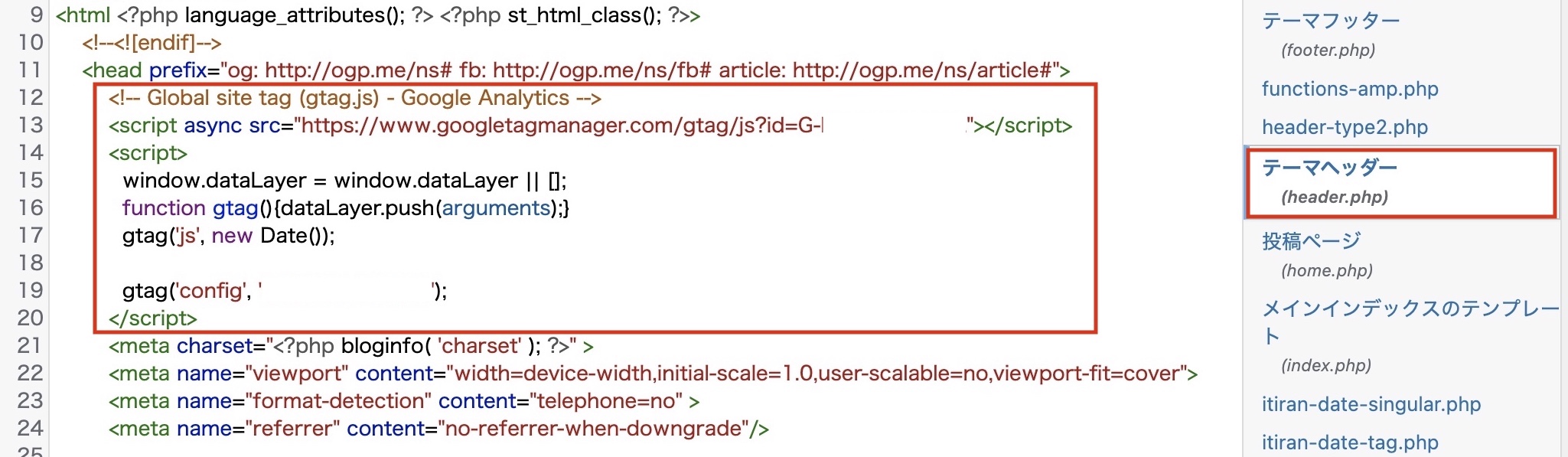
画面左のテーマファイルという項目の中からheader.phpというテーマファイルを開いてください。


先ほどコピーしたグローバルサイトタグを、<head> の直下に挿入してください。
この際、コードの一部を間違って消したり変更してしまわないように注意してください。
一文字でも変えてしまうとWordPressが動作しなくなる可能性があります。
タグ挿入後に「ファイルの更新」を押したら完了です。
冒頭でも述べたとおり、この方法には注意点がありますので覚えておいてください。
親テーマの header.php を編集した場合、テーマをバージョンアップした際にheader.phpが上書きされ、挿入したタグが消えてしまう可能性があります。可能なら子テーマを作成しheader.phpファイルを変更してください。
GA4の導入後にしておくべき設定
自分のアクセスを除外する
アナリティクスは、あなたが確認のためにサイトを表示させた場合も情報をトラッキングします。
管理者のアクセスをカウントしないようにしないと正しいトラッキングが出来ません。
特にブログを始めたばかりでアクセスが少ない場合、自分のアクセスはトラッキング結果に大きな影響を及ぼします。
ブログを解説したばかりの頃、「僅かだけど毎日誰かが見てくれている!」と思ったら、全部自分のアクセスだったなんてことにならないように、自分のアクセスを除外しておきましょう。
GA4の内部トラフィック除外の設定
IPアドレスという情報を利用して、アナタのアクセスを除外する設定を行います。


GA4で内部トラフィックを設定するには、
管理>データストリーム>タグ付けの詳細設定>内部トラフィックの定義
で設定画面を開きます。


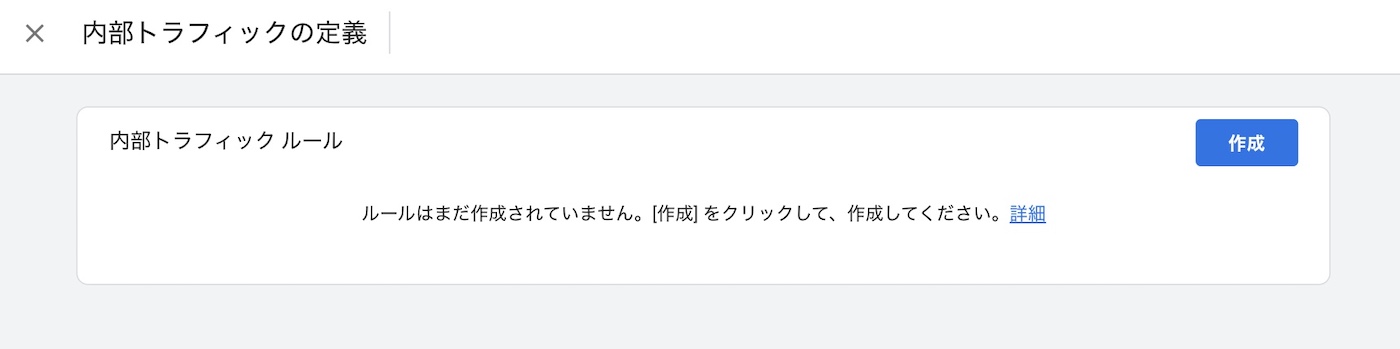
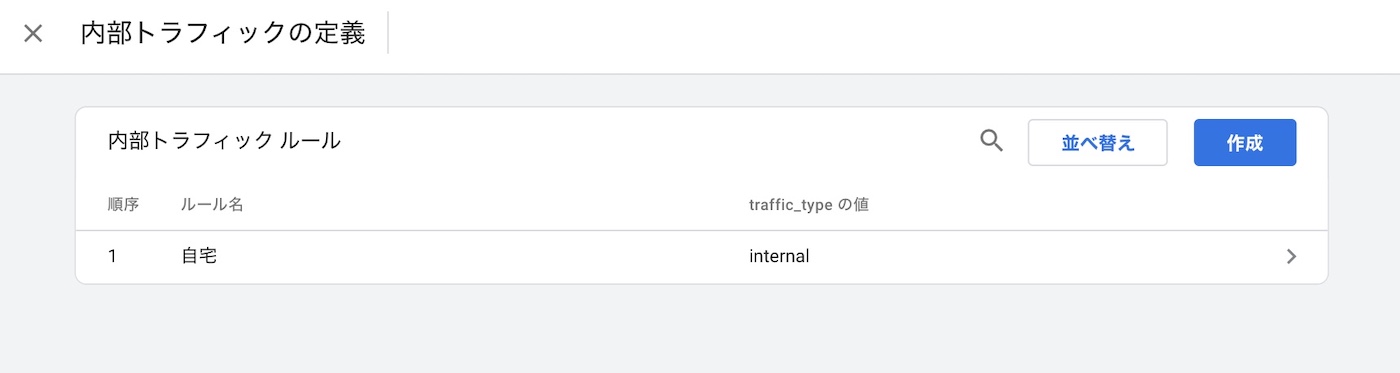
作成ボタンを押して、早速トラフィックルール作成をはじめましょう。


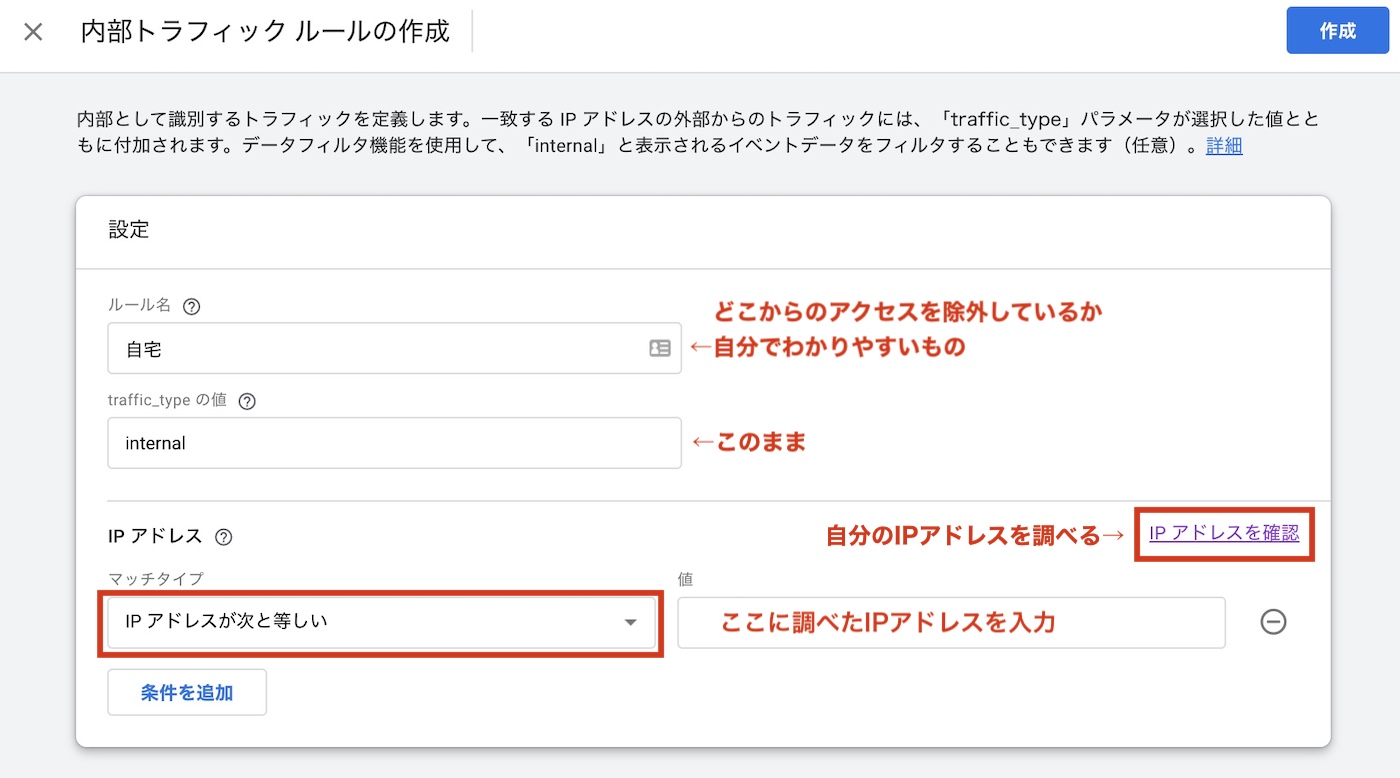
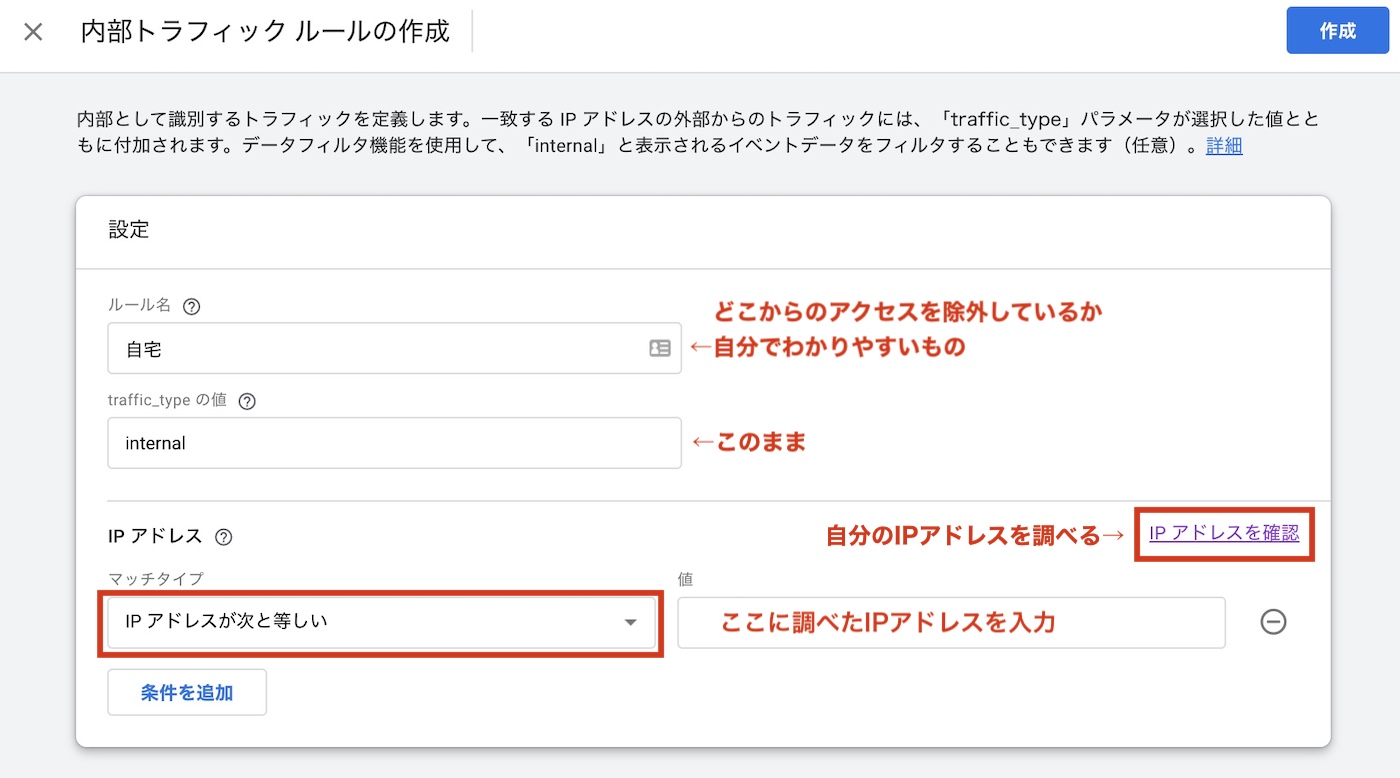
ルール名
わかりやすいもの。自宅とか職場など
traffic_type の値
internalのままでOK
マッチタイプ
「IPアドレスが次と等しい」を選択
値
除外したいIPアドレスを入力。
自分のIPアドレスを調べるにはこちら→https://www.cman.jp/network/support/go_access.cgi
※スマホでIPアドレスを調べる際はWiFi回線を使用した状態で行いましょう。4Gや5G回線で接続する際はIPアドレスが接続のたびに変わるため除外できません。
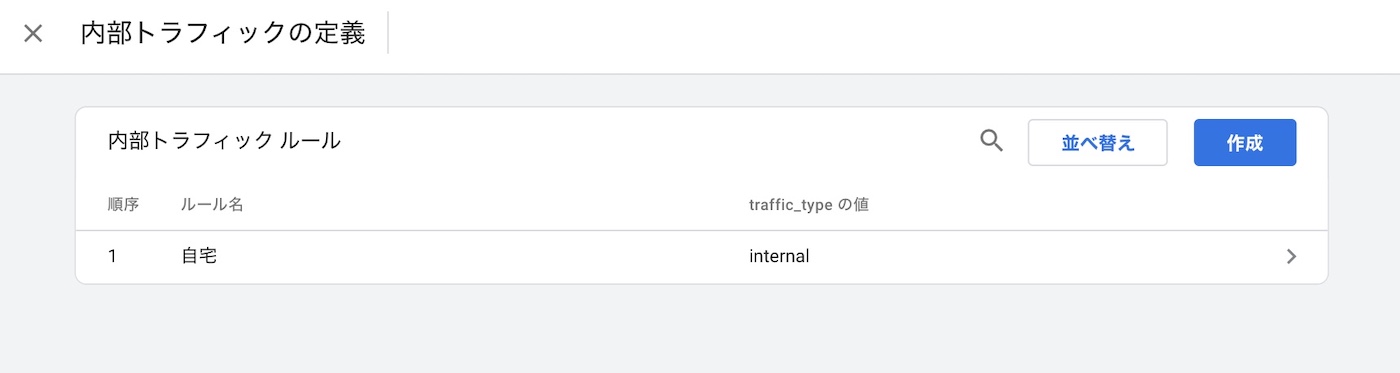
入力したら右上の「作成」をクリックし完了です。


他にも登録したい場合は、同じ手順で追加してください。
データの保存期間を2ヶ月から14ヶ月に変更する
GA4のデータの保存は最長で14ヶ月になりました。
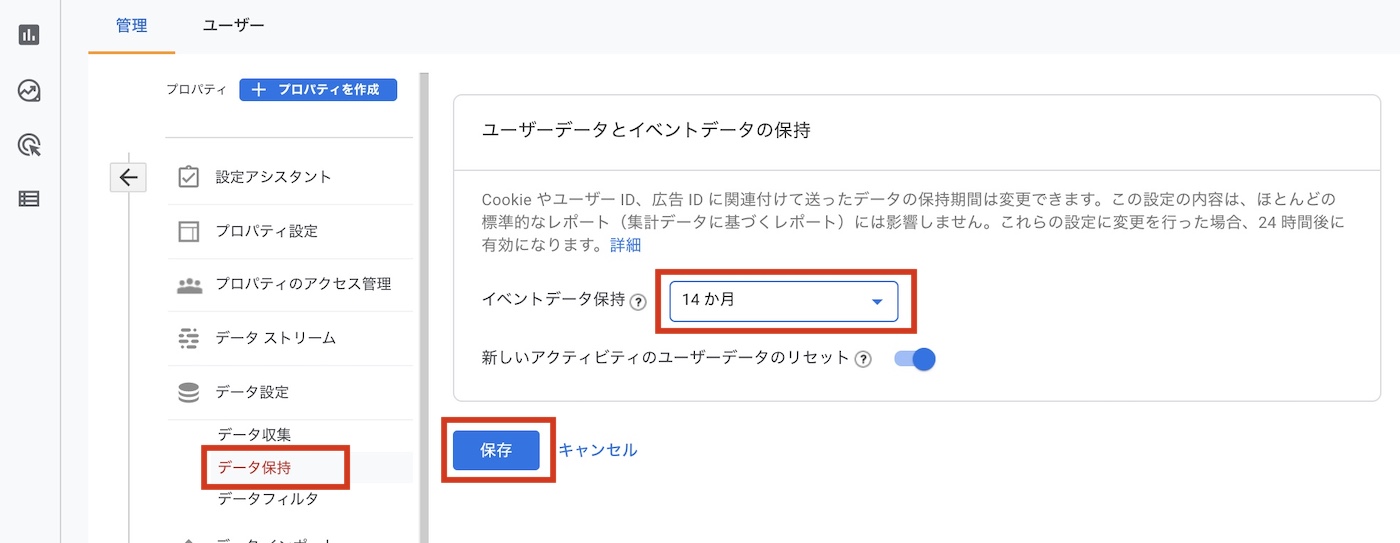
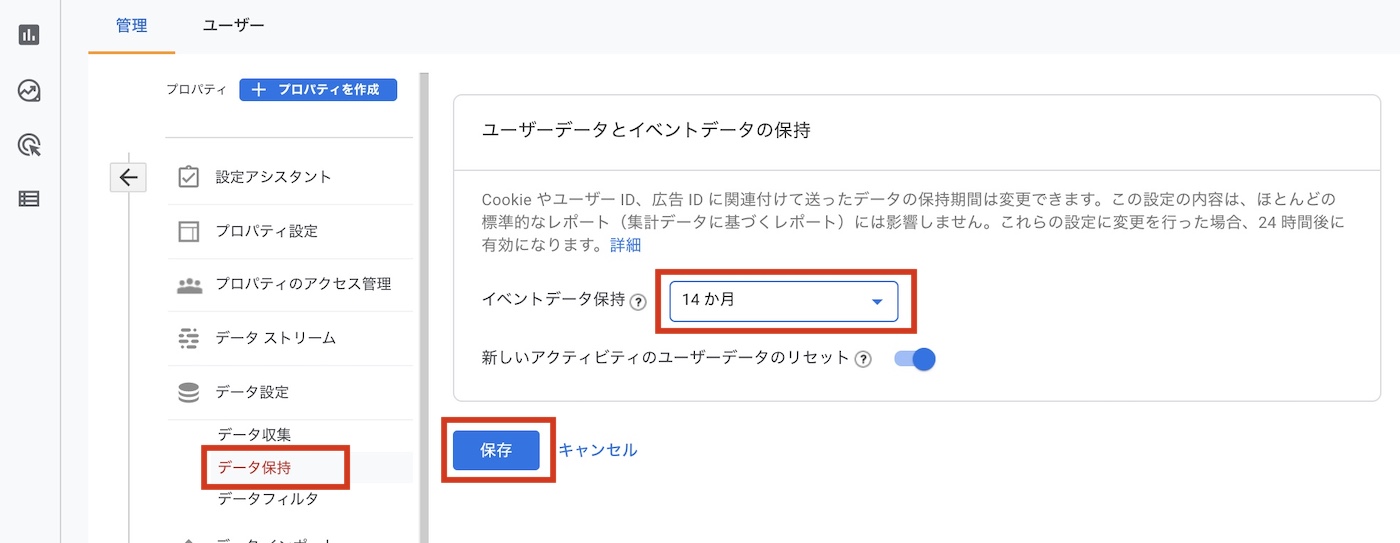
デフォルトでは2ヶ月間になっているので、忘れずに14ヶ月に変更しておきましょう。
それよりも長い期間のデータを活用したいならBigQueryと連携するなどの対策が必要です。


管理画面で「データ保持」を開き、イベントデータ保持の項目で「14ヶ月」を選択し保存を押せば完了です。
Googleシグナルの設定
Googleシグナルを利用すると「ユーザーごとのアクセス解析がより正確になります。
同じ人物が、パソコンやスマホ、タブレットなど異なる端末でアクセスしても、違うユーザーではなく同一のユーザーからのアクセスと判断されます。
必須事項ではありませんが、設定しておくと正確な情報を得ることができます。


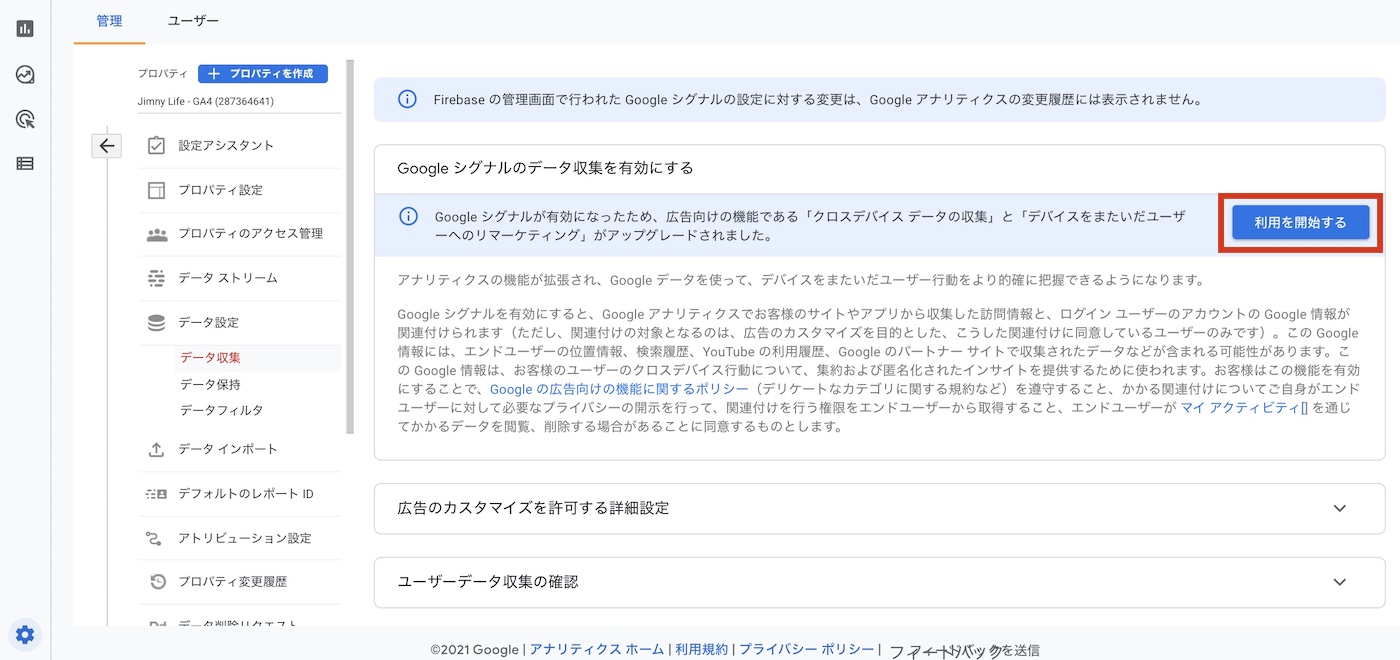
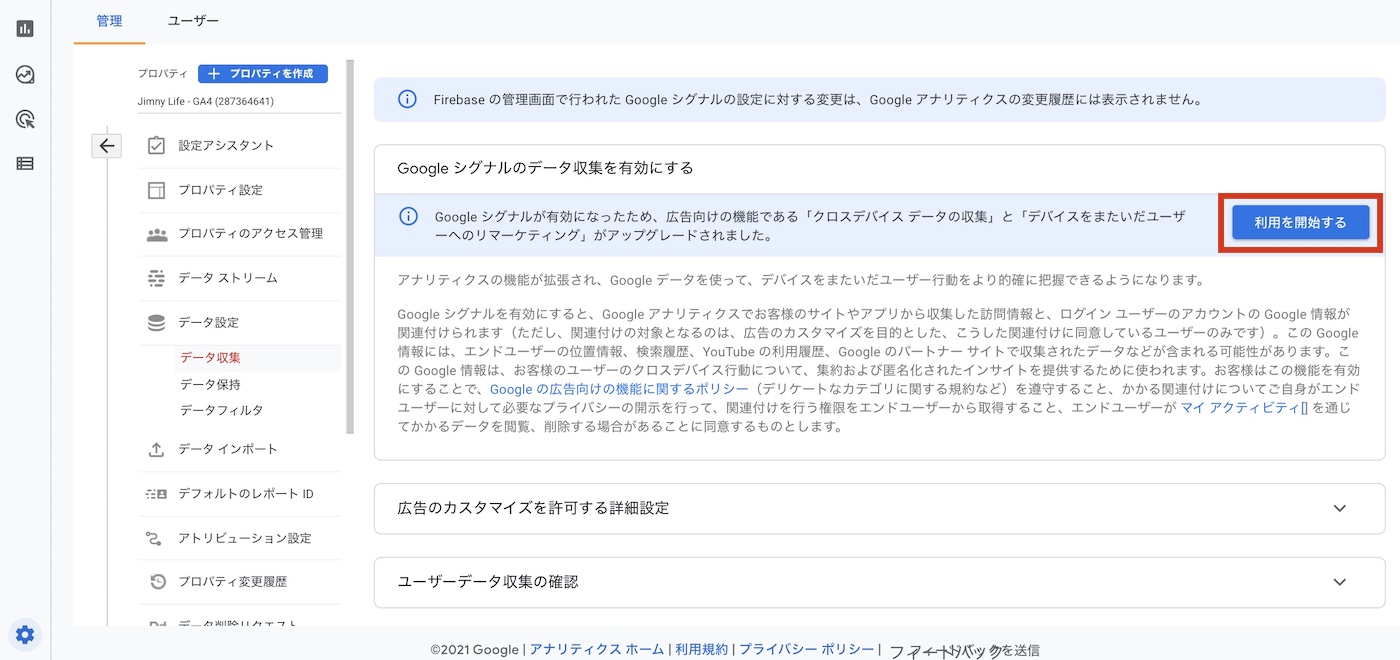
歯車アイコンから管理画面を開き、プロパティの項目から、データ設定>データ収集、と進みます。


利用を開始するを押します。


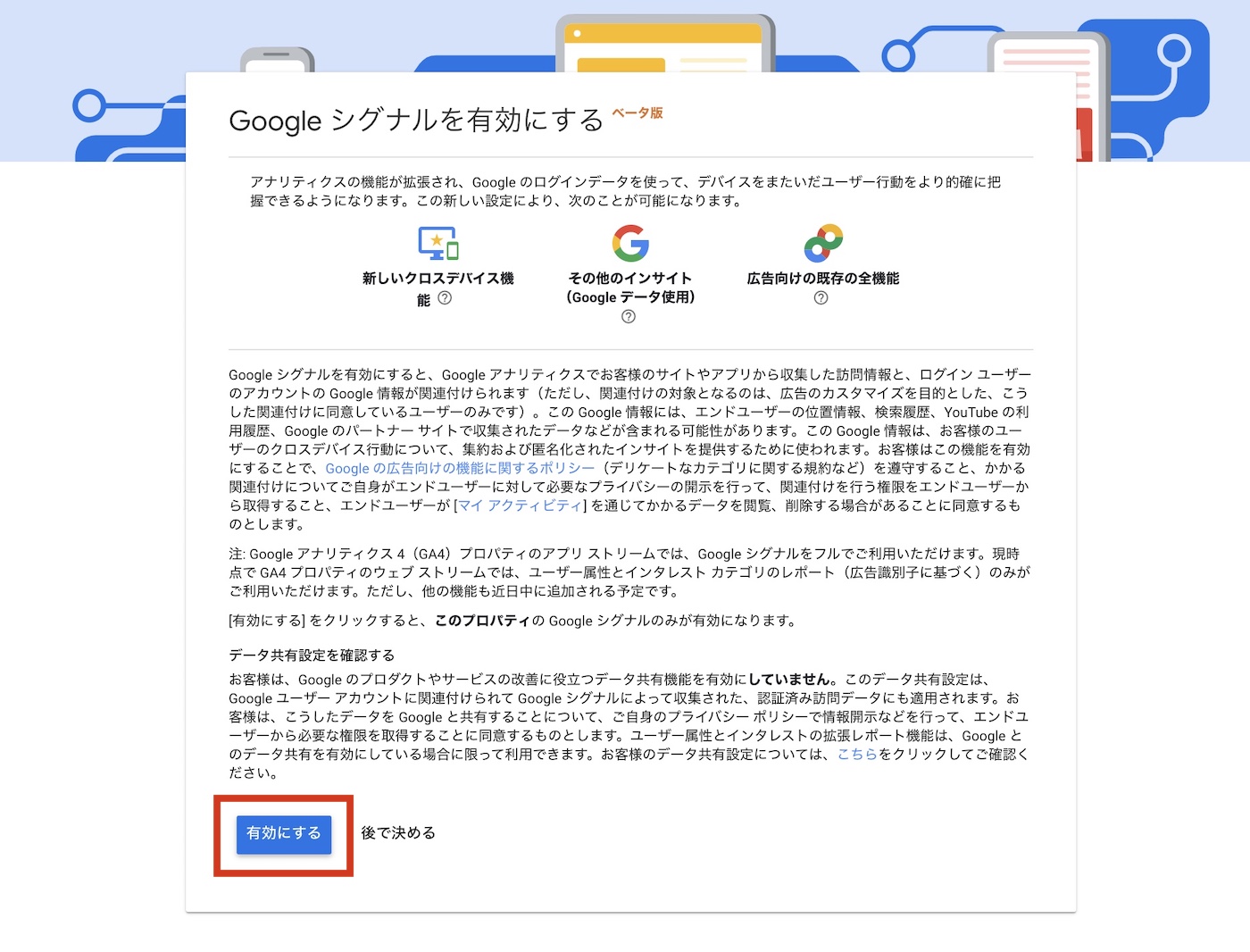
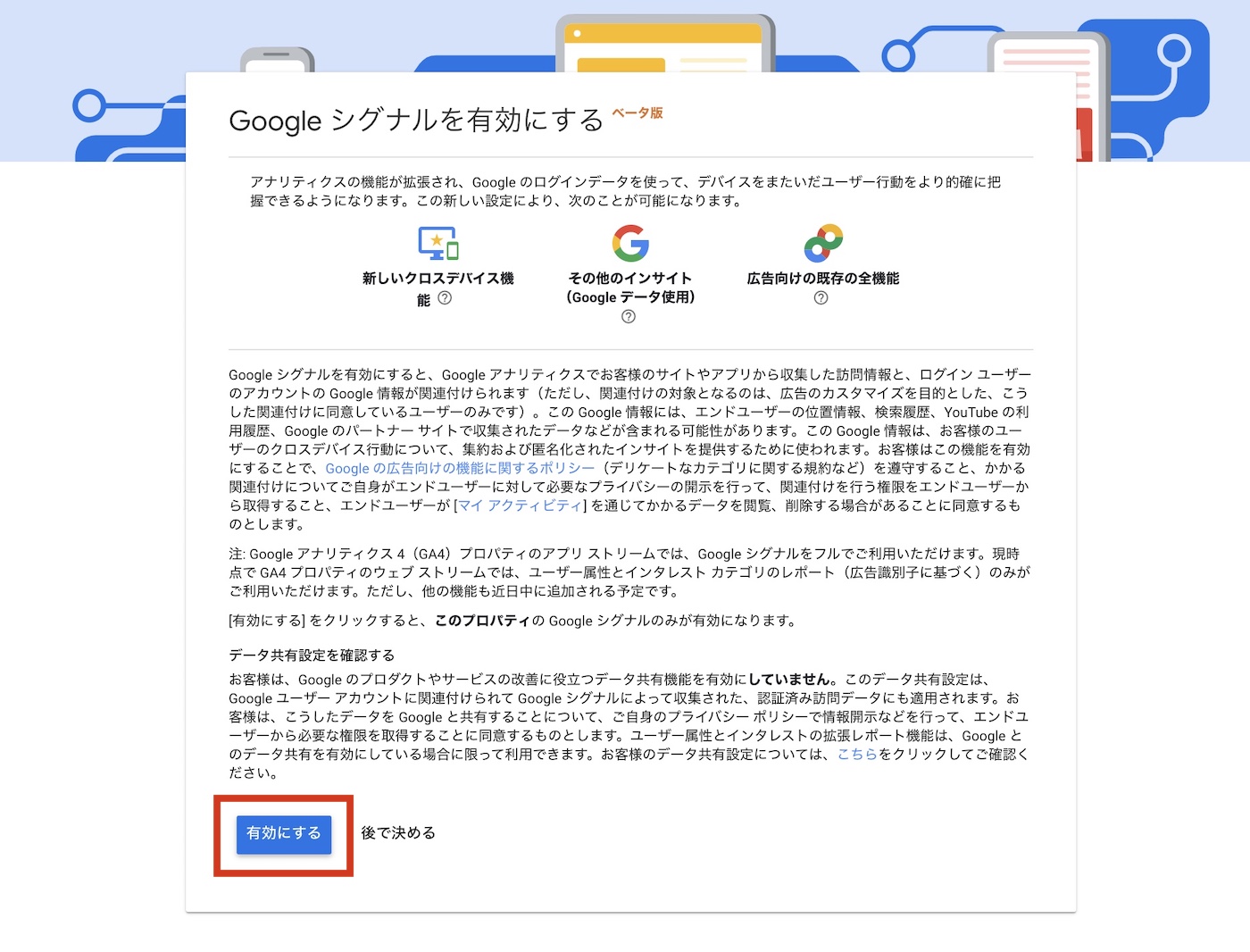
続行を押す。


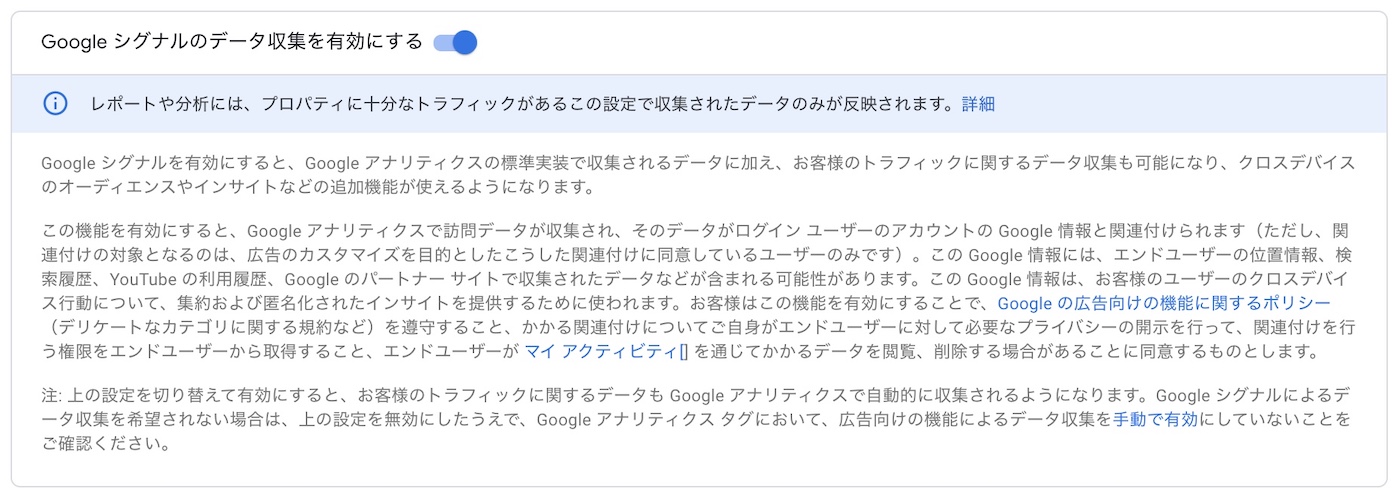
有効にするを押す。


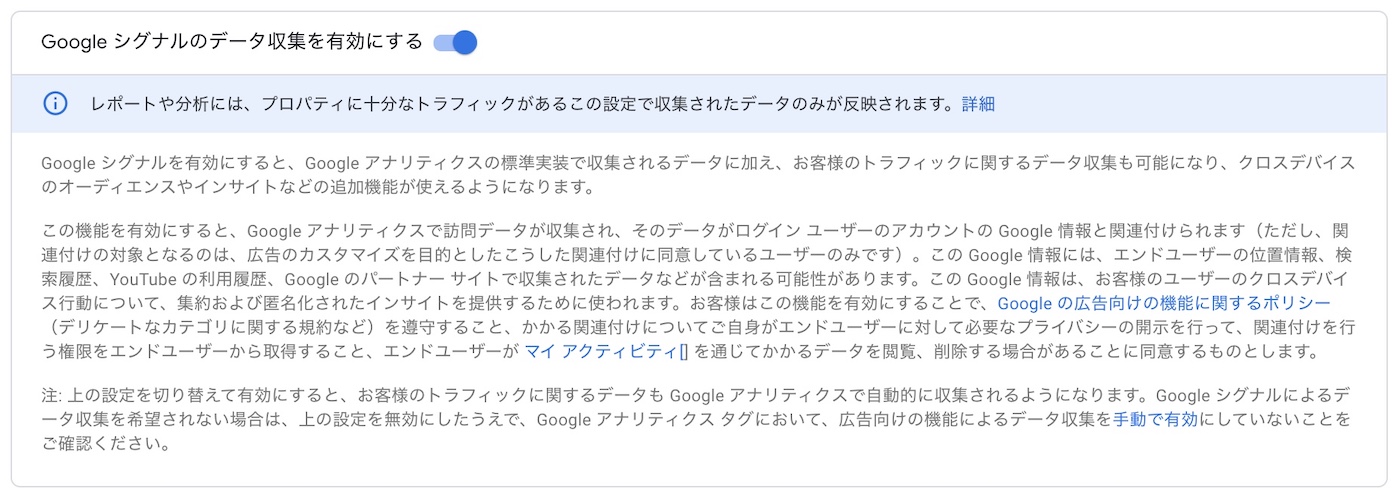
この画面が表示されれば完了です。
まとめ
GA4の設定方法について説明しましたが、実際にイベント設定や分析にはそれ相応の学習が必要です。
ですが、詳細な解析をしなくても日々のページビューなどの基本的な情報を見るだけで、自分のブログついて様々なことがわかります。
近い将来、本格的にアクセス解析を行いたくなった場合に備えるという意味でも、プロパティを作成してデータを蓄積しておくことをおすすめします。





